場景化讓設計更加落地:以支付寶電子社保卡爲例
編輯導讀:在設計產品時,需要考慮到用戶在各種場景下會出現的情況,場景化的設計會讓用戶在使用產品時有更好的體驗。儘管場景化設計反覆被提及,但是很多人還是陌生的。本文將從三個方面,圍繞場景化設計進行深度分析,希望對你有幫助。

你在近期的面試中是否有被問到關於場景化的問題?有沒有發現大廠出的設計覆盤都在提場景化?
在2020的Ucan大會上,支付寶一個團隊關於場景化的探討分享就有三個之多,它們分別是:留學轉賬付學費、政務服務和教育。
現如今場景化是一個被大公司反覆提及的問題,但我們好像對場景化還不甚瞭解。以下是我總結的場景化設計的一些內容,大家一起學習。
一、什麼是場景化設計
場景分爲「場」和「景」兩部分。
「場」是時間和空間的概念,一個場就是時間加空間,用戶可以在這個空間裏停留和消費。
「景」就是情景和互動。
當用戶停留在這個空間的時間裏,要有情景和互動讓用戶的情緒觸發,並且裹挾用戶的意見,這就是場景。
分得細一點場景就是由人物、時間、空間、事件、互動等要素構成。
這就牽出了場景的五要素:4W1H,人(who)、時間(when)、地點(where)、事件(what)和互動(how),即一個人在早高峯擁擠的公交上看新聞。上面的情況,就構成了一個場景。

什麼又是場景化設計呢?場景化設計就是基於對特定用戶的使用場景的分析,得出用戶需求與痛點,並且根據前後場景預判用戶目標,通過設計提高用戶效率,讓場景賦予產品意義。

二、怎樣進行場景化的設計
1. 爲什要做場景化設計呢
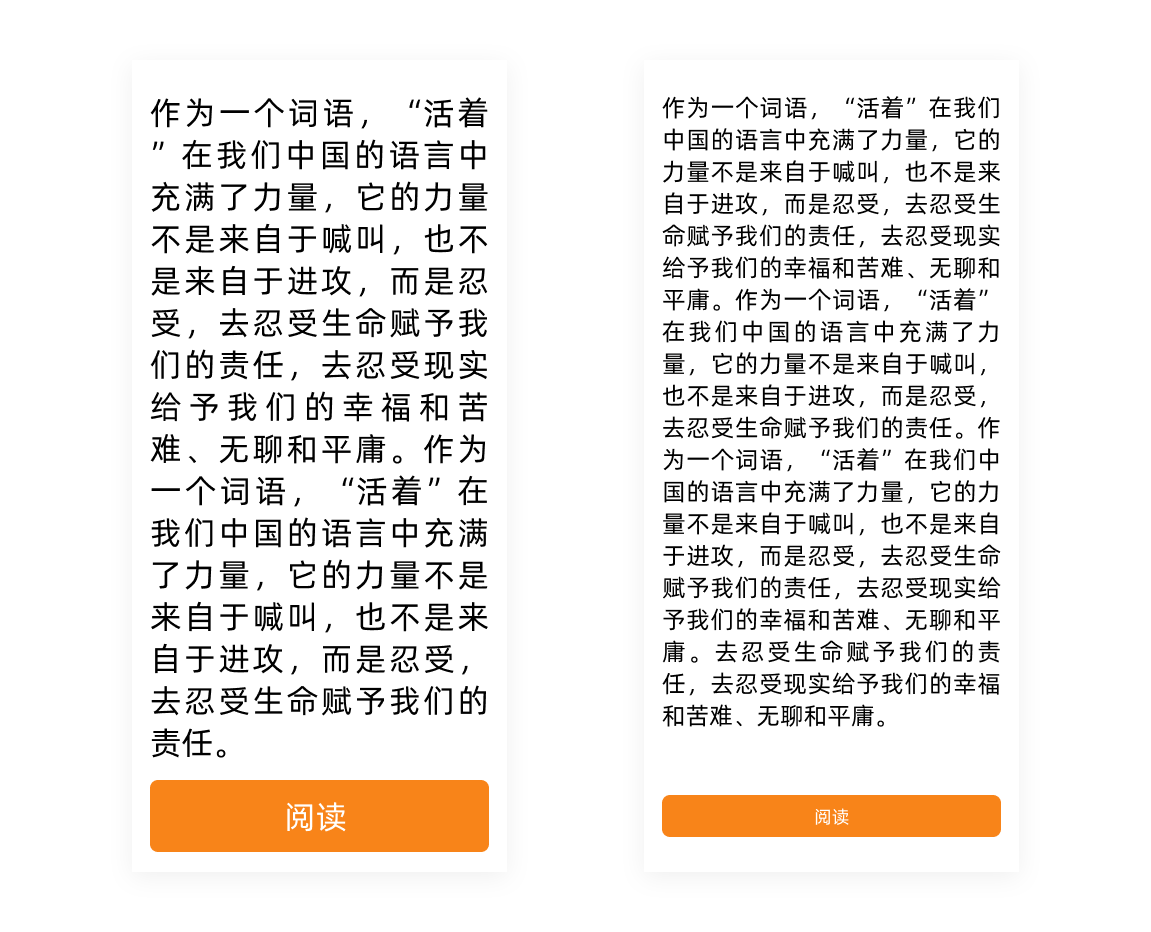
一個產品的好壞是不能撇開場景去評判的。舉個例子,同樣的一個閱讀界面,你會覺得哪個更好看呢?

老年人閱讀時覺得第一個界面好,看得清。年輕人閱讀時覺得第二個界面好,內容更多,這就是最簡單的一個場景。
通過上面例子可以看出,很多時候,你以爲你是在消費產品,其實你是在消費場景。 你會發現在不同的場景下,發生的消費其實是完全不一樣的。
如果一個人不能在某個空間去停留、消費,這個場就是不存在的。如果你沒有把它的消費場景考慮進去,這個產品就是不合格的。
2. 場景化在不同場景中的應用
這裏就根據Ucan 2020的一個分享作爲例子來講講場景設計助力政務行業。主要內容是關於支付寶在政務行業產品設計中運用場景化的設計方法和做的一些嘗試,希望能給到其他設計師在設計工作當中帶來一些幫助。
整個政務行業是一個非常複雜的行業,那設計師怎麼樣才能做好產品的設計呢?讓體驗更好,用戶願意用,來看一下用戶真實線下場景的辦事案例。只有結合用戶的服務使用場景,解決用戶的體驗痛點,才能贏得用戶對服務的信任,那麼就需要用場景化的設計方法。
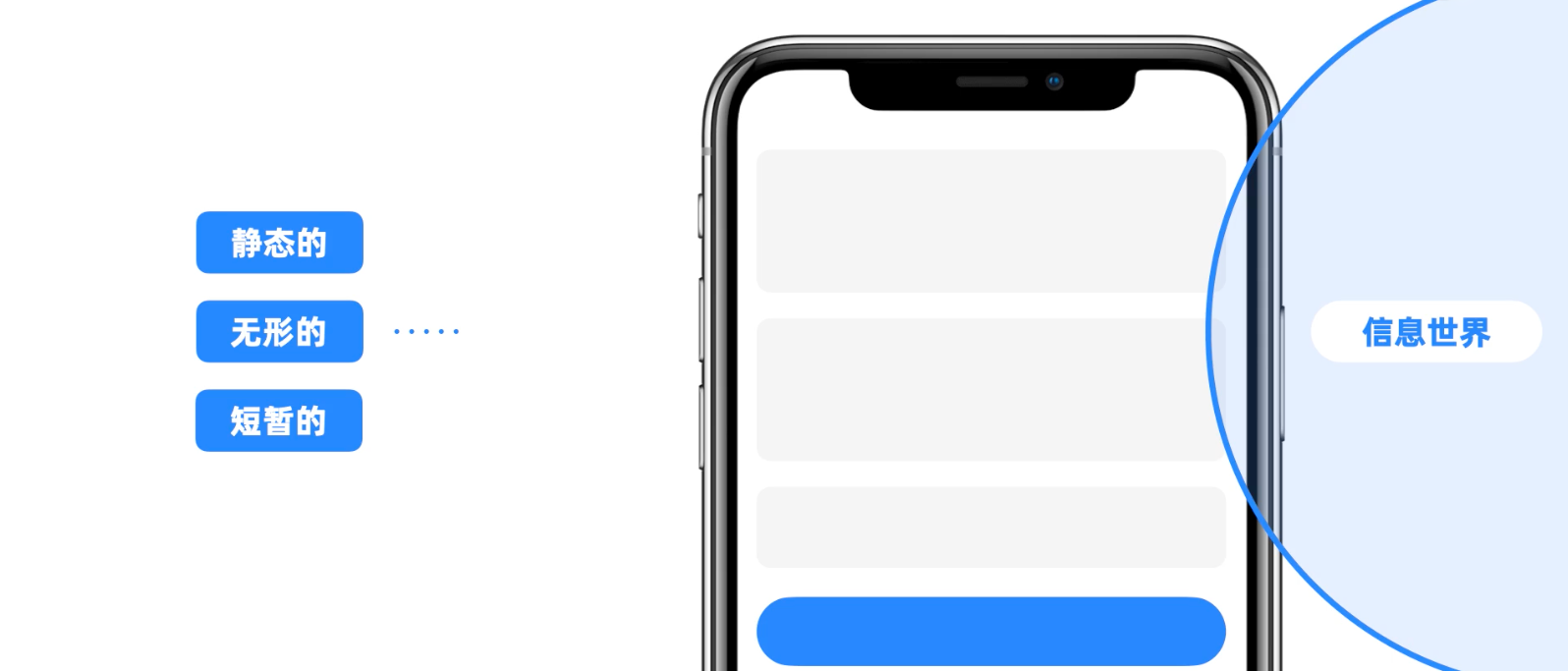
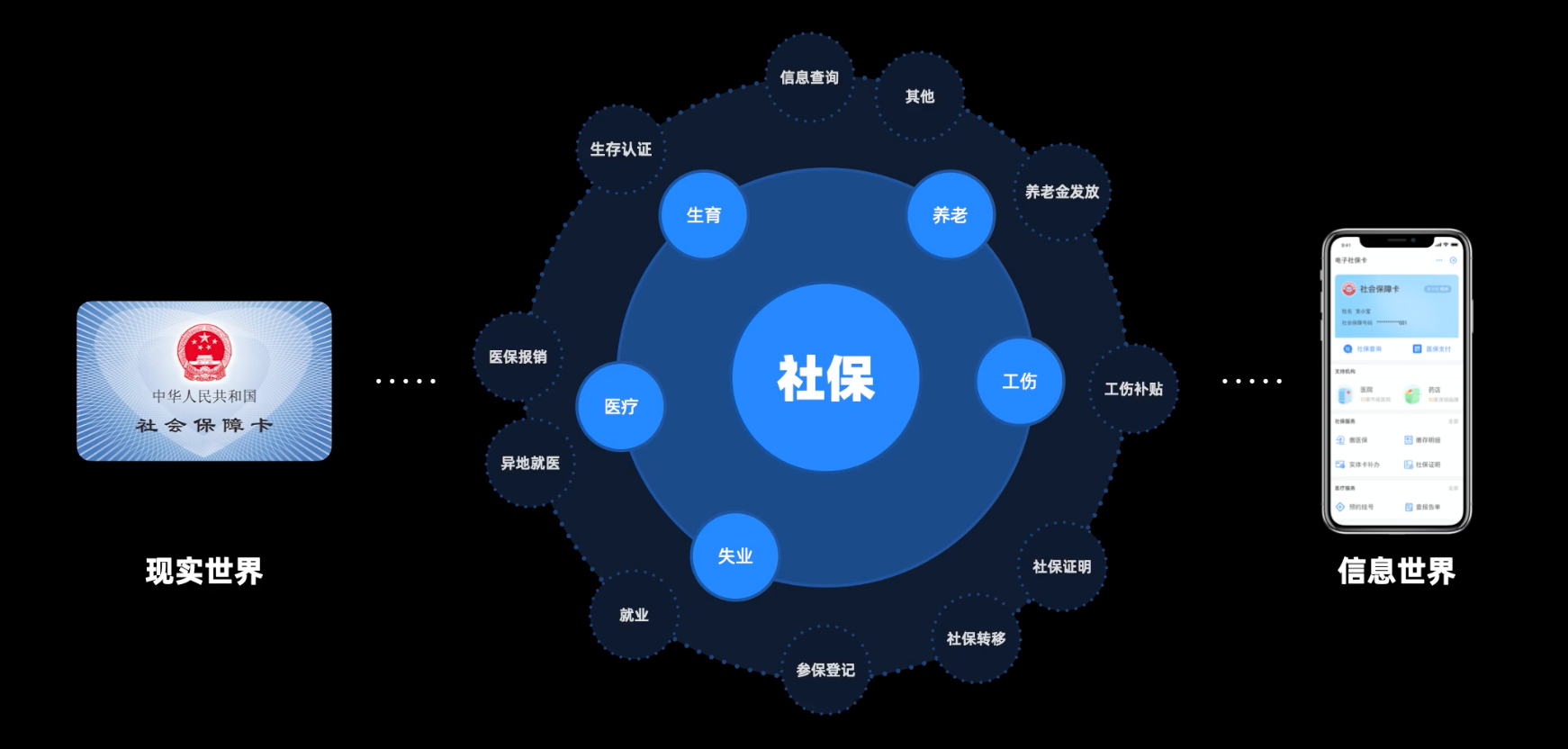
真實場景中,用戶在線下辦事的流程、行爲動線,接觸過的問題,與周圍環境的關係都是構成這個場景的一部分,這是一個有型,持久且靜態的空間,場景是真實存在的現實世界。

但在手機端情況卻很不一樣,我們看到的是一頁頁手機界面由文字、圖片、圖形所構成。它是一個無形、短暫且動態的數字化信息世界。

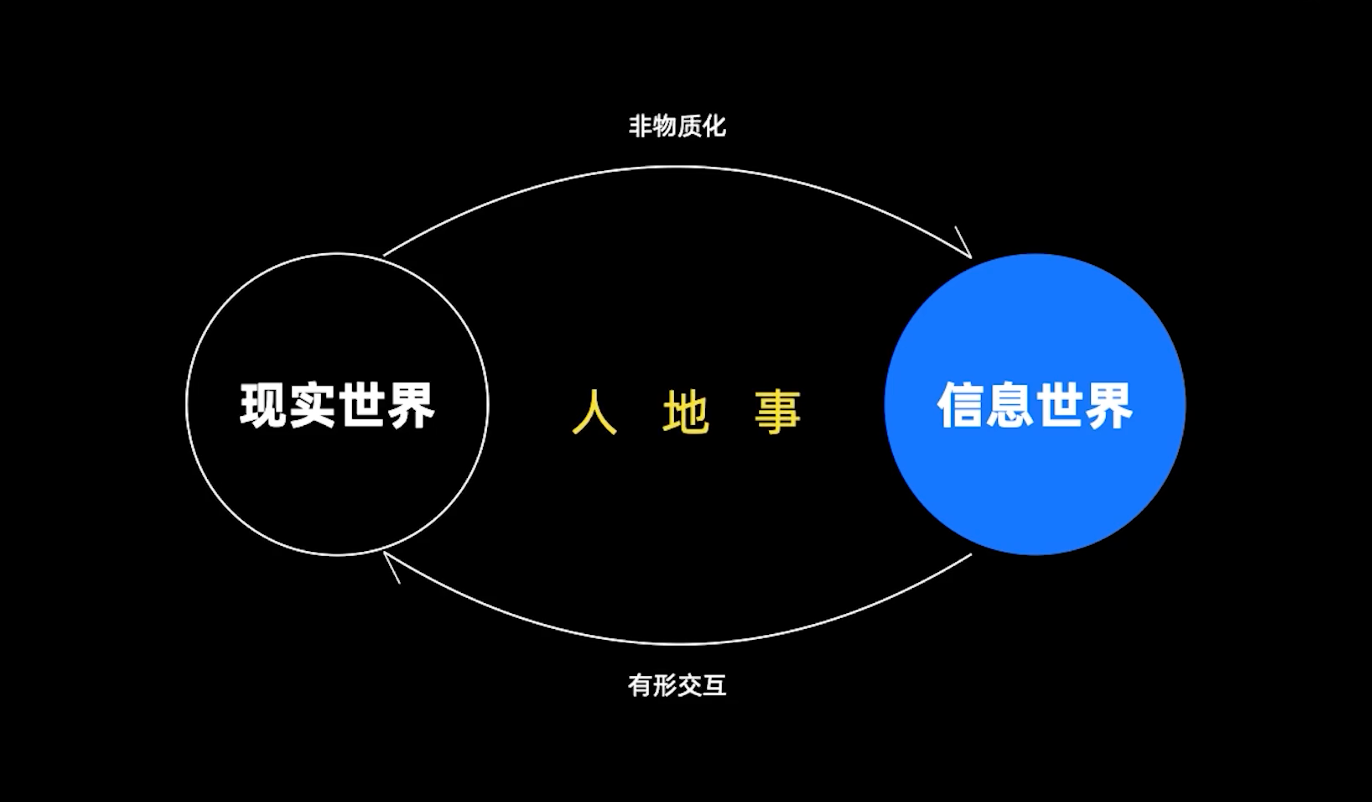
如果要將這兩個世界互相連接和轉換,將現實世界中的人地事進行非物質化處理後變成數字信息,在信息世界將數字信息輸出到現實世界以靜態頁面的點擊,滑動等進行有形的交互,完成兩者的互融互通。
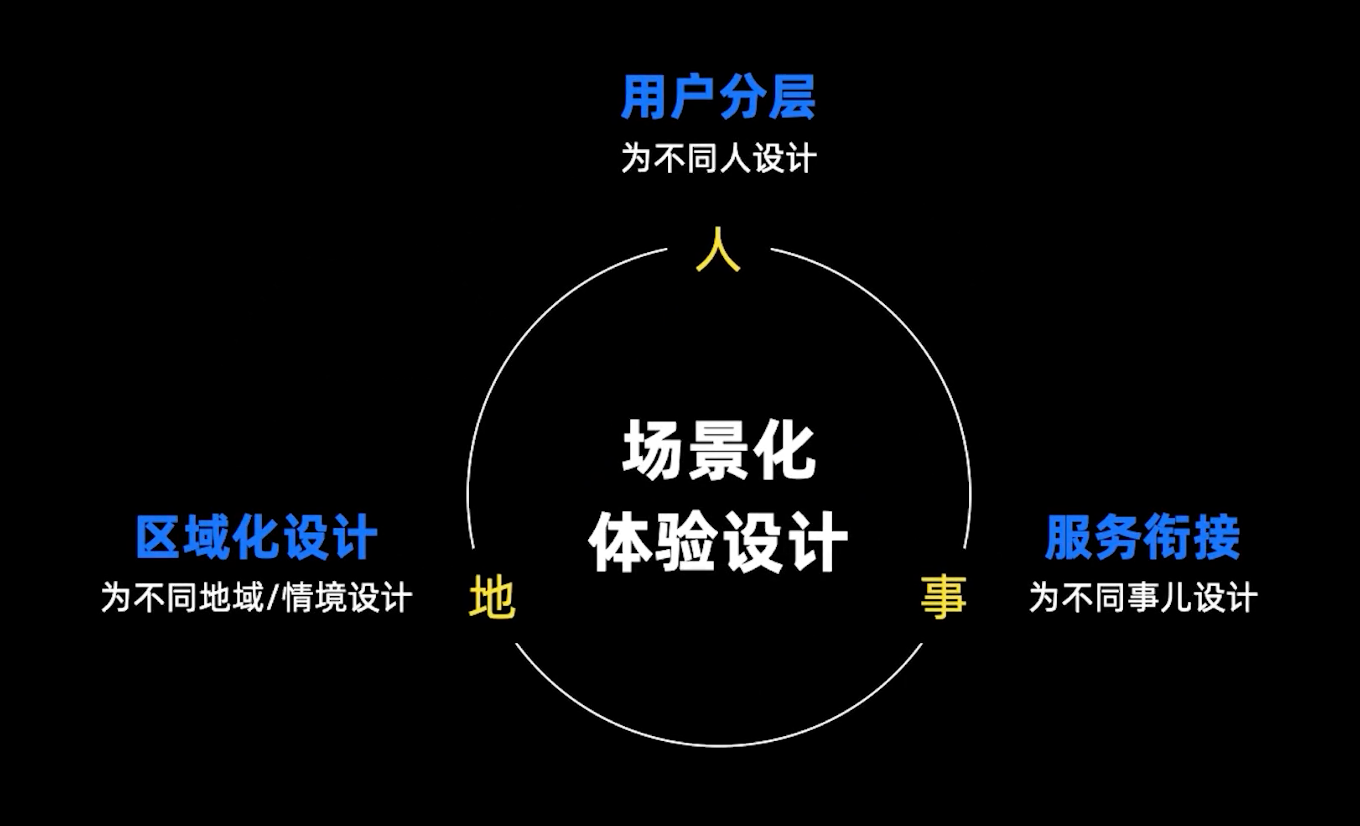
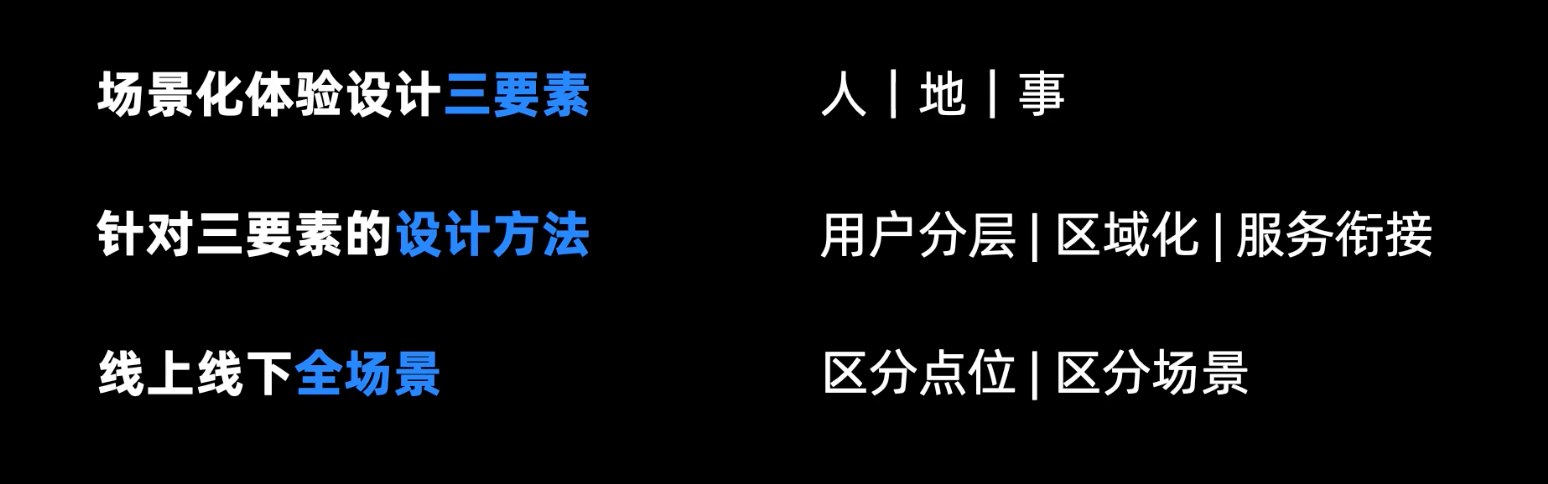
這過程中就能發現其中必不可少的就是人地事這三者,而這三者也構成了場景化體驗設計的三大核心要素。


每一次服務被使用時,背後的人羣、目的、地域都會不同。所以針對這三大核心要素進行場景化的設計探索與實踐,來提升體驗與感受。
針對不同的人羣對用戶進行分層設計;針對不同的城市,用戶當下所處的情景進行區域化設計;在服務的使用鏈路中,基於用戶訴求進行不同的服務銜接,幫助用戶快速連接他需要的服務。
社保行業的服務會涉及到我們每個人一生所需要的所有服務事項,包括生老病死,現實世界裏用實體社保卡就可以辦理很多事兒,在信息世界裏也需要一個具象的產品形態來承接住所有的服務,這就是電子社保卡。
用戶可以像用實體卡一樣,通過手機來辦理相關的所有服務事項,如信息查詢就醫支付租車借書的,他和實體卡的應用是一樣的,甚至可能會更好用。

3. 現實中的辦事流程
線下辦事一般會經歷辦事前、辦事中、辦事後這三個階段。

- 辦事前:用戶會去諮詢瞭解服務的流程辦理條件,然後準備材料取號排隊等候。
- 辦事中:需要填寫申請,人工進行處理和審覈,包括登記,查詢和繳費等。
- 辦事後:及時的反饋辦事結果,出具憑證。
4. 手機端又會是什麼樣呢
支付寶APP其實就像一個線下的綜合辦事廳,在這裏用戶能找到想要的所有服務。
- 辦事前:用戶需要找到服務入口,瞭解服務的使用條件門檻、使用方式,然後準備材料。
- 辦事中:填寫的信息,並提交讓系統統一去處理。
- 辦事後:及時的反饋辦事結果。
以電子社保卡的領取和使用,來看整個鏈路各個環節當中如何去做場景化的體驗設計。

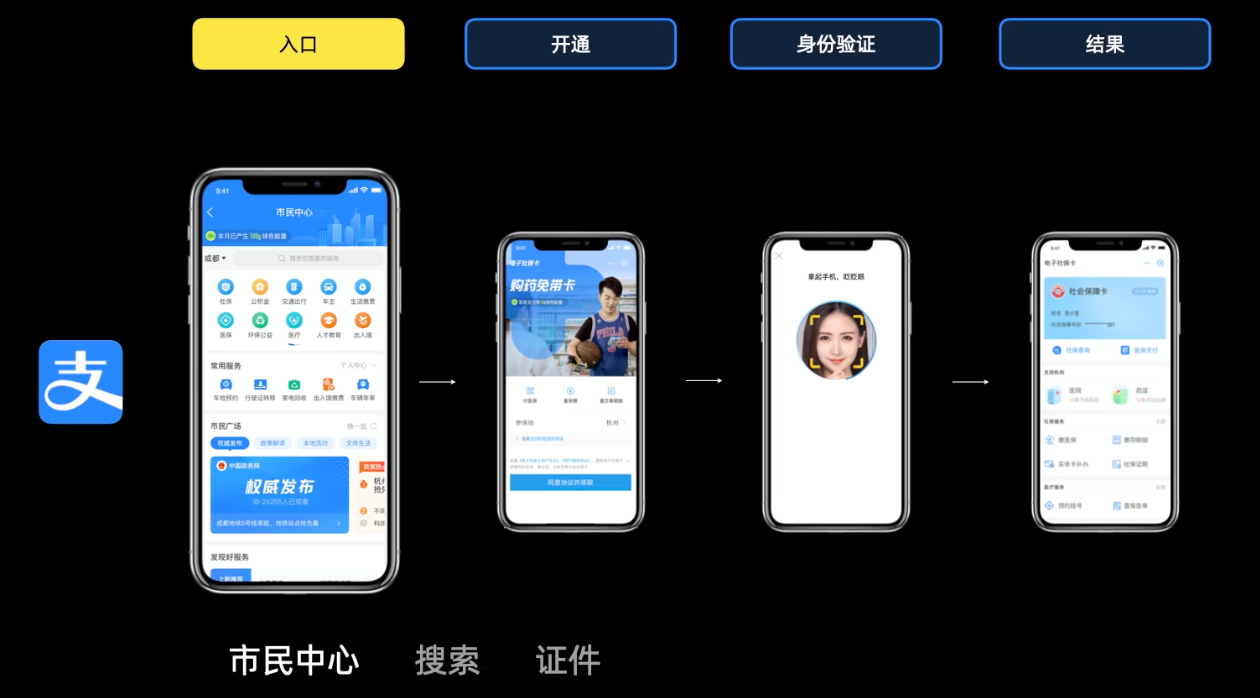
支付寶中,用戶是可以在支付寶通過不同的入口去領取的。用戶可以在市民中心領,也可以直接通過搜索領取,或者去我的證件領取。
以往支付寶的設計方式是設計一套通用的領取流程,不論用戶是從哪個入口進來,都用這一套流程來承接,以保障整體體驗的一致。

但事實上通過調研發現,從證件入口進去的人羣相對於其他入口,大多都在線下場景,用戶當時可能已經在線下醫院或者是藥店,用戶領卡的目的是馬上就要使用,更在乎整個領取過程的效率和操作成本,同時這個證件入口用戶已經形成了心智——電子證件就是實體證件的線上版。
無需過多介紹,用戶就知道它是用來幹什麼的。

於是結合調研的結論,支付寶在整個領取流程當中去掉了服務介紹頁這個頁面,讓用戶直接通過人臉即可領取成功,這一輪基於入口區分服務鏈路的設計,單入口鏈路整體領卡轉化率提升了55%,而整體平均領卡率轉化提升了26%。
5. 辦事流程中的辦事前

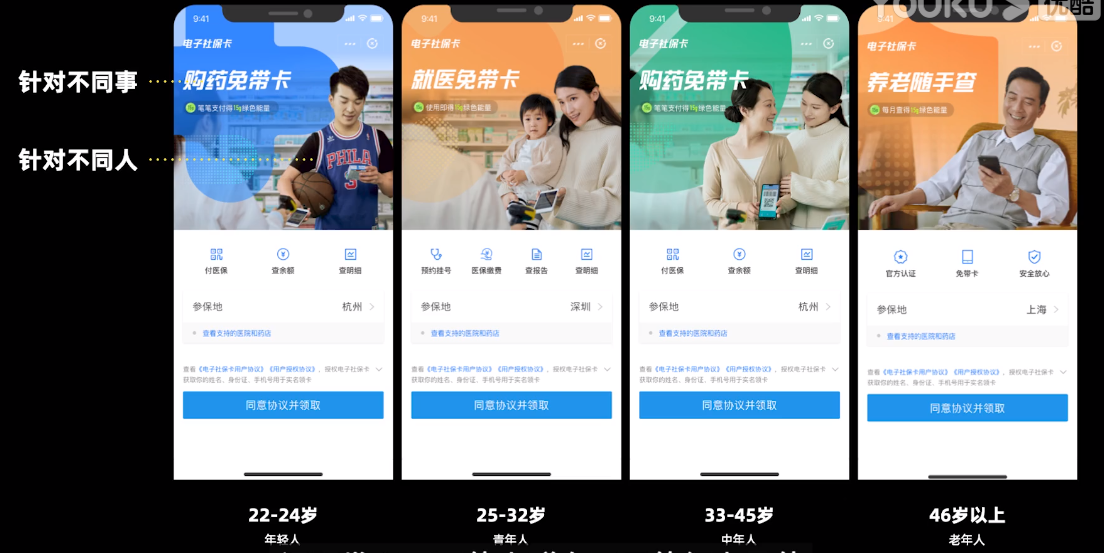
其實大多數人辦事前,他的目的是非常明確的,只是不同的人要辦的事是不同的。通過數據和調研,我們發現政務行業中不同年齡層的用戶在羣體特徵、生活習慣、家庭結構以及互聯網的服務使用能力上是不同的。

而同一個人隨着時間的推移,年齡的增長,這幾個方面也會隨之發生變化,在人生的各個階段,都有每一個階段需要去辦理的事情。
比如20歲的人羣剛邁入社會,家庭結構單一,工作不太穩定,他容易接受新鮮事物,服務的使用能力強;而30歲的人羣有了家庭和孩子,精力分散,更關注辦事的效率和時間;40到50歲之間的人羣,工作強度變小孩子也大了,時間越來越充沛,但服務的能力是比較弱的,他更關注健康和安全;60歲左右的人羣時間非常充沛,家庭結構相對複雜,但是整體服務的使用能力非常弱。

針對不同人羣的特性,支付寶在對社保卡的領卡頁上對用戶進行分層調研和設計測試。調研發現,不同的人羣有不同的領卡目的。

於是在主圖區,針對年輕人,主打購藥免帶卡;針對青年人,主打就醫免帶卡;針對老年人,主打養老隨手查。
而在功能展示區,根據用戶當前所在的城市的實際情況,服務能力,展示對應的服務內容,將產品價值最大化,最終促進各個層級的用戶羣體領卡轉化率提升,進而提升服務的使用率。
一輪基於用戶分層後的開通頁設計,單頁面的轉化率提升了12.6%。
6. 辦事流程中的辦事中

現實中辦理,我們免不了要提交各種資料審覈,遇到問題的時候會去求助於工作人員。但在信息世界裏,這一切都交給了系統,讓系統去自動處理。以前是和人在打交道,現在是和機器打交道。
在線下如果辦事的時候資料或證件不在身邊,其實就白跑了一趟辦事大廳,現在通過手機將辦事中需要用的資料證件等信息關聯到手機上,每次需要用的時候只需要同意信息授權,就可以免去填寫,大大提高辦件效率。
線下辦理業務中,有任何的問題都可以諮詢工作人員,得到相應的解答。而在線上辦理時,雖然是人與機器在互動,應該和實際場景一樣,在頁面告知用戶整個辦件過程所需要經歷的階段,以及每個階段所處的狀態,讓用戶有掌控感、確定感、可靠感,最終贏得用戶的信賴。

7. 辦事流程中的辦事後

辦事後應該和線下的憑證一樣,給到用戶和辦事目的相呼應的辦事結果。
如果是因爲想查社保領電子社保卡,在領卡成功之後,應該給到用戶展示查詢結果頁。如果是因爲要用醫保支付功能而領卡的,在領卡成功後應該直接給到用戶展示的二維碼。
除了成功頁提示,辦理失敗的錯誤頁,也同樣需要被場景化的設計。先定位原因,根據具體原因做下一步的操作引導或認知教育。
比如當你的信息查詢失敗的時候,如果原因是被告知沒有參保,那麼應該給到用戶去參保的服務入口,或者是諮詢電話。根據城市的實際情況,承接機構的不同服務能力。

8. 線下同樣需要場景化設計
手機只是解決了線上用戶的問題,線下用戶的使用問題也同樣需要關注和被設計。
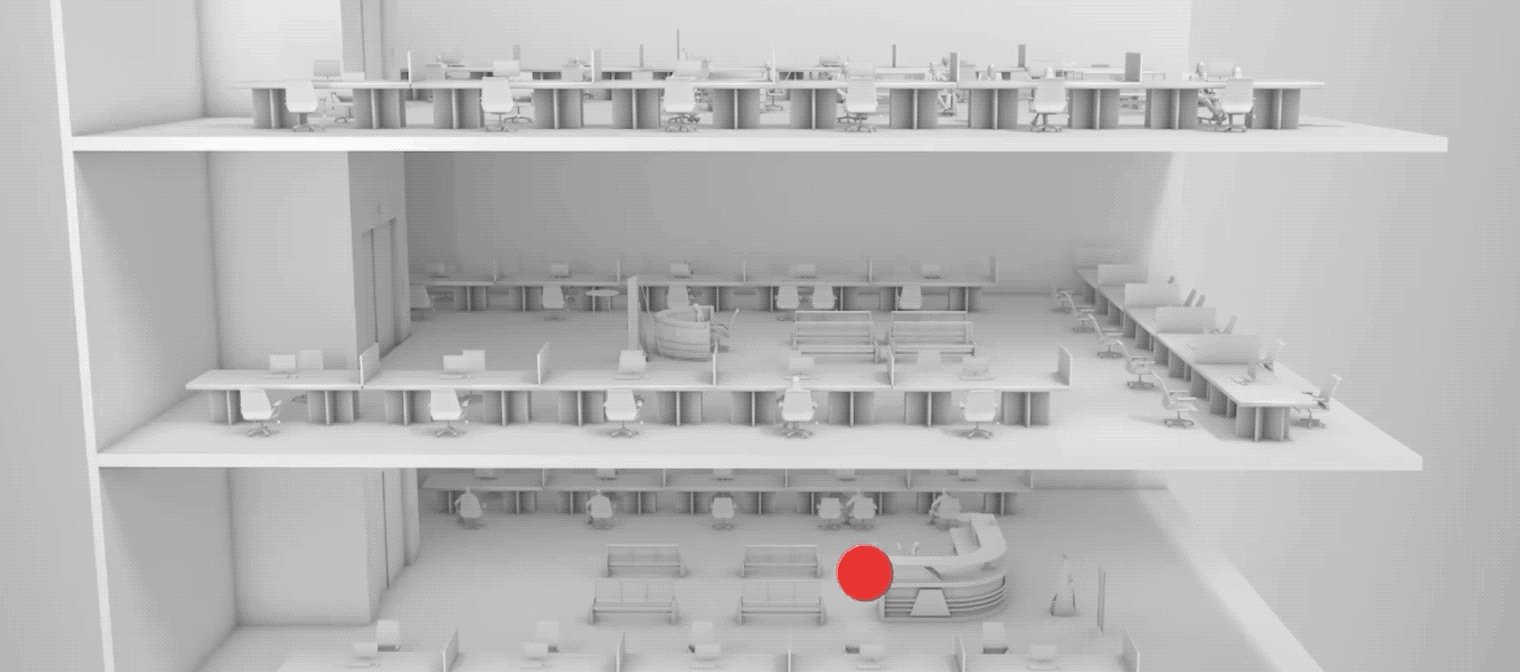
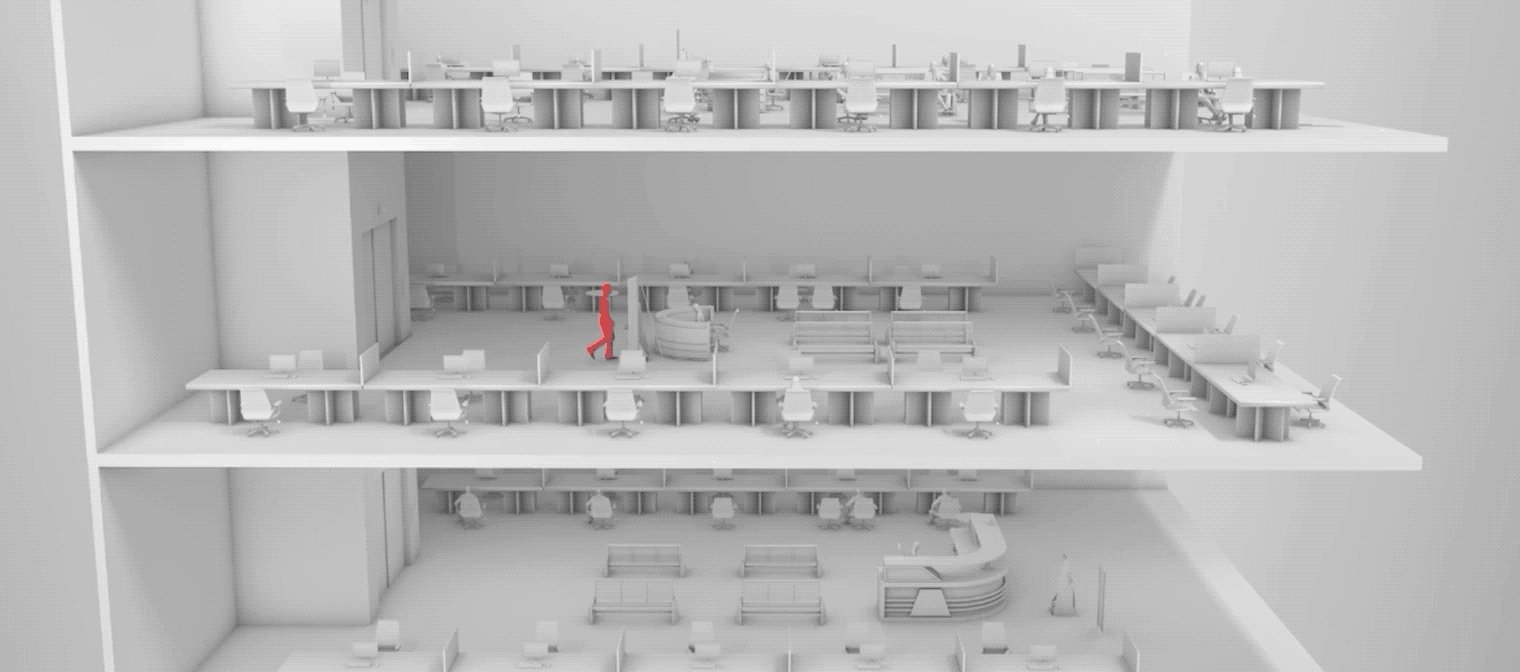
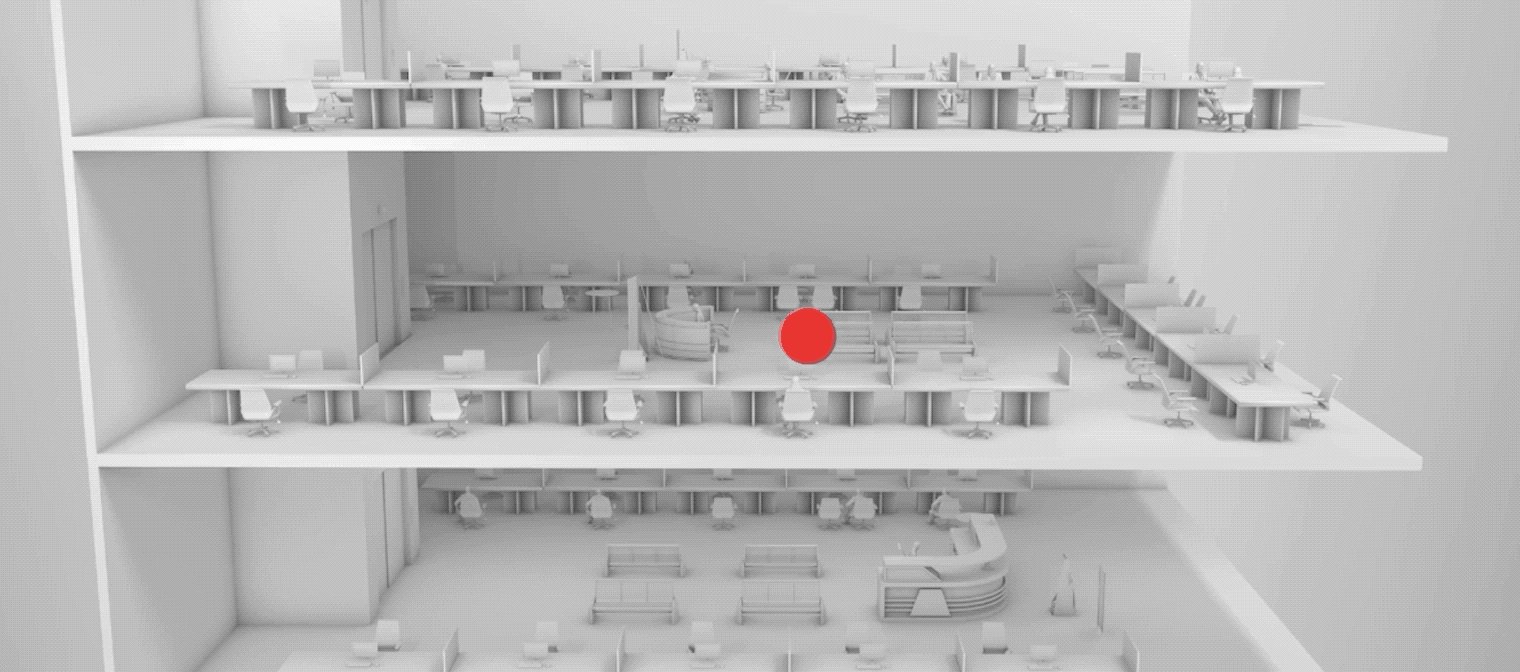
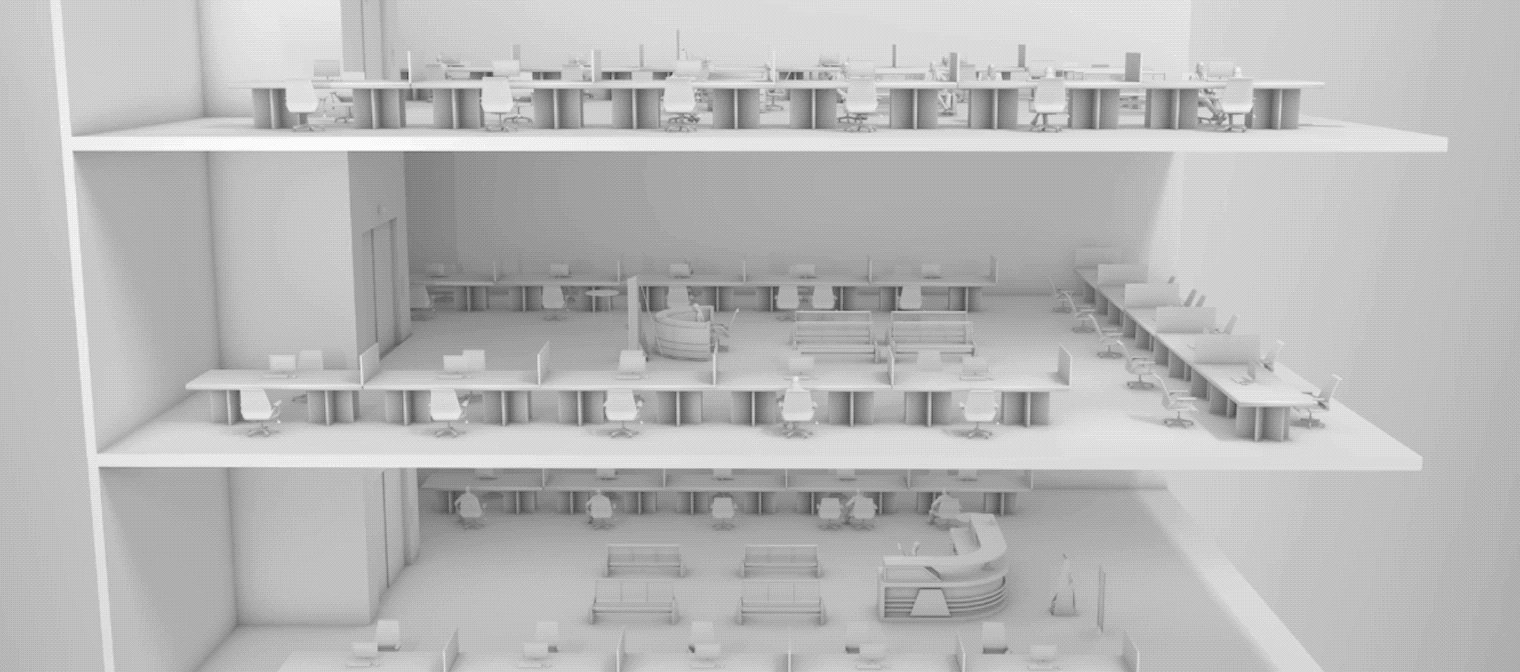
看一下新用戶在線下辦事的整個行爲動線。

可以看到用戶進入辦事大廳之後的流程:
- 先經過服務檯停留,通過指引之後被引導到具體的樓層
- 排隊取號申請辦件,就坐,等候窗口辦理
而大多數人必經的路徑是大門入口、服務檯、取號機、等候區、辦理窗口,但實際上用戶到了現場存在的問題是服務的知曉問題,大多數用戶並不知道線下有哪些服務,可以在手機上辦,這個時候線下需要一定的引導設計,尤其是在這些用戶必經的關鍵觸點上。

入口處人流較大,位置比較明顯,適合做服務告知。
社保辦理取號處排隊較長,適合放一些操作簡單使用門檻較低的服務。
社保查詢等候區,整體等候時長較長,但使用的意願度較低,其實也是可以放一些操作簡單使用門檻低的服務。
人工窗口,因爲有工作人員的幫助,適合放一些核心的服務辦理,免去用戶二次辦理的麻煩。
所以在同一線下場景中,根據用戶動線區分點位進行設計,解決用戶不同訴求以及服務不知曉的問題。在不同的線下場景,基於用戶當下的場景服務鏈路核心點位訴求,也應當給予不同的服務及心智教育。
以醫院爲例,用戶會經過掛號、繳費、檢查檢驗、取藥等階段,那麼整個流程應以就醫爲核心。

在用戶就醫的不同階段給予不同的服務,幫助他提高整體的就診效率。
最後將物料的整體設計、點位鋪設、安裝指南梳理完成,形成一套完整的線下物料sop設計指南。幫助業務快速達成城市接入、門店覆蓋,同時也能讓線下的用戶知道服務可以在手機上辦。
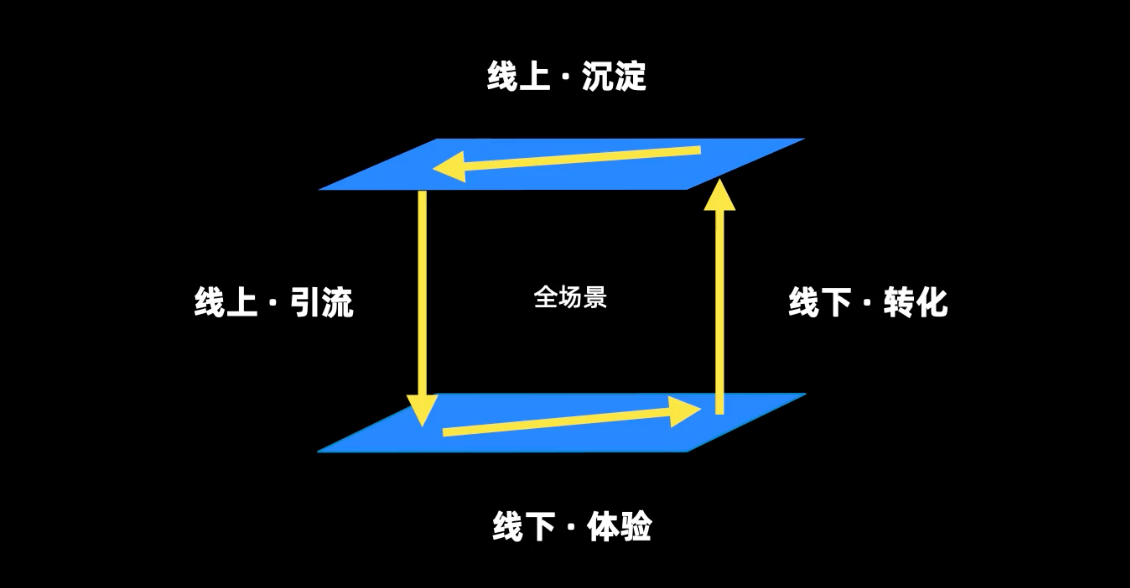
從線上到線下,全鏈路來看,整個服務場景的體驗設計,用戶在線下體驗服務轉到線上之後在線上沉澱,當有新服務的時候,引導用戶去線下再次體驗,這樣形成一個完整的體驗閉環,真正讓用戶能覺得服務好用。

回顧一下場景化體驗設計的方法和場景化體驗設計的三大核心要素:人、地、事。

針對三大要素的設計方法,對用戶進行分層,針對不同人羣區分設計,根據城市的實際情況,服務的差異進行區域化設計,根據用戶當前的場景,針對不同的入口進行區分鏈路的設計,辦事過程中的服務銜接、失敗引導,解決用戶從辦一件事到辦多件事的問題,結合線下的場景體驗設計,洞察用戶需求,同一場景中需要區分點位來設計,不同場景中需要區分服務來設計。
根據上面的支付寶辦理電子社保卡的實例可以看到,場景化的設計貫穿了線上線下整個辦理流程。從辦理前的人羣劃分,辦理中的提示,以及辦理後的失敗頁提示以及線下物料的設計都體現了場景化設計提升使用體驗的作用。
還有很多實際的案例。
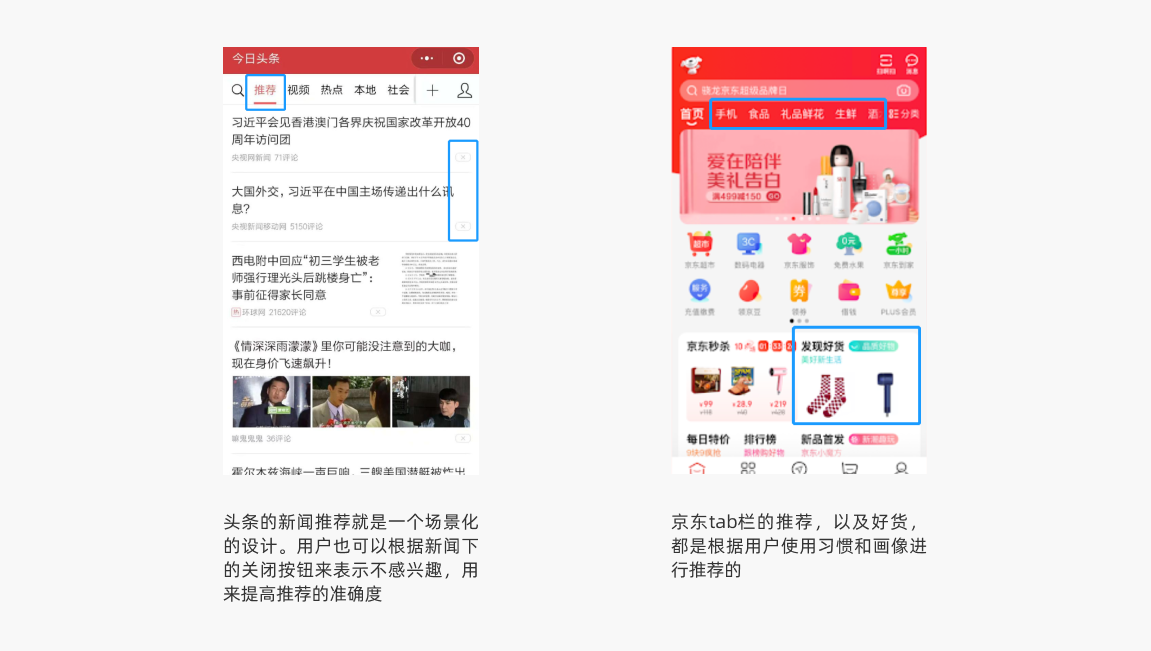
如根據人羣區分提出的“千人前面”的場景化設計,根據不同的用戶的不同喜好,生成用戶畫像,來提供個性化的內容推薦。熟悉的產品有京東的購物推薦、今日頭條的內容推薦。
蘋果iOS14中新的小組件設計根據時間變化而提示不同內容就是基於時間變化的場景化設計。點評內APP,根據地點的變化而推薦不同地域的美食或景點就是基於地點的場景化設計。


三、總結
場景化的應用應該基於現實情境中的痛點進行設計,從而去解決問題。
好的設計是情感化的設計,而要讓用戶感到用得舒心用得放心,就必須根據不同的情景進行不同的設計。這樣才能提升品牌的認知度,提升用戶對產品的忠誠度。
內容引用:
《場景體驗設計助力政務行業》 —— 阿里巴巴UCAN 2020公開課 玫折
《場景化設計的4個步驟》 —— 設宴
《產品思維30講》—— 梁寧
本文由 @punchline 原創發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基於CC0協議












