如何設計有效的網頁,你必須瞭解用戶使用web的三個事實
網站的設計,始終都是要站在用戶的角度。儘量使用簡單、一目瞭然的功能設計來讓用戶可以不用思考就能完成操作,可以提高用戶體驗,增加用戶留存率。
關於網站的可用性,也許你可以找到很多不同的定義,但是經常可以分解成以下幾個方面:
- 有用:能否幫助人們完成一些必須的事務?
- 可學習:人們能否明白如何使用它?
- 可記憶:人們每次使用它的時候,是否需要重新學習?
- 有效:他們能完成任務嗎?
- 高效:他們是否只需要花費適當的時間和努力就能完成任務?
- 合乎期望:是人們想要的麼?
有着20幾年從業經驗的可用性專家史蒂夫克魯格認爲:關於可用性,最重要的方面其實很簡單,就是別讓用戶思考——它意味着,設計者應該儘量做到:當我看一個頁面時,它應該是不言而喻、一目瞭然、不用解釋我就能明白它是什麼意思,怎麼用它,而不需要進行額外的思考。
網頁上每項內容,都有可能迫使我們停下來進行不必要的思考,例如:
- 我在什麼位置?
- 我該從哪裏開始?
- 他們把XX放在什麼地方了?
- 這個頁面最重要的是什麼?
- 爲什麼他們把它叫做這個?
- 這是廣告還是網站的內容?
爲了使一個頁面不言而喻、自我解釋,你應該先明白:用戶是如何使用web的。
一、 用戶如何使用web
大部分時間裏,用戶實際上是在每個頁面瞥一眼,掃過一些文字,點擊第一個令他們感興趣或者大概符合他們尋找目標的鏈接。通常頁面上的很多部分,他們看都不看。
如果想設計有效的網頁,你必須瞭解用戶使用web的三個事實。
第一個事實:用戶不是閱讀,而是掃描
人們只會花極少的時間來閱讀大部分頁面,尋找能引起我們注意力的文字或詞語,當然也有例外,比如:新聞故事、報告、或產品描述頁面,人們會回去閱讀。
但是,就算是那些頁面,人們也經常會在閱讀和掃描之間來回切換。原因在於:大部分情況下,我們使用web總是想完成某項任務,而且通常想盡快完成,我們沒有時間來閱讀那些不必要的內容。掃描是一項基本技能,通過掃描,我們能快速尋找到我們感興趣的,或者跟手頭任務有關係的內容,剩下的內容,我們根本不關心。
第二個事實:用戶不做最佳選擇,而是滿意即可
在掃描頁面的絕大部分時間裏,我們不會選擇最好的,而是選擇第一個過得去的選項。一旦我們發現一個鏈接,看起來似乎會跳轉到我們想去的地方,那就是一個我們將會點擊它的大好機會。
爲什麼用戶不進行最佳選擇?
原因在於:尋找最佳策略很難,需要的時間很長,滿意策略效率更高。在網站上做一次錯誤的選擇,其後果通常只是點擊幾次返回按鈕,花費精力去做最佳選擇並沒有用,還不如查看猜到的第一個頁面,不行再回退回來。
第三個事實:用戶不是追根究底,而是勉強應付
很大程度上,人們在使用一些東西,但並不理解它們的運作原理,甚至對他們的工作原理有完全錯誤的理解。很多人經常上網,但他們並不知道自己在使用瀏覽器,他們只知道在一個輸入框裏輸入一點東西,然後內容就出來了。
對於我們中的大對數人來說:只要我們能正常使用,是否明白事物背後的運行機制並不重要,這並不是智力低下的標籤,而是我們並不關心——它對我們來說,沒那麼重要。人們發現某個東西能用,會一直使用它,不太會去找一種更好的方法。
瞭解用戶使用web的三個事實後,我們要針對用戶的行爲掃描網站做設計,而非閱讀。
二、爲掃描設計網站而不是閱讀
如果用戶都是疾馳而過,那麼,下面這幾個重要的方面你要注意,保證他們儘可能地看到並理解你的網站:
1. 儘量利用習慣用法
任何東西,要讓人能瞬間理解,一種最好的方法就是:遵循習慣和慣例。
那些已經廣爲採納或者已經標準化的設計模式,例如:用戶通常會期望標誌性的站點圖標(Logo)出現在頁面的左上角;網站的主導航橫跨在頁面頂部或者縱向放置在頁面左邊;幾乎所有購物網站都會提供購物車。
除此之外,很多視覺元素也會有標準的外觀,例如:標示視頻連接的圖標、搜索圖標、社交網站的分享方式。
不同網站也演化出了各種不同的習慣用法——電子商務、大學、博客、餐館、電影,以及其他很多網站,因爲這些相同類別的網站都要解決相同的問題。
這些習慣用法都不是憑空出現的:它們都是從某個人靈光一現的想法開始,如果這個想法不錯,其他站點就會模仿。最終,有足夠多的人在足夠多的地方看到它,讓他變得不言而喻。
你不妨打開淘寶、京東、噹噹網站比較看看,這類電商網站是不是都長得差不多。
如果應用良好,web習慣用法會給用戶帶來很大方便,因爲他們訪問不同的網站時,不需要付出額外的努力來得出背後運行原理。
2. 建立有效的視覺層次
讓頁面一瞬間明白易懂的一個好辦法就是:確保頁面上所有內容的外觀(所有的視覺線索)能準確地表達內容之間的聯繫
- 哪些是最重要的?
- 哪些是類似的?
- 哪些是另一些的組成部分?
換句話說,每個頁面都應該有清楚的視覺層次。
一個視覺層次清楚的頁面有三個特點:
- 越重要的部分越突出;
- 邏輯上相關的部分也在視覺上相關;
- 邏輯上包含的部分在視覺上進行嵌套。
3. 把頁面劃分成明確定義的區域
把頁面劃分成明確定義的區域很重要,因爲這可以讓用戶很快決定關注頁面的哪些區域,或者放心地跳過哪些區域。
對網頁掃描所進行的幾項初始研究表明:用戶很快就會確定頁面哪些部分含有有用信息,然後對其他部分看都不看。
4. 明顯標示可以點擊的地方
因爲人們在網絡所做的大多數事情就是:找到下一個地方點擊。
那麼,明確地標識哪些地方可以點擊,哪些地方不能點擊,這很重要。
掃描頁面的時候,我們會尋找各種視覺線索,看哪些地方可以點擊,例如:某種形狀(按鈕、選擇卡等等),某些位置(菜單條之類的),以及某些格式(例如文本顏色、下劃線等)。
5. 最小化干擾 ,降低視覺噪聲
讓頁面不易理解的一個最大原因是:視覺噪聲,用戶對複雜度和干擾的容忍度不一樣,一些人不在乎眼花繚亂的頁面和背景噪聲,但很多人在乎。
大體歸類有三種視覺噪聲:
沒有重點:
頁面上所有的內容都突出——大量不同的字體和搶眼的顏色。
這樣做的事實就是:沒有什麼東西顯得重要。
頁面眼花繚亂往往是沒法決策什麼內容真正重要,沒法創建合適的視覺層次結構,把用戶首先吸引到最重要的地方。
組織不當:設計師沒有對網頁排版進行合理的設計與組織,排布亂七八糟,給予訪問用戶不適感。
太過密集:頁面內容太多,沒有去掉對頁面沒有幫助的內容,讓用戶無法再短時間內尋找到自己想要的東西。
6. 爲內容創建清楚的格式,以便掃描
絕大部分時間,用戶都在你的網頁上掃描文本,想要找到一些東西,而你的文本格式可以幫助他們,讓他們掃描起來更容易。
下面是一些最重要的方法,可以讓你的頁面方便掃描:
充分使用標題:
標題可以告訴用戶每個部分的大意,這樣可以幫助用戶決定哪些地方需要閱讀、掃描,或者直接跳過去。
給標題設置正確格式非常重要,但常常忽視的兩點:
- 如果你使用多級標題,那麼,請確認:在不同級別的標題之間,是否有着非常明顯、不可混淆的視覺區分。可以通過讓每個更高級別的標題字體更大,或者給他周圍留更多的空白來做到這一點。
- 不要讓你的標題“浮在空中”。讓它更靠近有它們引導的內容,而不是之前的內容,這兩種方式在位置上可能只差了一點點,效果卻大不一樣。
保持段落簡短:
如果段落篇幅很長,那麼它們會像一堵牆一樣擋在讀者面前,讓讀者們失去繼續掃描或者閱讀下去的勇氣。遇到長段落,讀者很難記住它們已經讀到的位置,而且,比起一系列短小精悍的段落來說,它們更難掃描。
突出關鍵詞語:
大部分頁面掃描動作是在尋找關鍵詞和關鍵短語。所以,加粗關鍵詞,讓它們容易找到。但不要突出顯示太多關鍵詞,因爲那樣它們將被自己淹沒。
三、網站導航
如果到了一個網站,卻找不到你要的內容,或者不知道這個網站是怎麼組織的,你不太可能在那裏呆很長時間。爲從,我們有必要創建明確、簡單、一致的導航。
1. 導航對用戶的作用
導航有兩個顯而易見的用途:幫助我們找到想要的任何東西;告訴我們現在身在何處。
除此之外它還有如下功能:
它告訴我們這裏有什麼:
通過讓層級結構可視化,導航告訴我們網站上有些什麼,導航體現了內容,而且,體現站點內容可能比引導我們或告訴我們位置更重要。
它告訴我們如何使用網站:
如果導航機制在於履行它的職責,他們會含蓄地告訴你該從哪裏開始,你能進行哪些選擇,如果正確無誤,它應該是你需要的所有指示說明。
它給了我們對網站建造者的信心:
在網站上的每一刻,我們都會在腦海裏保持一個標杆“這些人知道他們在做什麼嗎?”。
這是我們用來決定是否離開,或者以後還會不會來的主要考慮因素之一。
清楚、規劃得當的導航是網站給人留下好印象的最好機會。
那麼一個優秀的導航應該具備哪些要素?
2. 全局導航元素
全局導航應該包括4個元素,你需要一直保持這4個元素可見,它們分別是:站點ID、欄目、實用工具、搜索
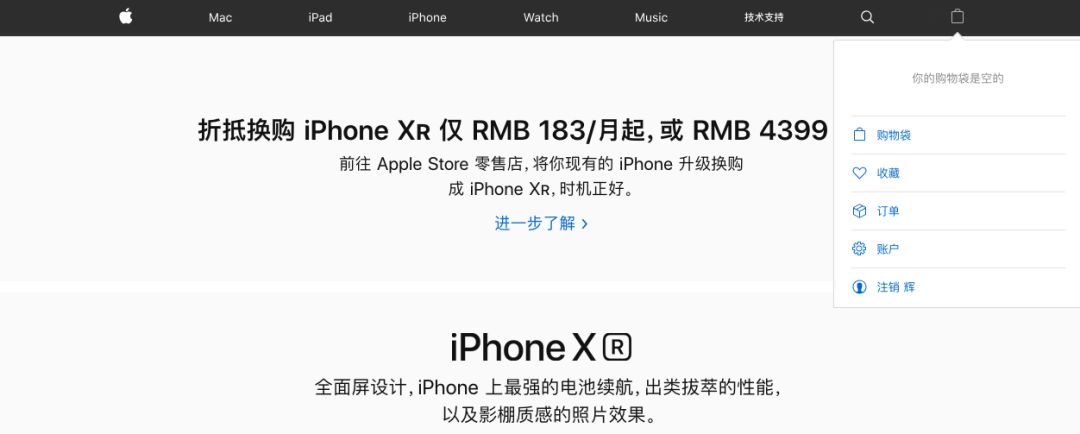
蘋果中國
站點ID:
網站的站點ID就像建築物的名稱,它一般位於頁面左上角,代表了整個網站,它在當前的站點結構上層次最高。
除了它的位置之外,爲了讓他成爲頁面上最顯眼的內容,我們還應該用一中獨特的字體,一個可以識別的圖形來構建。
欄目:
也叫主導航條,是到達該站點主要欄目的鏈接——即站點層次結構的最頂層,還可以包括二級導航。
實用工具:
到達網站中不屬於內容層級的重要元素的鏈接,這些實用工具要麼能幫助我們使用站點(例如:登錄/註冊、幫助、站點地圖、購物車),要麼提供網站發佈者的信息(例如:關於我們、聯繫我們)。
搜索框:由於搜索可以快速查詢用戶想要的內容,因此,除非站點規模非常小而且組織得很好,否則每個頁面都應該有一個搜索框或一個到搜索頁面的鏈接。
四、網站主頁
當一個新用戶首次訪問網站的時候,最初的那幾秒非常重要,你應該有一個頁面來告訴用戶:
- 這是什麼網站?
- 你能在這裏做什麼?
- 網站上有些什麼?
這個就是主頁要傳達給用戶的網站形象。
除此之外,主頁還有另一個作用:它是一個固定的空間,當你在一個網站上,主頁就像北極星,點擊回到“主頁”給了你一個重新開始的機會,讓我自己看到自己正在尋找的東西,看到自己還沒尋找的東西,告訴我從哪兒開始,建立可信度和信任感。
主頁除了包含導航欄以外,它一般還有如下內容:
- 內容推介:突出最新、最好、最流行的內容片段,或網站內產生的內容;
- 功能推介:網站中一些功能的快捷入口;
更新內容:如果網站的成功取決於回訪,那麼主頁很可能需要一些經常更新的內容。而且,即使是不需要固定訪問這的網站也需要一些活躍的跡象——哪怕只是一個到最近新聞的鏈接。
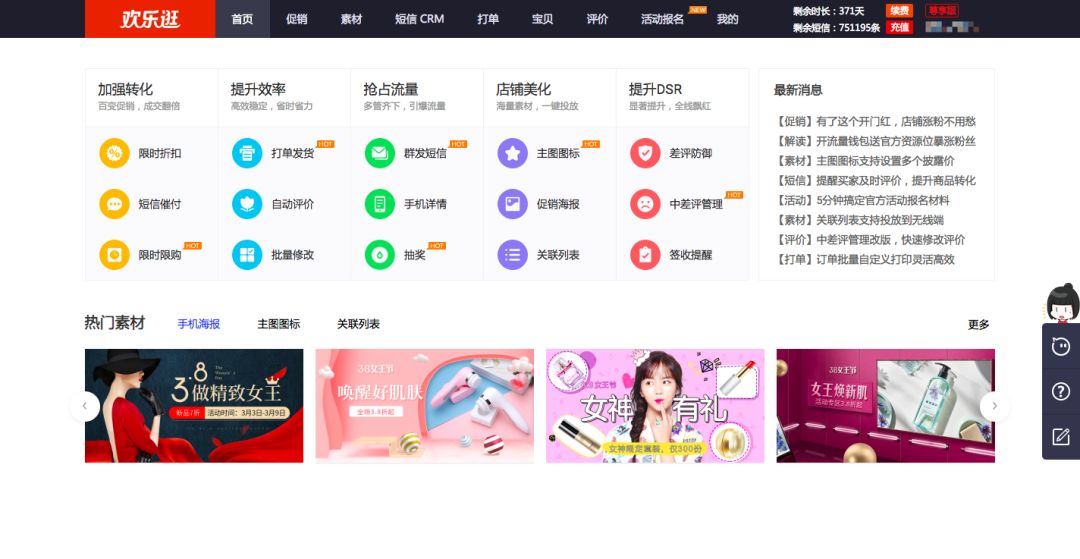
淘寶電商賣家全店鋪管理工具【歡樂逛】主頁
五、用戶的好感度
對web可用性而言,除了讓網站簡潔清楚,保證用戶能理解他們尋找的內容,還有另外一個重要的組成部分:做正確的事——爲用戶考慮,增加用戶的好感度。
降低好感度的幾種方式:
- 隱藏我想要的信息:最常見的情況是隱藏客戶服務的電話號碼、運費和價格;
- 因爲沒有按照你們的方式行事而懲罰我:必須嚴格按照模板格式輸入才能識別;
- 向我詢問不必要的信息:大多數用戶都很介意個人信息,如果網站要求的信息超出當前任務時會讓用戶覺得很厭煩;
- 敷衍我,欺騙我:沒有給予用戶及時的反饋,敷衍了事;
- 給我設置障礙:不得不等待一個長長的視頻介紹,或者瀏覽多達數個頁面的圖片才能找到我想要的東西;
- 看上去不專業:網站看上去很凌亂,組織得不好、不專業,在佈局上似乎沒有下功夫,那麼用戶也會失去好感。
提高好感度的幾種方式:
- 知道人們愛你網站上想做什麼,並讓他們明白簡易。
- 儘量減少步驟。
- 知道我可能有哪些疑問,並且給與解答:常見的問題列表非常有價值(是正真的問題列表、保持更新、保持坦率)。
- 爲我提供協助,提前預判用戶的操作,給予相應的提示與引導。
- 容易從錯誤中恢復:當潛在的錯誤不可避免時,要提供一種優雅、清楚的方法讓用戶從錯誤中恢復,不要讓用戶寫了一大堆東西,因爲錯誤的原因,清空,必須重新再來。
一個高可用性的網站必然是爲用戶掃描而設計。
通常情況下,它具有全局導航和首頁,用戶很容易在這個網站上找到自己想要的東西。
“別讓用戶思考”是網站可用性設計的第一原則,唯有儘可能地減少用戶在你網站上瀏覽的障礙,才能留住用戶。
本文編輯:長離
本文著作權歸原作者所有,秋褲說已獲得授權轉載。