vivo瀏覽器新聞閱讀的優化設計
編輯導讀:在互聯網還不發達的年代,很多人都有早起看報的習慣。隨着手機的普及,人們更傾向於在手機上獲取新聞資訊。新聞閱讀功能使用頻率如此之高,更要注重用戶體驗。本文以vivo瀏覽器爲例,分析如何對新聞閱讀功能進行優化升級,希望對你有幫助。

新聞閱讀是我們生活中息息相關的事兒。我們每天清晨醒來,是不是會打開慣用的APP,看看又發生了什麼,又有什麼瓜可以喫?一不留神,十幾二十分鐘就過去了。
對於vivo的用戶來說,在瀏覽器這類產品中,新聞閱讀功能的重要度僅次於搜索模塊。根據之前委託用研同學做的流失用戶研究報告,新聞閱讀的體驗問題也是導致用戶流失的重要原因之一。
新聞閱讀的現狀:vivo瀏覽器產品中,基於閱讀模塊的相關設計在關注度和方法論上都有所欠缺。線上的新聞閱讀版式處理較陳舊,視覺體驗較差,用戶在使用過程中障礙較多。歸根究底,由於整體的設計思路缺失,表面的調整一直是修修補補狀態,沒有根本解決閱讀體驗的問題。目的和價值瞭解了這樣的背景情況後,我們提煉了此次新聞閱讀優化的目的和設計價值:
- 業務側:提升瀏覽器閱讀時長。提升新聞閱讀效率。
- 用戶側:帶來沉浸且高效的閱讀體驗。
- 設計價值體現在:優化新聞模塊有助於提升用戶瀏覽效率,固定時間用戶可以閱讀更多內容,資訊,整體提高瀏覽時長。對於商業側,能夠曝光更多的資訊和廣告。
一、研究思路
如何去根據我們的現狀,完成我們的設計提案,去協助我們解決問題實現我們的預期價值?首先我們根據之前定好的優化目的提煉了整體設計目標。
1. 設計目標
通過加強邏輯與秩序,在易認性和可讀性上優化信息傳達和記憶質量,最終給用戶打造0干擾的閱讀體驗。
這裏解釋下幾個概念:
- 易認性:(Legibility)針對文字,能準確無誤的讓讀者閱讀,不因爲過於接近帶來困惑。
- 可讀性:(Readability)針對版式,閱讀的容易程度,文字的組合呈現。
- 0干擾:能將自己的設計不動聲色的隱藏起來,不以設計本身分散人的注意力,達到閱讀的沉浸狀態。
好的,設計目標確立後,我們來聊下設計研究框架,也就是我們優化方案的整體思路。
2. 指導性設計框架
整體設計框架思路是以人爲本。從用戶體驗爲開始,提煉影響沉浸閱讀的因素,結合成熟的版式研究理論,對細節進行探索和新理論沉澱。

步驟解說:
聚焦用戶(用戶閱讀習慣探索,主要從人羣和競品方面研究)——明確目標(什麼叫沉浸閱讀,如何做到閱讀0干擾)——理論指導(成熟的版式理論推出屏幕理論,指導優化)——細節修正(落地操作,沉澱)
二、用戶側研究
上一節內容裏,我們研究並確認了設計框架,圈定了設計的範圍和方向,那麼不多說,讓我們進入第一部分的研究:用戶研究環節,來看看我們的用戶畫像是什麼樣子?他們對新聞模塊閱讀不滿意的在哪些方面呢?
1. 用戶屬性和流失原因分析
首先我們來看幾張圖:

瀏覽器用戶人口屬性

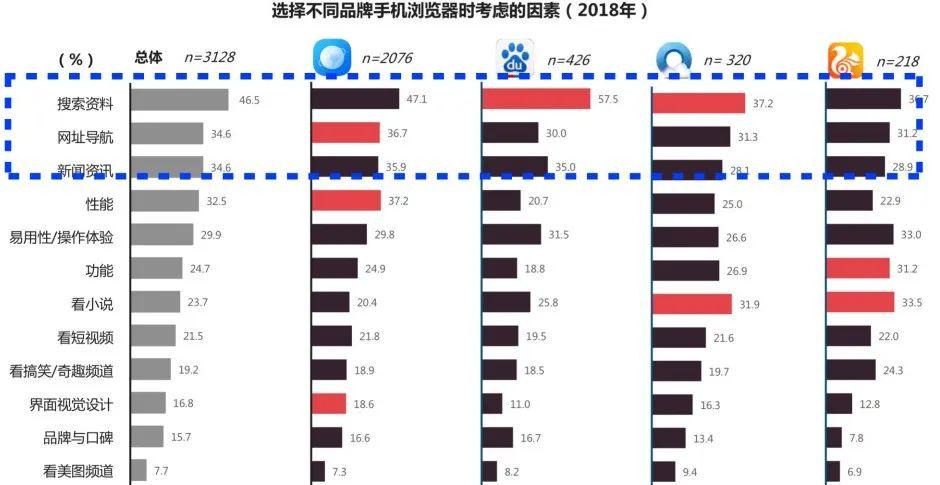
選擇不同瀏覽器時考慮的因素排名

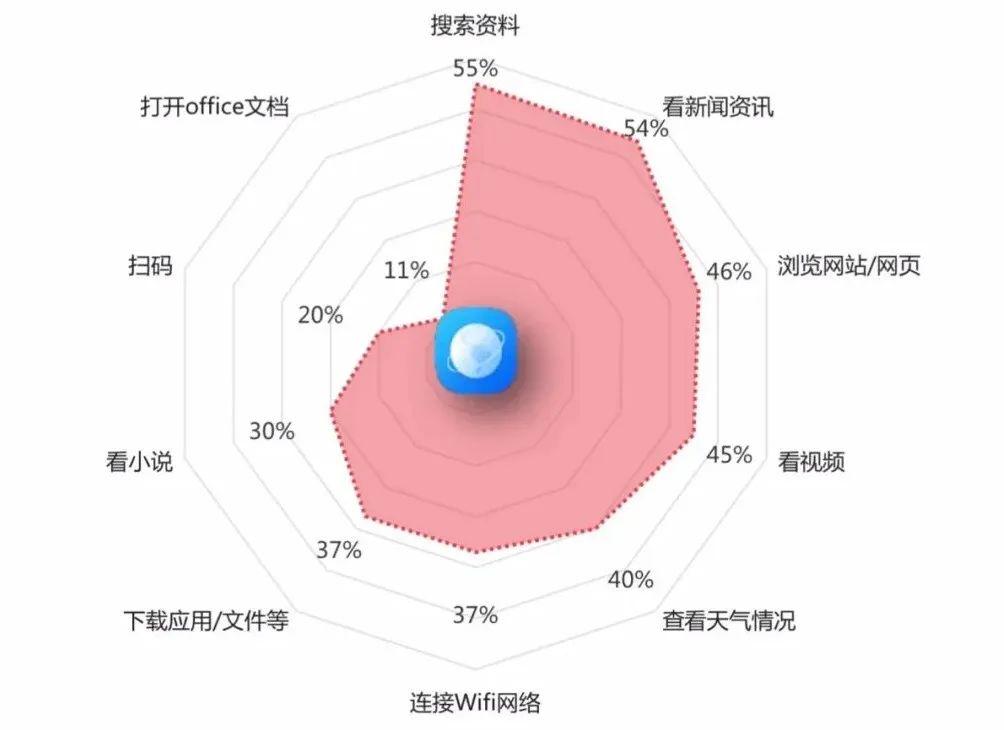
使用vivo瀏覽器的目的
相關結論:
- 瀏覽器用戶27~36歲佔比較高,36歲以下佔比高達78%,整體數據顯示用戶年齡偏向年輕化。
- 瀏覽器用戶最重要使用行爲主要是搜索,其次是新聞。
- 新聞資訊是用戶選擇瀏覽器的前三考慮因素之一。
以上說明了新聞模塊對於vivo瀏覽器來說非常重要,我們服務的用戶很大一部分是中青年,對我們之後設計有指導性幫助,例如在默認字號的選擇確定上。
那接下來讓我們來看一下流失用戶研究中都是哪些因素?

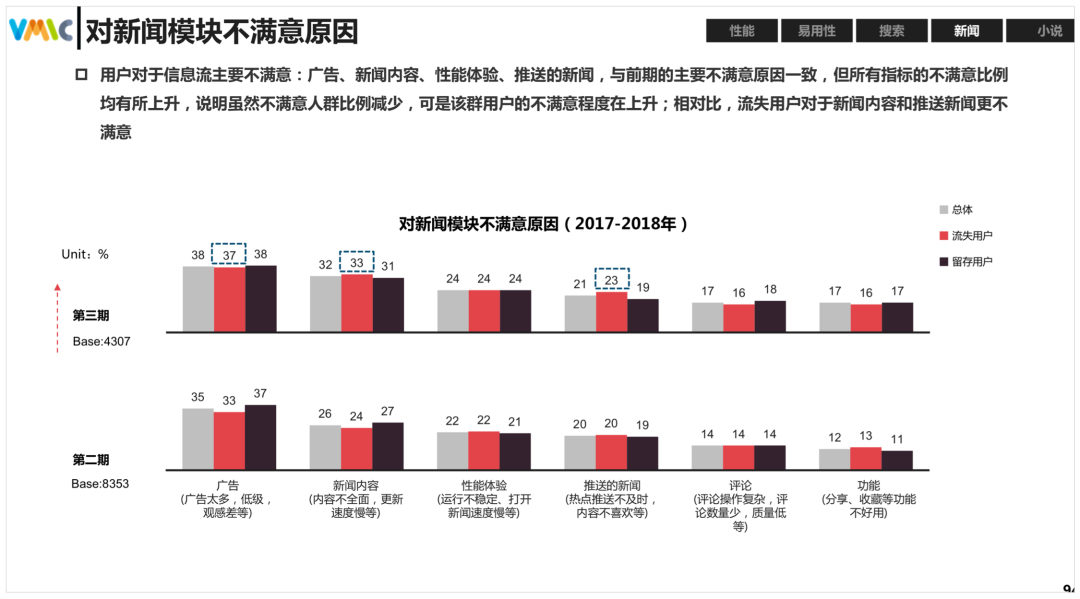
對新聞模塊不滿意原因(點擊查看大圖)
在流失用戶研究中,新聞模塊不滿意因素中,體驗問題有一定的佔比。
除去內容本身的吐槽,其他體驗問題主要集中爲:觀感差,操作複雜,功能不好用。這幾項問題都側面反映出用戶在閱讀時候受到功能與視覺的打擾,導致了滿意度較不好的情況。
瞭解了用戶的基本情況以及流失用戶原因,我們來看下在如今時代裏,基於用戶的閱讀習慣,怎麼做才能減少不必要的打擾,達到沉浸的閱讀體驗?
2. 用戶閱讀習慣(思考與研究如何做到0干擾)
1)提升閱讀瀏覽體驗
首先,我們提一下沉浸閱讀這個概念。
用戶體驗專家Alan Cooper在《About Face3》中描述,當人們能夠在一個活動上聚精會神時,他們會忘記外面的世界,忽略掉各種干擾。

用戶體驗層次
用戶體驗層次是一層一層遞進的,從有用到可用再到易用,最後一步是友好,我們優化追求的是達到最後的體驗。從閱讀角度上來看,沉浸是讀者在閱讀時的一個最重要的狀態。
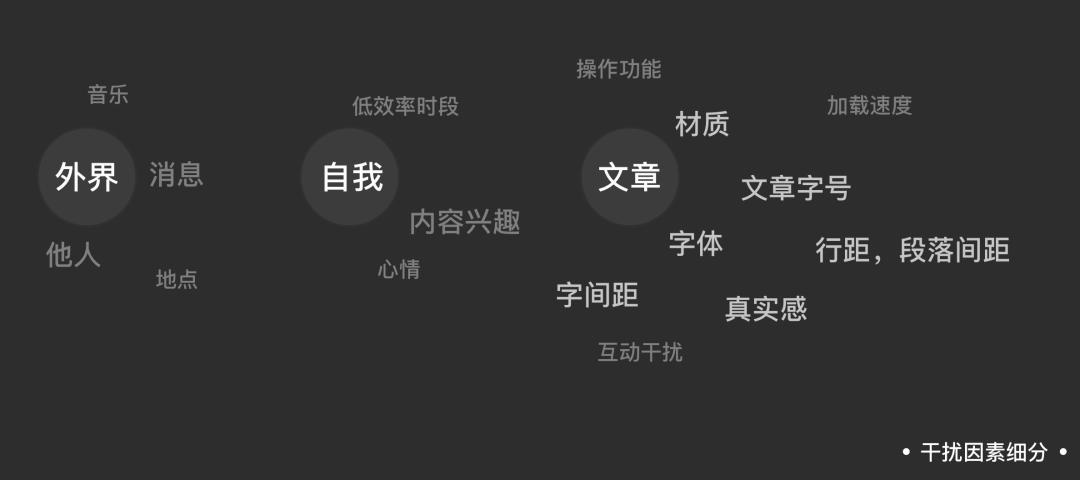
2)干擾因素細分
干擾我們沉浸閱讀的因素很多,我們的注意力總是被各種各樣的事物干擾,頻繁的打斷閱讀體驗確實讓人惱怒。讓我們來看下影響我們沉浸閱讀的因素有哪些?

干擾閱讀的因素
上圖中我們對干擾閱讀的因素進行了細分,一共三個大模塊:外界,自我,和文章本身,我們設計師能加以優化的點都和文章本身相關(文字字號,字體,字間距,真實感,行距,段落間距,頁面材質等)。
3)擬物體驗需求升級
書籍產生的年代比電子產品早得多,如今書籍的版式規範,易用性已經優化得很完善。
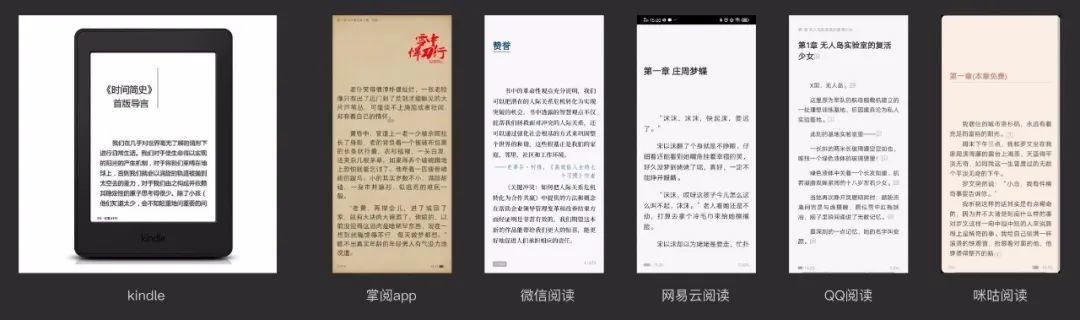
模擬書本閱讀的產品也在這幾年非常流行,目前閱讀產品在界面設計上也在不斷貼合物理閱讀相關體驗,比如模擬紙張顏色,墨水屏等。幾乎所有閱讀器產品都有改換背景的功能,這與讀者們追求與書本一致真實感的閱讀體驗密切相關。

市面各類閱讀APP界面
以上的研究對我們接下來做的優化設計起到指引性作用,那讓我們來看下具體的設計是如何展開的。
三、五項理論指導
聚焦用戶的習慣之後,我對閱讀要素:字號,字體,對齊,用色,留白規律分別進行研究,結合各個相關理論沉澱出適合新聞閱讀的規範。
那就具體來看下每一個模塊。
1. 字號研究
一般來說,年齡較大的人羣對大字體需求高於年輕人,閱讀器相關產品默認字號基於年輕人喜好設定爲中偏小的字號,同時也給功能進行調整。因爲閱讀字號是個非常私人化的配置,所以加調整字號的功能是必備的。
提到字號使用方式,通常設計師會基於前人給的規範或者系統相關的基礎規範去做設計。但對於精細化研究,到底用什麼字號我們需要有強有力的理論依據,版式設計早已自成體系,書本上文字的使用方法總結非常精細和科學,我們基於版式設計的成果對屏幕文字進行研究。

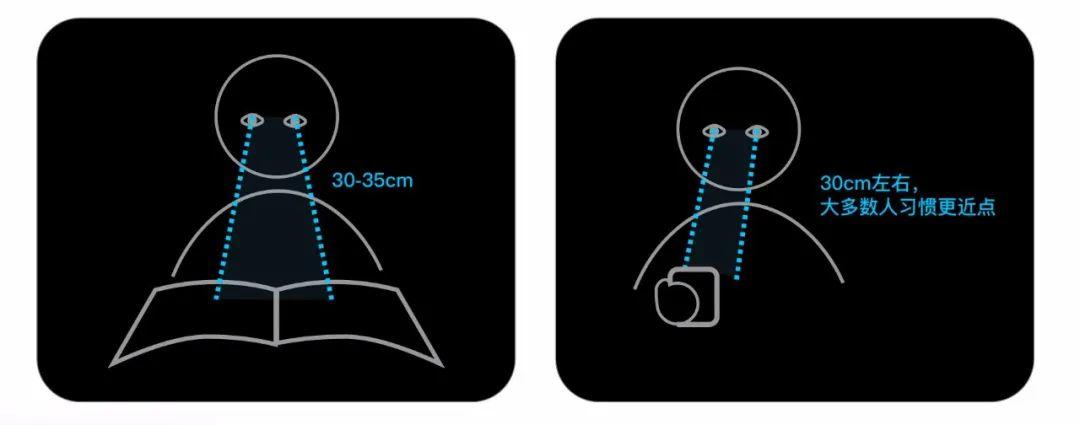
人眼距離書本和手機物理距離
對於正常印刷品來說,我們人眼距離書本30~35cm,字號大小也應該按照這個距離計算,太大太小都會影響閱讀。版式規範裏8~12點是最適合書籍,正文的字號(1點=0.376毫米,也就是3~4.5mm)。
人眼離手機距離也差不多30cm,手持手機比書本放桌上要離眼睛會近5cm左右,並且更多人由於習慣問題,會拿近一些。
1)計算公式(標題和正文)
以正文字號探索,物理尺寸轉化到手機上(實際尺寸(英寸)=像素/分辨率;1英寸=2.54釐米;如一張圖片寬爲600像素,分辨率爲300,那麼實際打印寬度爲:600/300=2英寸,約爲5釐米)。
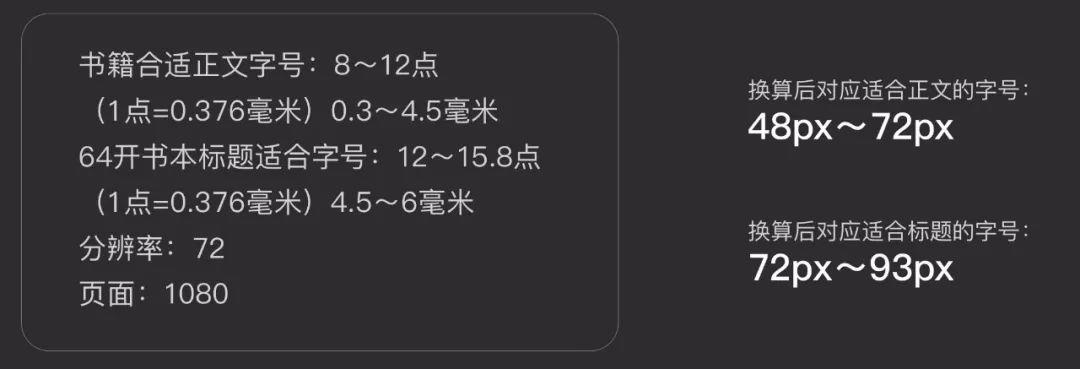
基於我們設計文件尺寸規範和分辨率,我們得到字號的範圍如下圖(字號爲3的倍數):

最適合標題的字號(72px~93px)
最適合的正文字號(48px~72px)
得到了最貼近閱讀習慣的字號範圍(其實還是挺寬泛的)如何去縮小這個數值,最終確定一個合適的字號呢?接下來我們增加了對競品研究的模塊,也就是目標用戶目前習慣的研究。
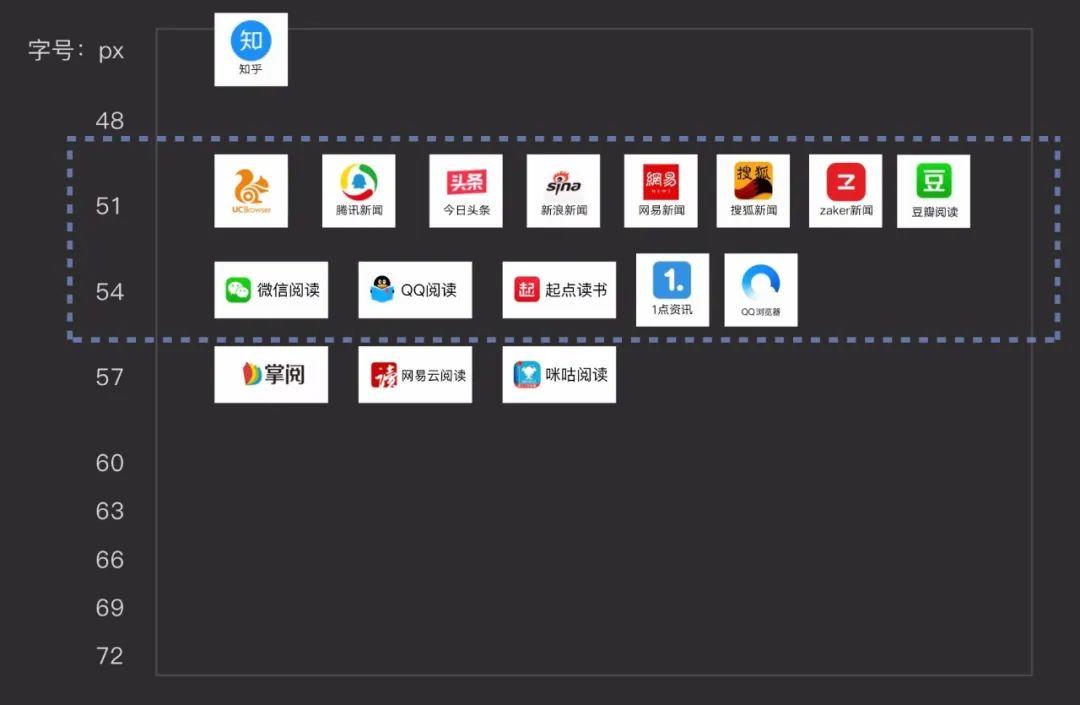
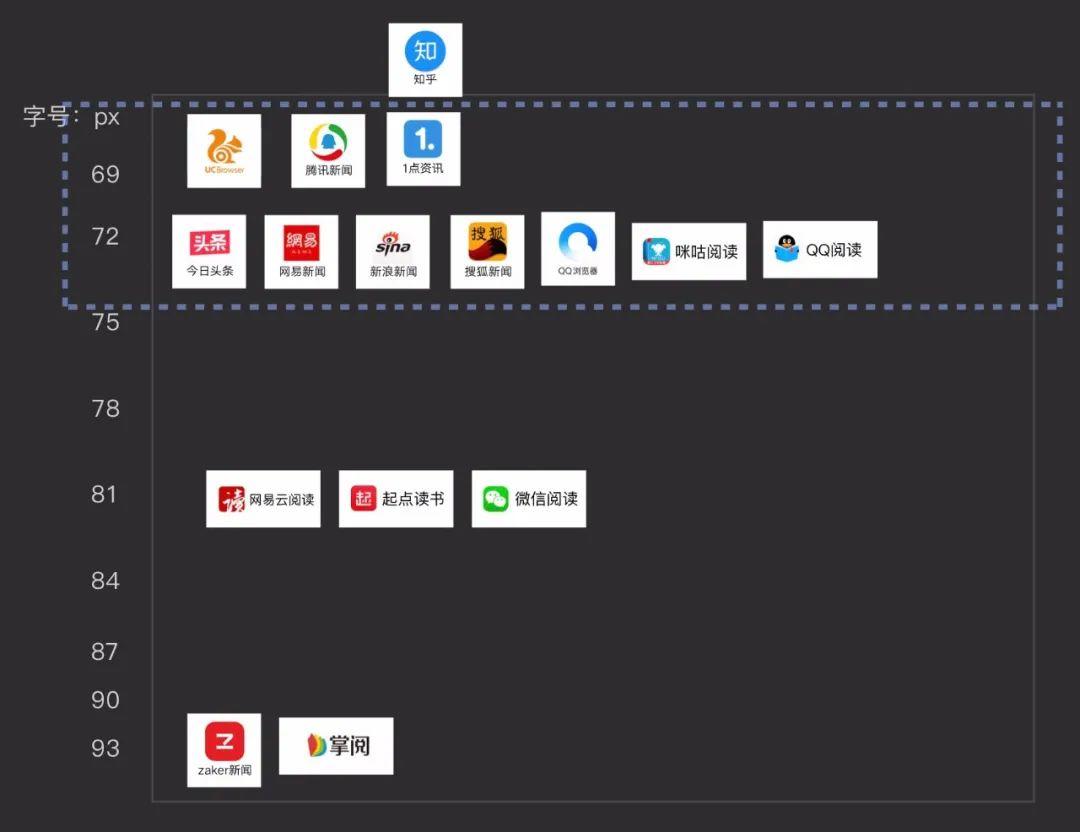
正文和標題的競品字號情況:


正文:大部分閱讀器APP字號比新聞資訊類APP大一些,資訊類字號選在51最爲合適,54也可以考慮。
標題:大部分新聞類主標題文字選用69,72px,但69號字在版式中稍微偏離規範。就標題大小來說,大部分閱讀器APP字號比新聞資訊類APP大一些。
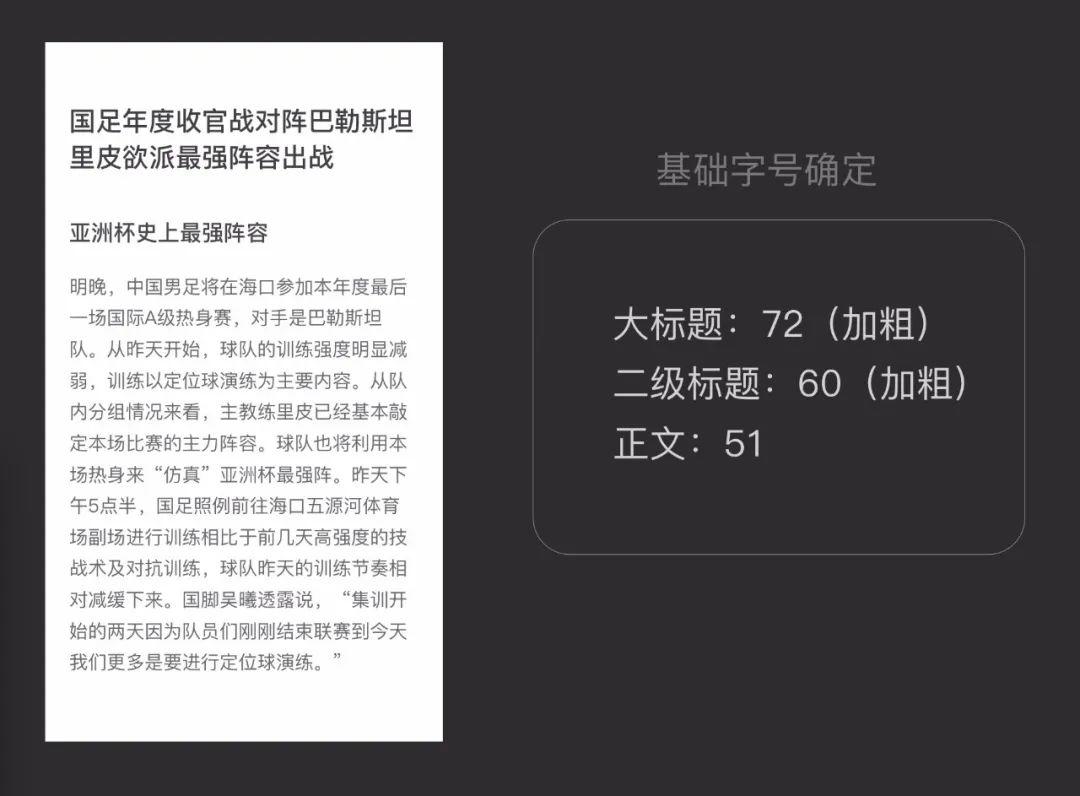
結合產品本身功能,需要敲定的字號有主標題,二級標題,正文三個。
爲了明顯讓用戶感知到字號差異帶來的文字功能差異,加快識別反應速度,三個功能各字號不能過於接近。最終定義爲大標題72px,二級標題60px,正文51px,且標題加粗顯示(如下圖)。

2. 字體研究
說完字號我們來說下字體,字體是組成文章的基礎元素,也是我們模塊的DNA,字體的優化是我們提案關鍵的一部分。
字體選擇上,我們對比了幾十種字體,從識別度爲出發點去考慮,最終選定華康金剛黑作爲我們新的字體代替原來的系統字體漢儀旗黑。
讓我們來看下新字體的優勢:

新舊字體比對
- 漢儀旗黑(舊字體):字形扁正,轉折處複雜。存在問題:扁正的字體缺少精神氣,轉折處複雜會影響單個字體的理解速度,降低整篇文章的閱讀速度。
- 華康金剛黑(新字體):偏瘦,結構簡單的華康金剛黑。結構簡單,方正挺拔,粗細均勻。更適合閱讀和提升閱讀效率。
細節上:

華康金剛黑:頓,提,略微有弧度,符合漢字最基礎的筆畫樣式顯得字體生動,不死板。
每一筆畫都有該文字的特徵,例如“寒”字裏的井,“峯”字裏的豐,每一橫長度都不一致,而漢儀旗黑過於統一,讓每個字形一眼看上去非常接近,過於平均,單個字體的識別度受到影響。
華康金剛黑字體在單個文字識別度上優於漢儀旗黑。

灰度數據分析(點擊查看大圖)
報告裏看出在較短時間的灰度測試中僅僅字體變化,其他都不改變,關鍵業務指標都有正向提升:人均啓動次數,人均新聞點擊,人均時長,廣告點擊等都有正向數據提升。
所以我們選擇了用華康金剛黑作爲我們新聞閱讀的默認字體。
3. 對齊方式研究
研究完字體,段落裏文字對齊的研究也很重要。
文字對齊方式有:左對齊,右對齊,左右對齊,居中對齊這幾種,大段落文字閱讀右對齊或者居中對齊幾乎沒有,所以這裏我們對比左對齊和左右對齊的優劣。

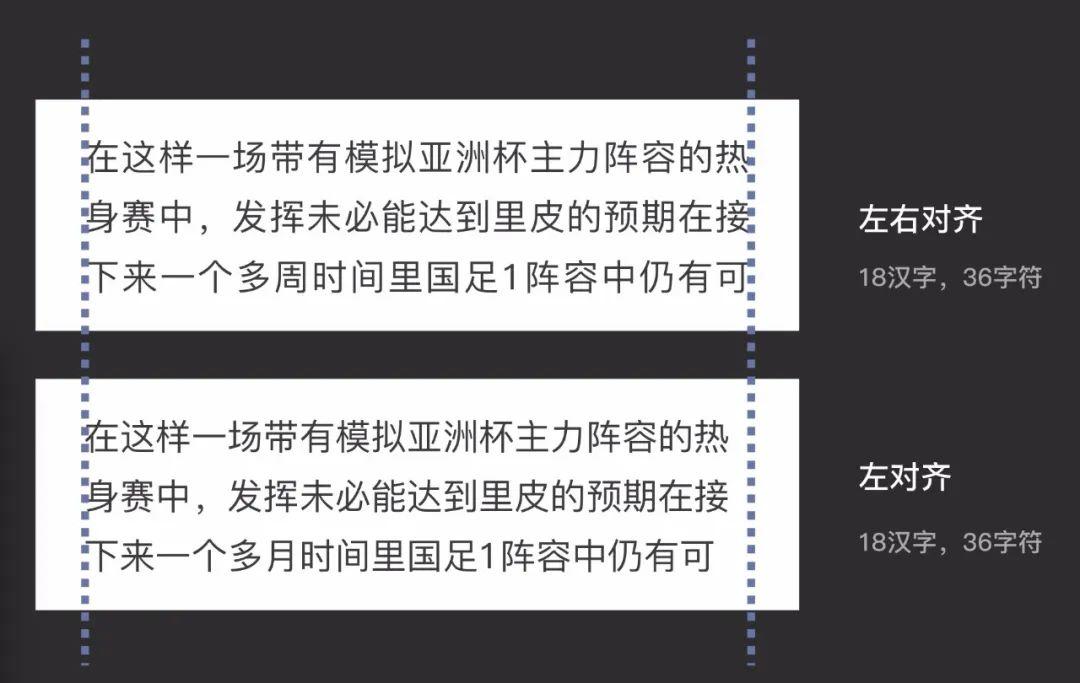
兩種對齊方式
來看下優劣對比:

左右對齊的優勢較多,主要體現在視覺感受舒服(規規整整的版式),更主要是眼睛在固定位置換行,在易讀性上做得比較好。
缺點也是有的,文章存在2種字間距,而左對齊優勢在於只有一個固定字間距。
好在新聞閱讀文章長度並沒有特別長,篇幅受限,影響也就不會擴大,且2個間距尺寸也是在可接受範圍裏。
綜上對比,我們認爲左右對齊的版式在新聞類閱讀裏,是明顯優於左對齊版式。
4. 色彩研究
越來越多閱讀器模擬真實閱讀環境,屏幕的亮度對眼睛的傷害受到越來越多的重視,尋求一種沉浸的體驗在各行各業都受到關注,比如之前火起來的暗黑模式。
本次探索主要從黑白灰的關係角度出發,意在打造一個沉浸的色感體驗。

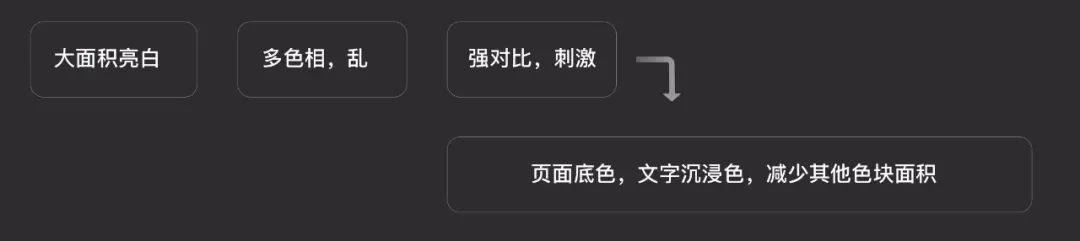
現狀到思路
通過研究思路,我們沉澱3方面的調整:
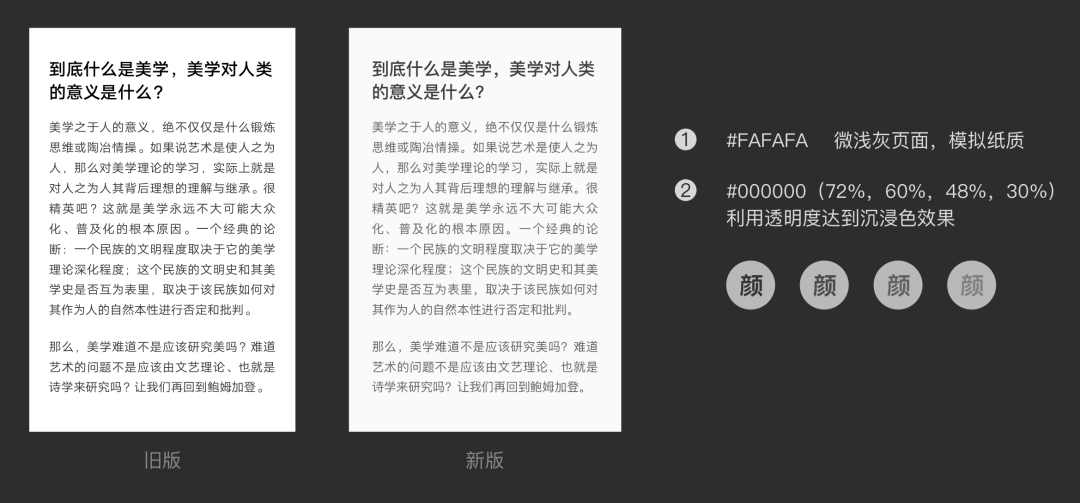
- 頁面底色:模擬紙質,用弱灰色。不做顏色傾向主要考慮用戶對大面偏色喜好度不同,新聞類閱讀儘可能避開這類情感化問題。
- 文字沉浸:用色方式上再做考究,降低顏色飽和,解決文字黑色塊的視覺干擾。文字做透明度來模擬沉浸效果。
- 減少其他色塊面積:預防閱讀過程被特殊色彩干擾,刪除頁面多餘色彩。

優化後樣式沉浸感提升
5. 頁面版式留白探索(行間距,段落間距等)
看完色彩研究,我們來看一下版式。行間距是決定版面中的欄寬是否具有閱讀性的重要因素。
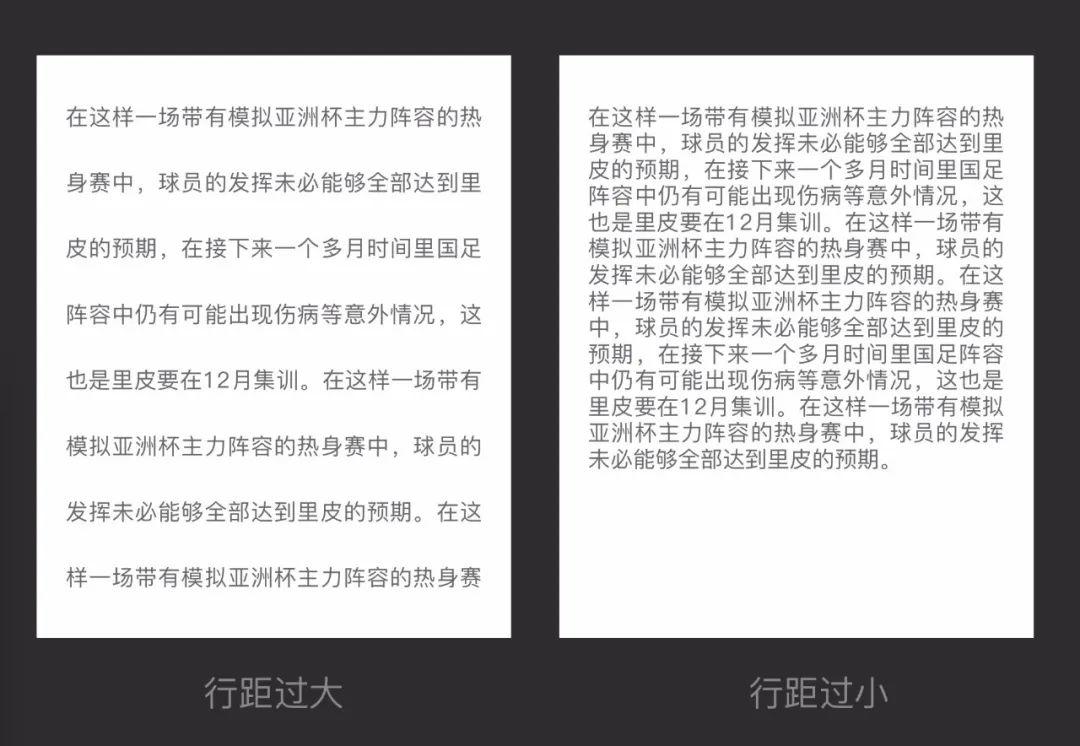
許多平面大師都非常注重行距,段落間距的設置。過窄與過寬的行距會有意識或無意識的讓讀者困惑,造成某種心理障礙。
行距過大會打破文本連續性,每一行會被孤立,缺乏緊湊感,會降慢閱讀速度。行距太小會讓頁面灰度過重,讀者眼睛承受過多的負擔,無法集中閱讀單獨一行,時間久了會增加疲勞感。

1)引入概念—「垂直韻律」
「垂直韻律」是閱讀節奏感的重中之重,打造一切視覺閱讀節奏。行距,是垂直韻律的基礎屬性(同版式中的網格概念接近)。


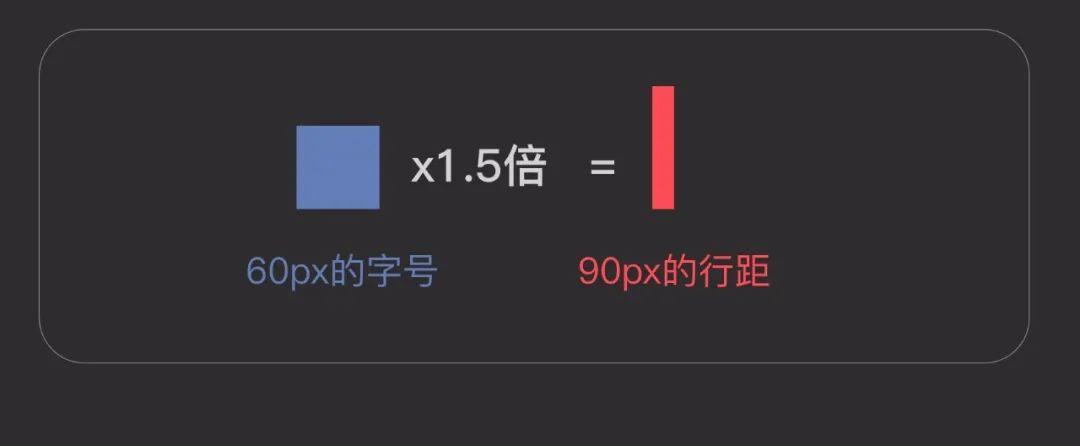
行距概念
版式規範中,中文漢字1.5~2倍的行距是最爲適合的。整體來說,字號越小,行間距應該相對越大,反之亦然。
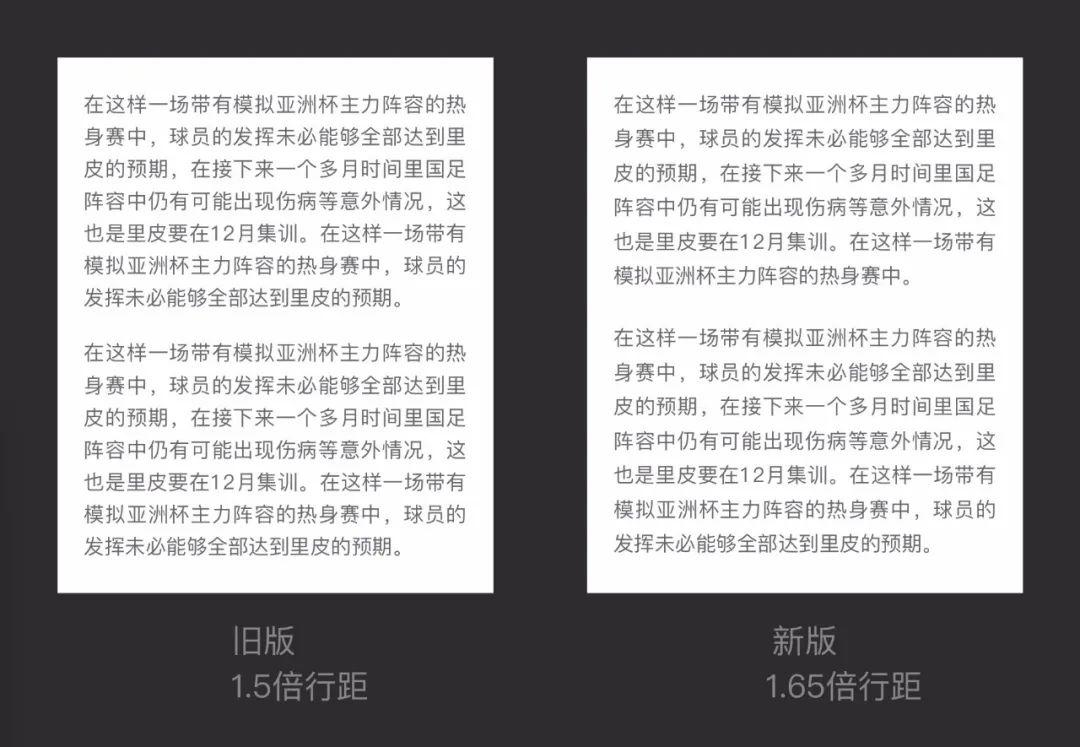
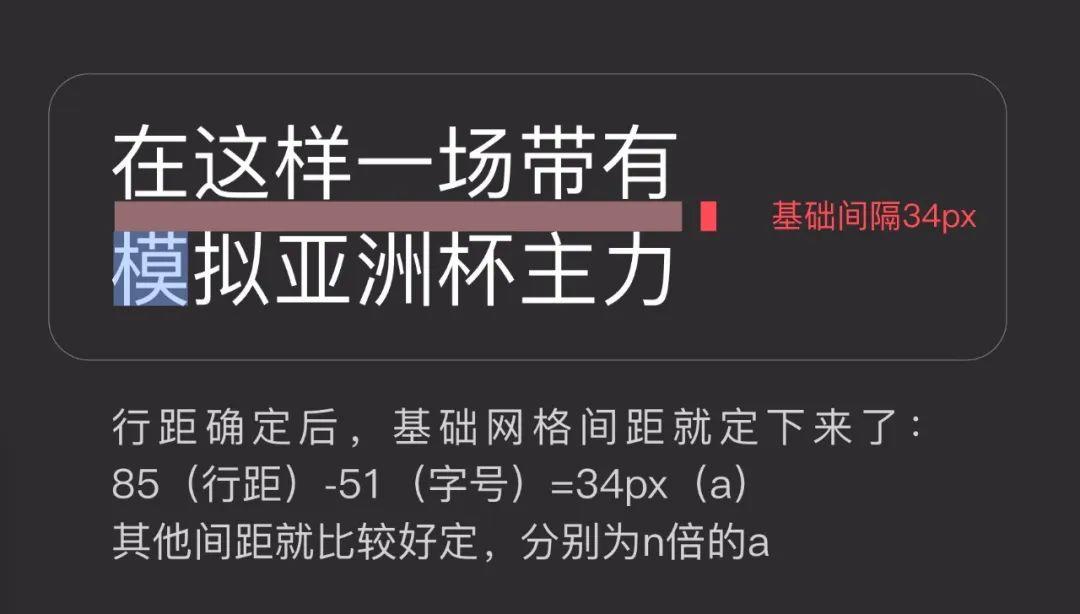
51號正文在之前探討的(48~72)字號裏偏小,這裏適當增加行間距和段落間距可以優化閱讀體驗。多次比對後,我們決定正文部分採用1.65倍行距來設計。

在多次比對後,確定1.65倍行距最符合各項指標行距確定完後,基礎間距就有了數值a,之後頁面相關的元素縱向之間間距都依賴這個數值(a的n倍)。


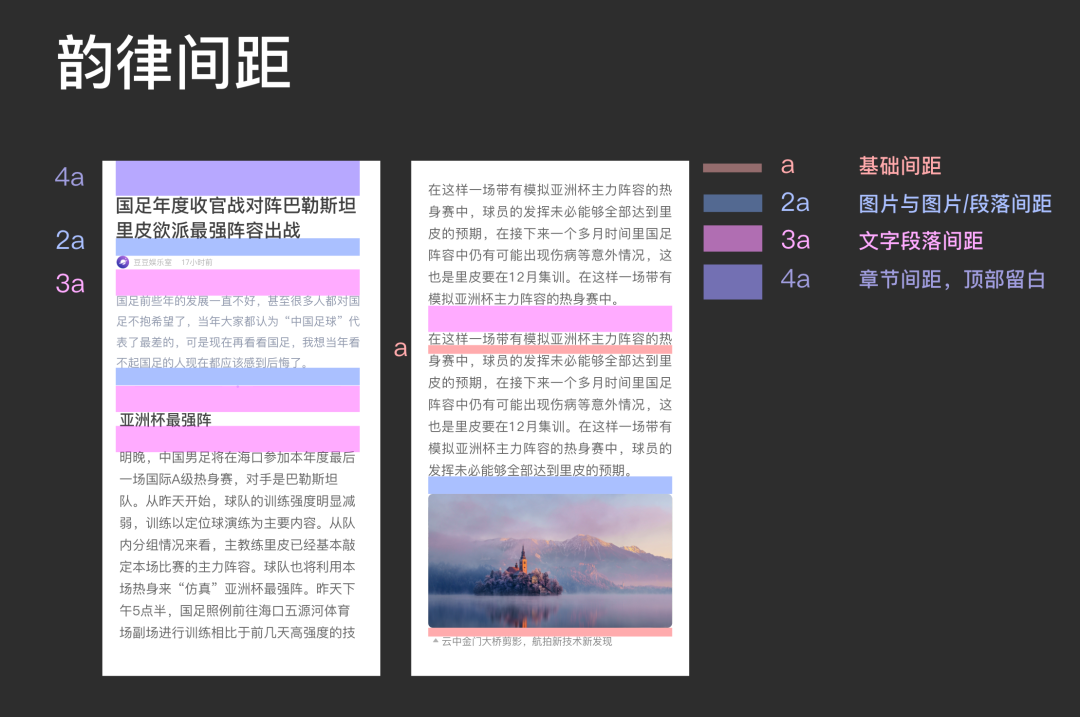
操作規範
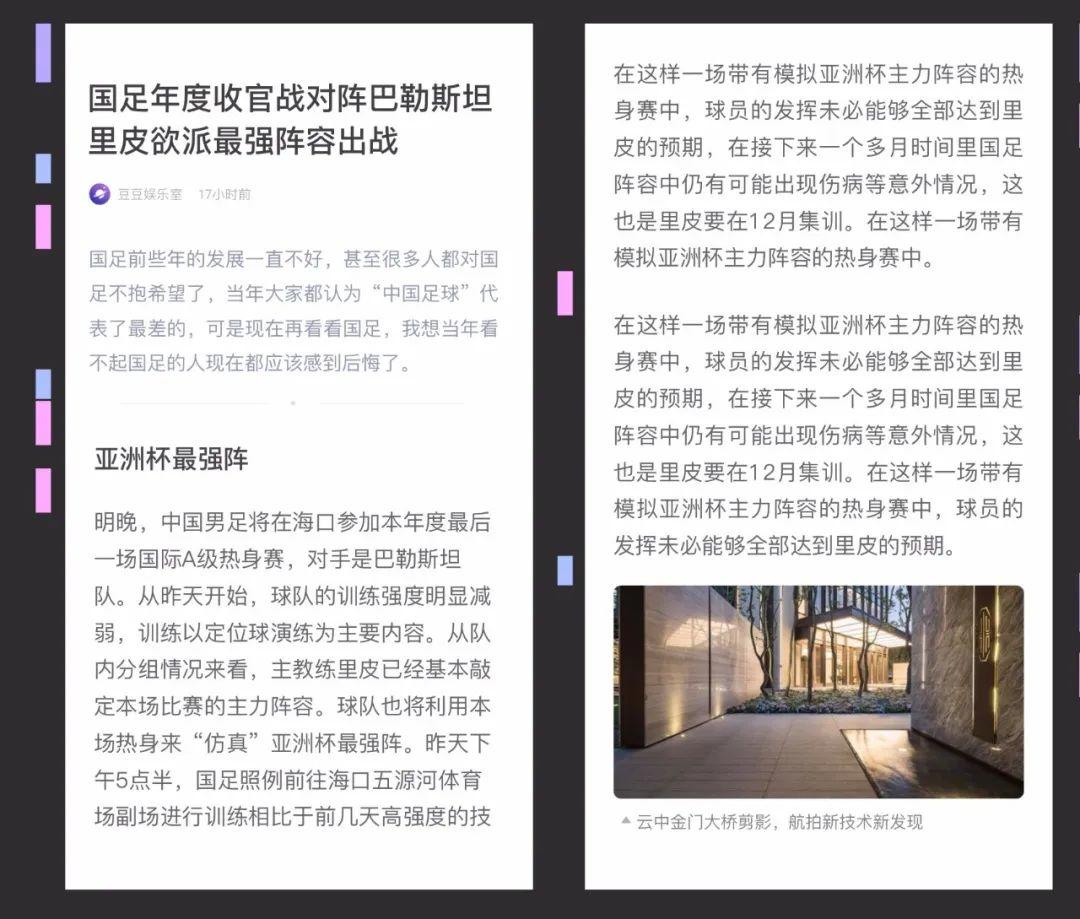
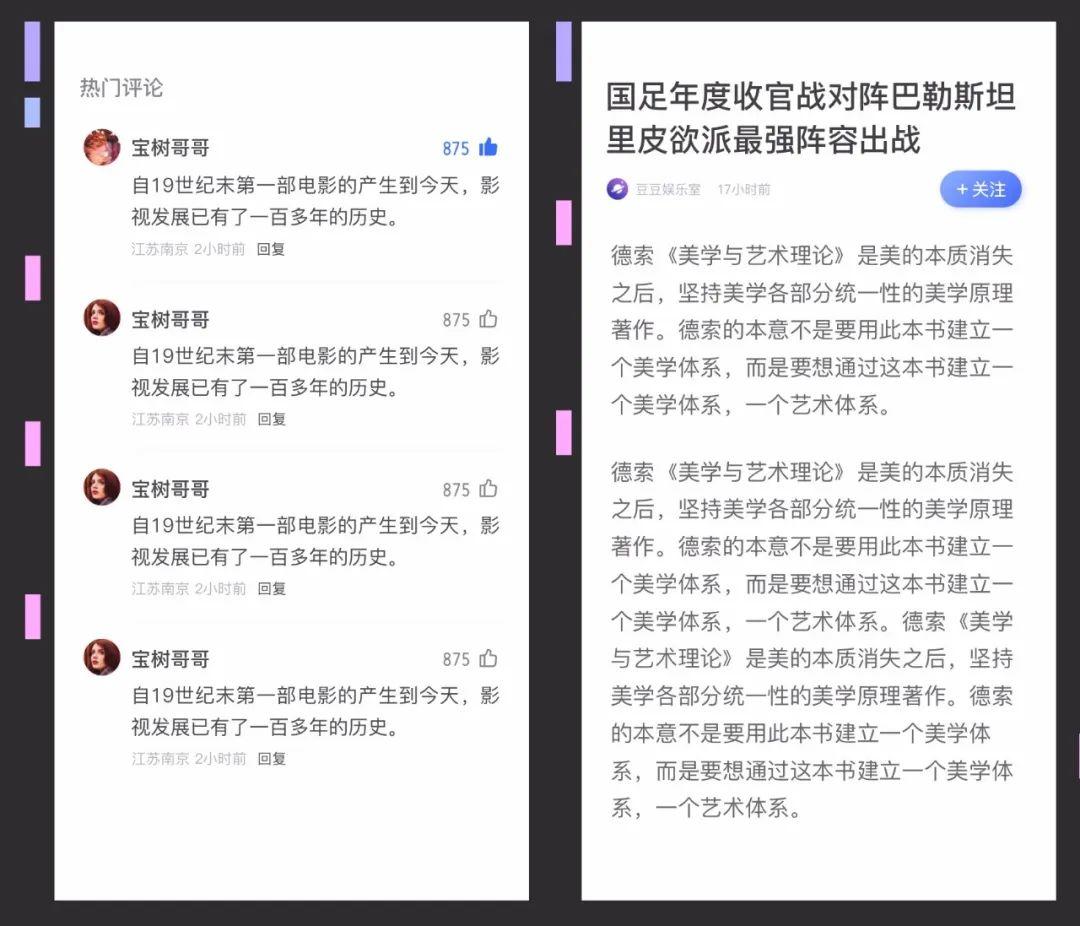
倍數間距的引用,整體頁面來看,所有的留白都有規律可循,形成自己的韻律感。
這麼做的好處就是用戶對規律間隔的理解度更高,有節奏的留白除了滿足了它本身需要的功能屬性,用戶閱讀過程中不容易受到來自間隔過多的干擾,這樣易讀性就提升了。
來看下我們版式頁面樣子,自帶韻律感~




最後來看下細節指導,也就是操作規範:

以上就是vivo瀏覽器新聞閱讀優化設計的全部內容,對文章感興趣或者有自己看法的小夥伴們,歡迎留言和我一起探討。
作者:謝寶樹,微信公衆號:VMIC UED
本文由 @VMIC UED 原創發佈於人人都是產品經理,未經許可,禁止轉載
題圖來自Pexles,基於 CC0 協議











