UI設計師:C端產品首頁改版方法覆盤
作者從UI設計師的角度出發,對一次C端產品首頁改版進行了覆盤分析,希望額能幫助大家更好的完成首頁用戶改版,與大家分享。

一、前景
市場環境變化日益更新,更加的激烈,企業在市場環境下快速成長、更新迭代,市場消費的升級,用戶需求的升級,讓我們在體驗設計上更加註重以人爲本,用戶第一。
今天這裏主要講講UI設計師常規首頁(C端爲主)改版的優化方法論,希望能幫助大家更好的完成首頁改版優化。
二、首頁改版常規問題
- 首屏留存時間短暫,產品信息無尖叫點;
- 2.3屏內容表達同質化(模塊層級趨同無差異化特色點),轉化率低迷;
- 缺乏品牌基因;
- 風格落後,沒有當下的流行趨勢。
三、常規方法論
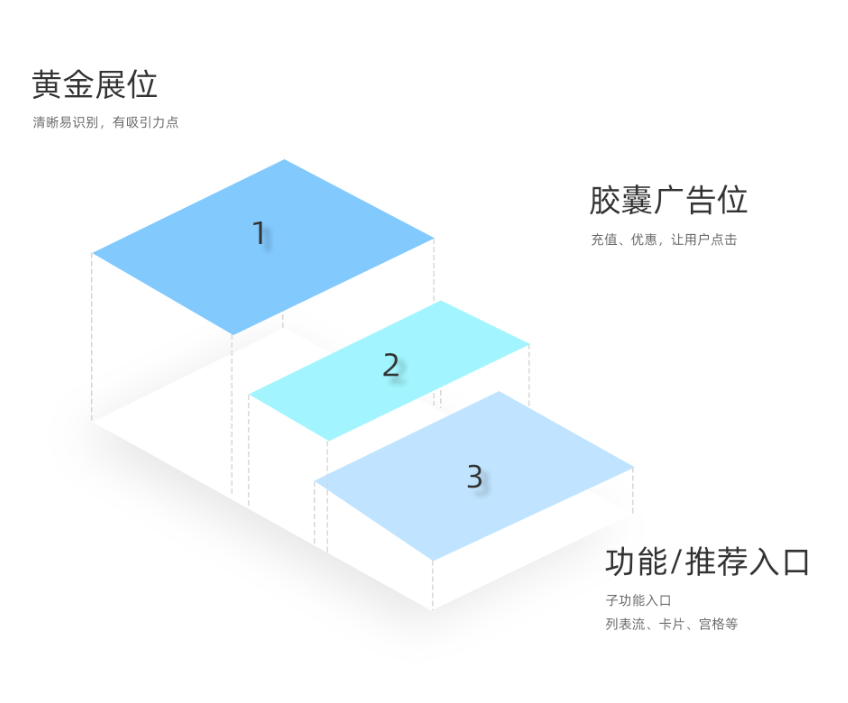
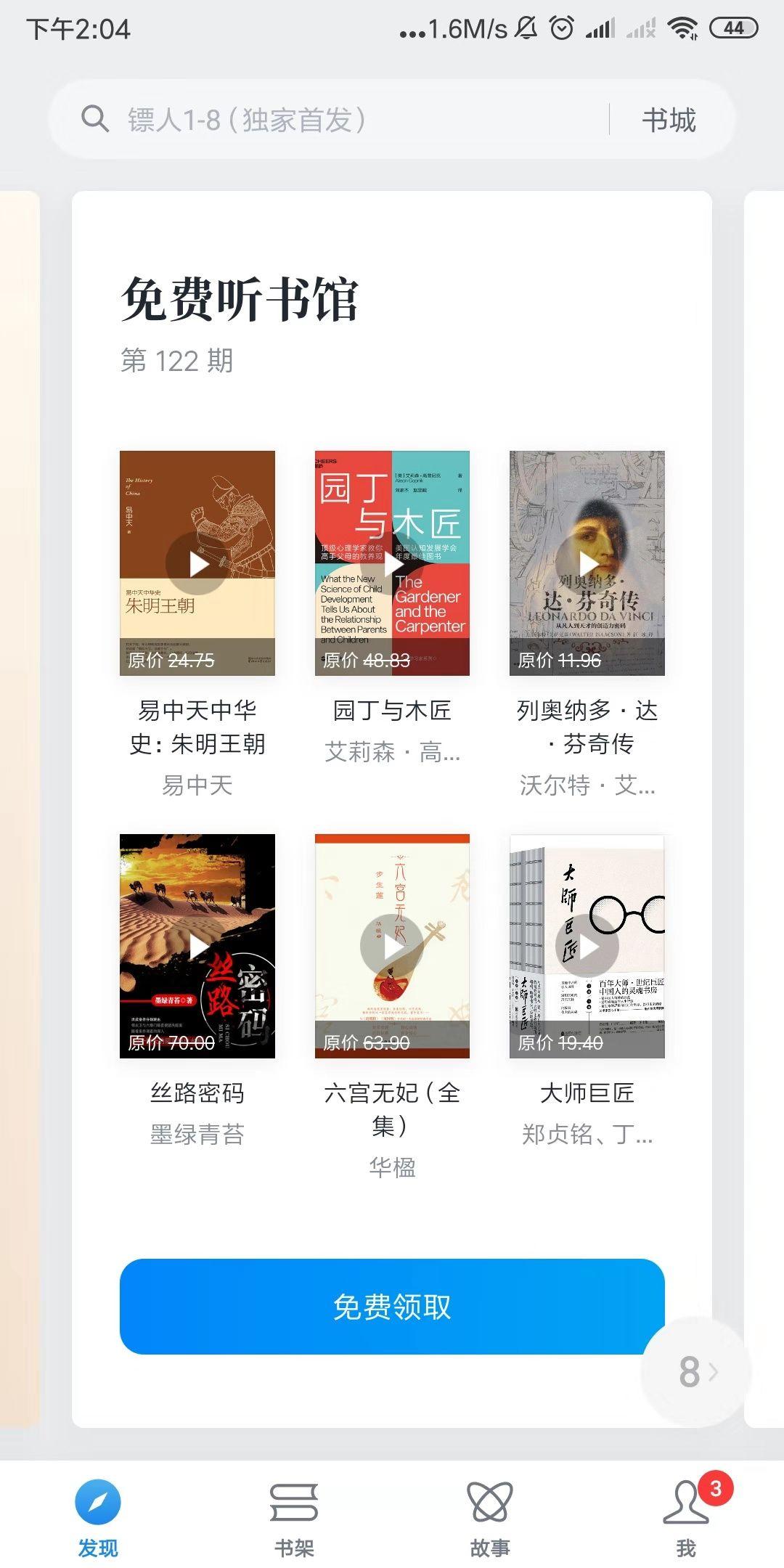
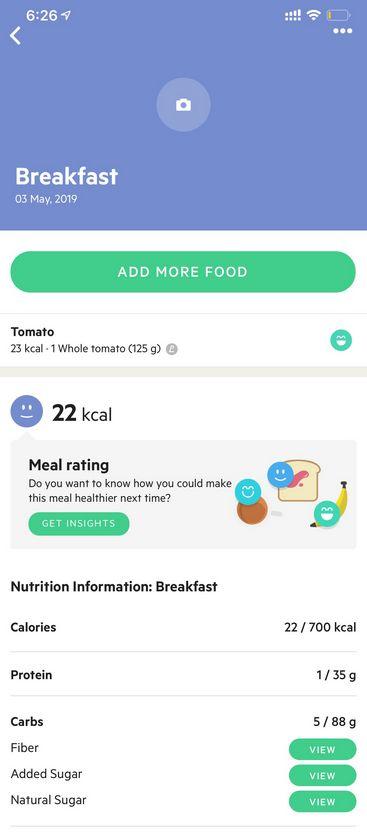
層級處理:首屏簡潔突出重點信息,避免功能混亂,針對不同模塊業務性重點區分信息優先級,突出優秀的內容引導用戶,與用戶情感共鳴,或者引起用戶尖叫點,提升留存。

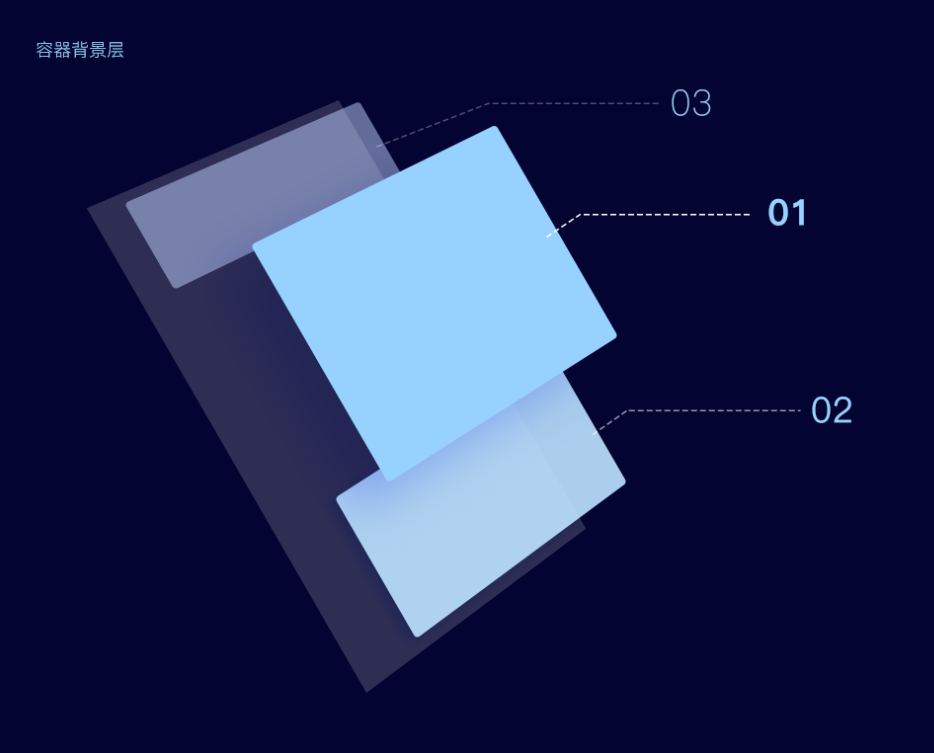
層級處理:可以將信息卡片式整合,進行信息框架排列,區分優先級,方便設計引導用戶體驗路徑。容器框架理解思路,框架信息突出Z軸越高,用戶焦點在前。

二三屏個性化差異、主題性、優惠特賣等區分差異化層級,形成沉浸的瀏覽閉環,提升轉化率。

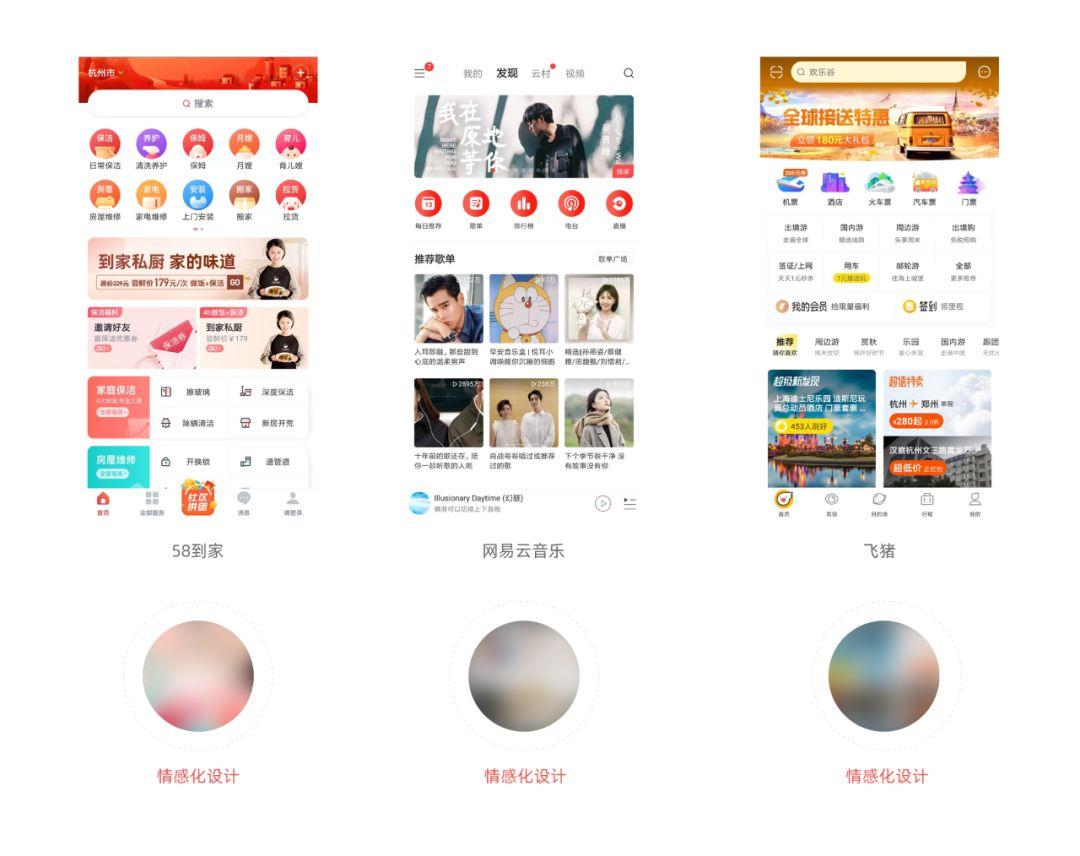
用戶在C端產品中更加註重體驗層的感受,因此不能太過理性,可以考慮用戶角色的場景進行流程考慮設計,選取感性的視覺模塊引導用戶,與其情感共鳴。

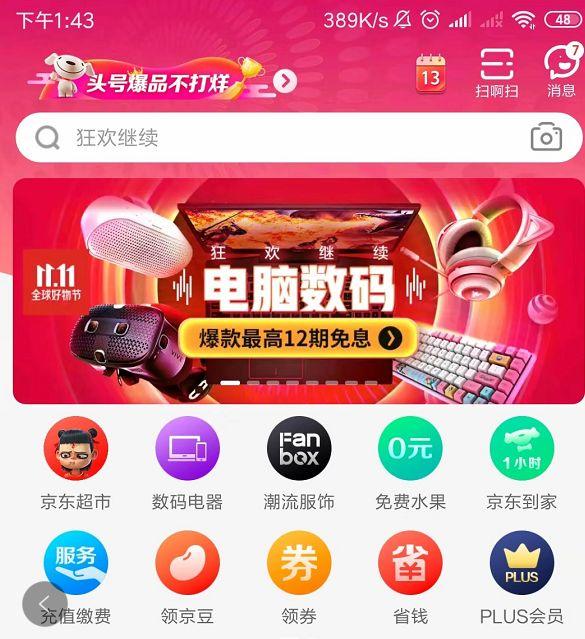
品牌基因的融合:頭部位置顏色或IP形象融入

京東
品牌色/LOGO表現形式等基因融入ICON中

愛奇藝

網易雲音樂
新的設計趨勢學習融入:例如當下的2020設計趨勢
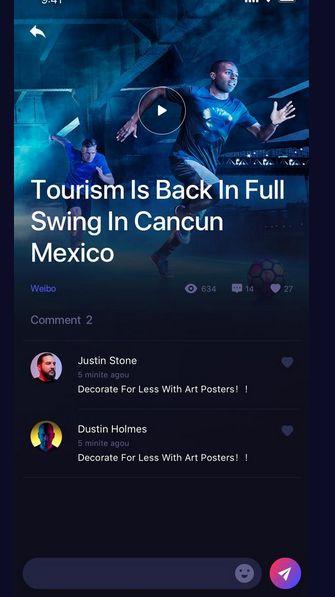
黑暗模式:

大留白:

字體加粗:

品牌的融入:

柵格化佈局:

微動效:

3D:

明亮的色彩:

要不斷更新學習新的視覺趨勢融入我們的設計中來。這樣纔是源頭活水取之不盡。
四、總結
改版設計我們需要兼顧業務、產品體驗去設計,在產品鏈路的角度上全面考慮。權衡才能更加全面、實際、解決問題。
現在的方法論要靈活運用,因地制宜,不可以死板套用,我們每次改版要在品牌基因上建立用戶的感知。提升產品模塊的個性差異化,增加吸引力,提升留存。
在我們以後的設計中我們要繼續從體驗、產品、品牌、用戶場景上深度思考挖掘,深入打通產品的鏈路體驗,爲用戶提供更好的體驗。用心做設計!
本文由 @阿韓設計 原創發佈於人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議









