B站產品需求文檔
本文從產品結構、全局說明、流程圖、頁面邏輯圖、頁面詳細說明頁五個角度,對年輕人喜歡的B站進行了全方位的分析,希望對你有幫助。

B站定位是多元化視頻平臺,主要功能是視頻播放,圍繞視頻播放構建的用戶體驗十分完善,本文只選取常用的視頻播放等功能進行分析。
一、文檔綜述
1.1 文檔屬性

1.2 產品簡介
產品類型:視頻平臺
產品slogan: 你感興趣的視頻都在B站
產品介紹:是一個圍繞用戶、創作者和內容,構建出一個源源不斷產生優質內容的生態系統的多元文化社區。
產品定位: 中國年輕世代高度聚集的文化社區和視頻平臺
1.3 產品用戶
用戶活躍程度:
2020年5月19日,B站公佈了截至2020年3月31日的第一季度未經審計的財務報告。財報顯示,B站2020年一季度,月均活躍用戶達到1.72億,同比增長70%;移動端月均活躍用戶達到1.56億,同比增長77%;日均活躍用戶達到5100萬,同比增長69%。
在用戶基數大幅增加的基礎上,社區活躍度也進一步躍升。尤其是用戶日均使用時長攀升至87分鐘,環比提升10分鐘;而社區月均互動數則高達49億次,爲去年同期的三倍之多。
1.4 需求總結

二、產品結構
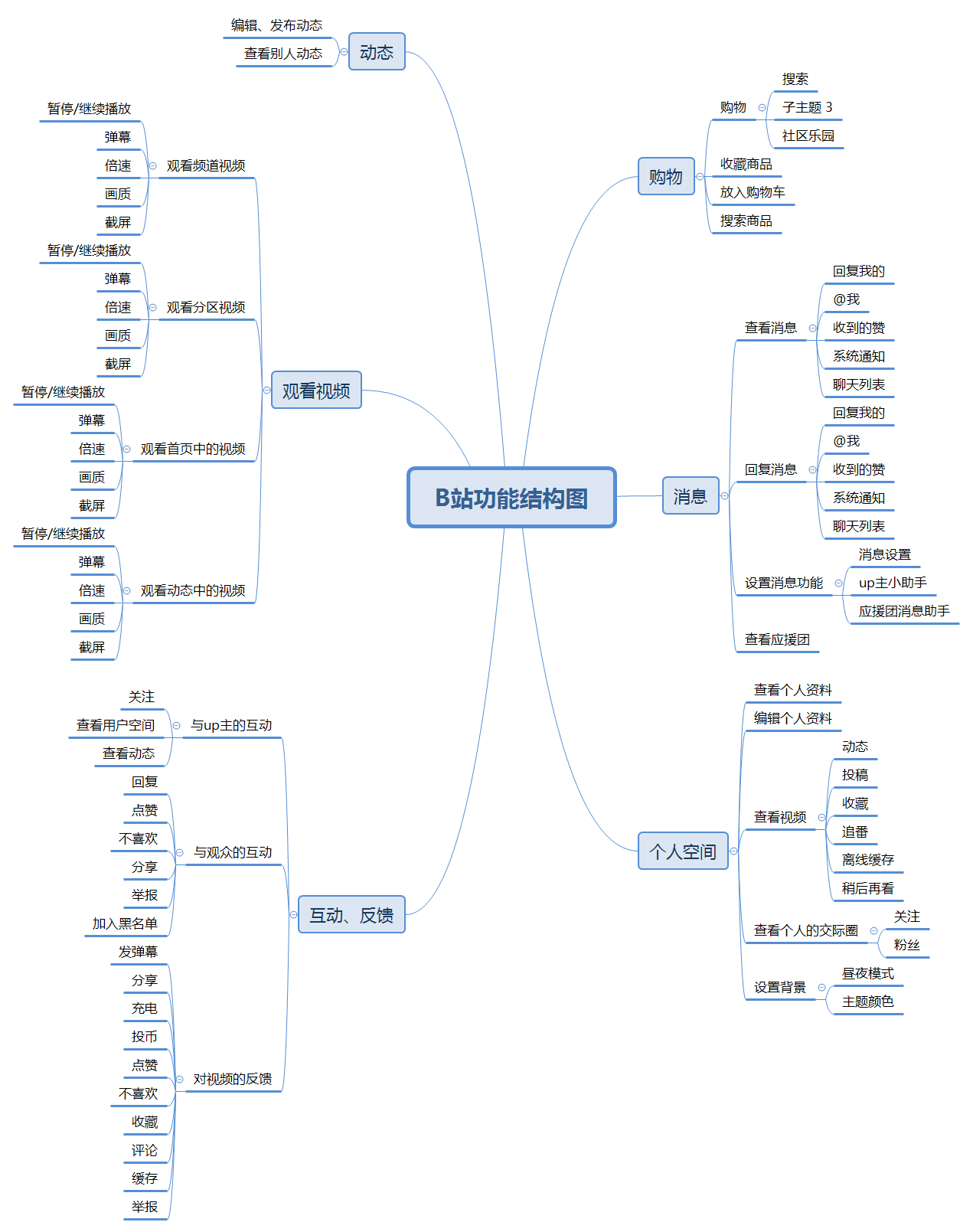
2.1 產品功能結構圖

右擊,在新標籤頁中打開即可查看
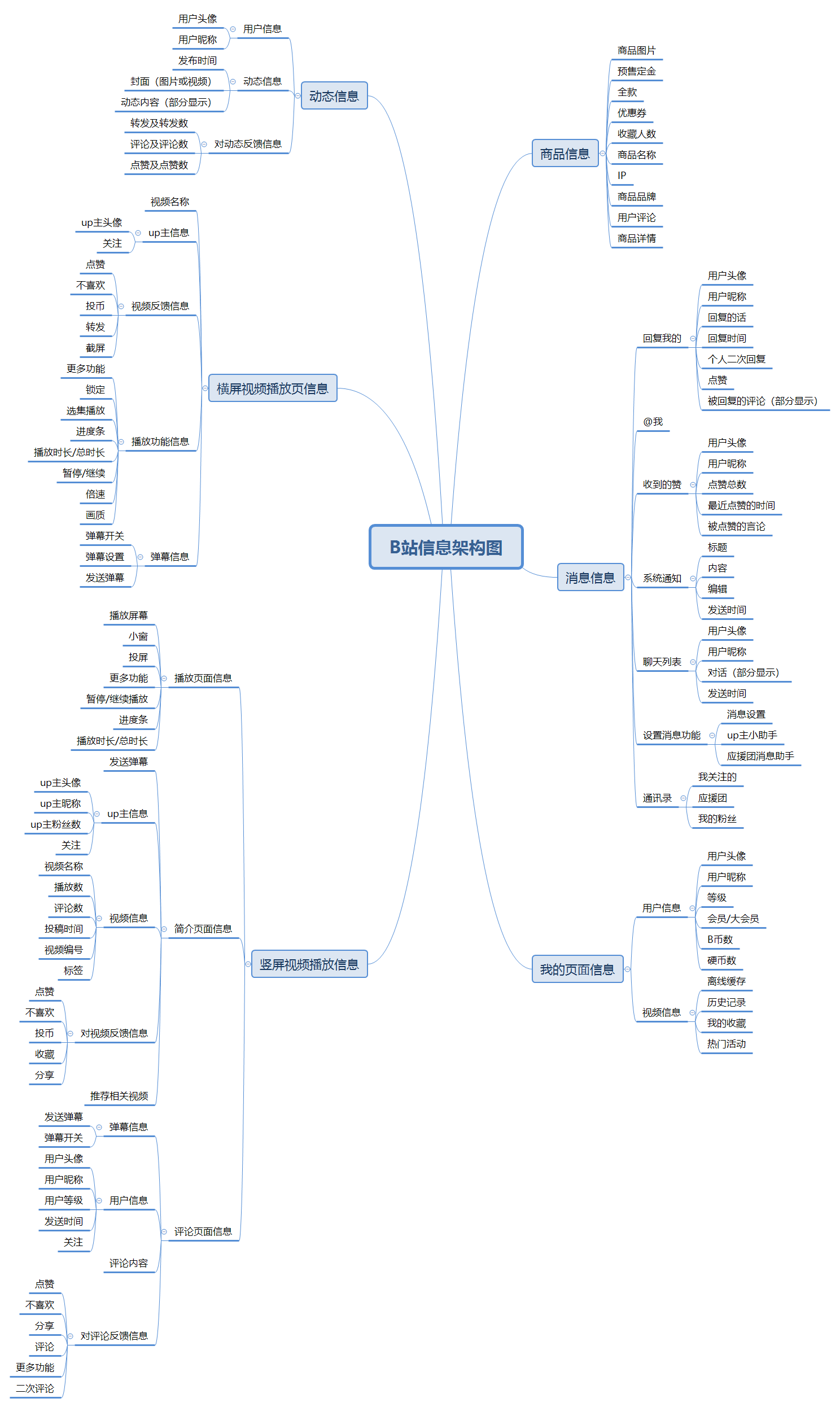
2.2 產品信息架構圖

右擊,在新標籤頁中打開即可查看
三、全局說明
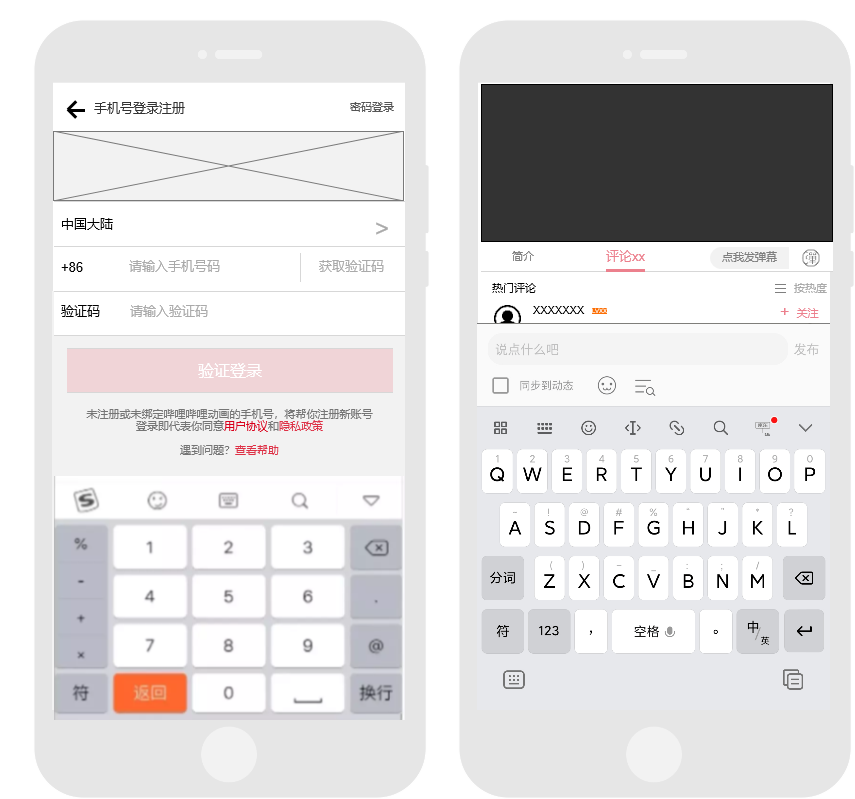
3.1 登錄頁面
權限說明:
登錄狀態下可以進行所有操作。
未登錄狀態下進入APP,除了可以觀看視頻,其他所有功能都不能進行。

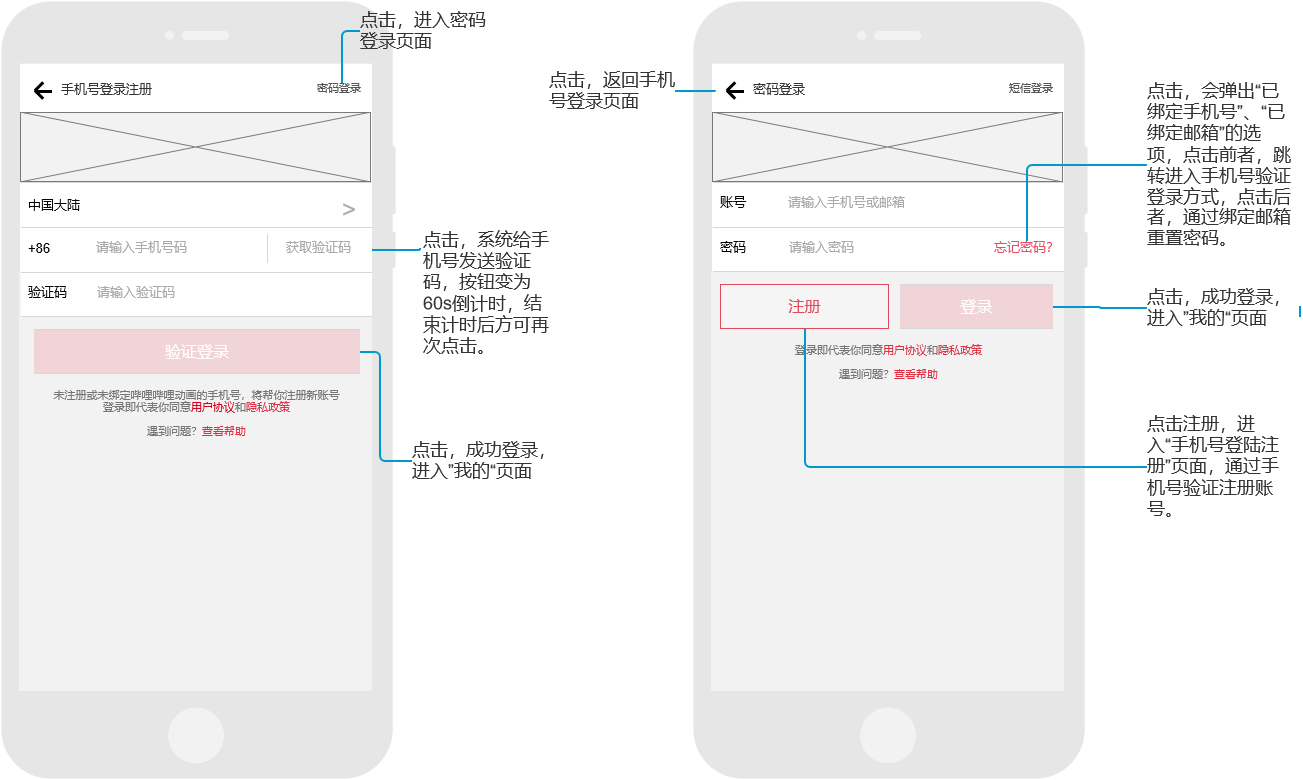
右擊,在新標籤頁中打開即可查看
頁面名稱:登錄頁面
頁面入口:未登錄狀態下,在“我的”頁面左上角顯示“點擊登錄”,或者使用除了觀看視頻之外的所有的交互功能時,會自動跳轉進入登錄頁面
頁面功能:實現兩種方式的登錄——手機驗證碼登錄、密碼登錄
頁面邏輯內容及其交互詳細說明:
手機驗證碼登錄方式:
- 初始界面下,呈現國家/地區選擇框、手機號碼輸入欄、驗證碼輸入欄、獲取驗證碼按鈕、驗證登錄按鈕。
- 手機號碼默認+86,輸入限制16位數字,當輸入非數字內容時,輸入欄不予顯示;輸入數字後,獲取驗證碼按鈕亮起;輸入錯誤格式、無效號碼時,點擊“獲取驗證碼”,彈出“手機號格式錯誤”。
- 點擊“獲取驗證碼”後,會彈出一個滑圖驗證,“獲取驗證碼”按鈕變爲“60s後重試”,倒計時結束前不能在獲取驗證碼。
- 驗證碼正確,完成登錄,進入“我的”頁面。
密碼登錄:
- 初始界面下,右上方有密碼登錄按鈕,點擊進入密碼登錄界面。
- 登錄界面,呈現賬號輸入欄、密碼輸入欄、忘記密碼按鈕、註冊按鈕、登錄按鈕。
- 賬號輸入欄支持輸入手機號與郵箱,且沒有字數限制、字符類別限制;密碼輸入欄同上也沒有任何限制,輸入密碼時輸入的字符會短暫的顯示2s,然後隱藏爲“*”。
- 點擊註冊,進入“手機號登陸註冊”頁面,通過手機號驗證註冊賬號。
- 忘記密碼時,點擊“忘記密碼”按鈕,會彈出“已綁定手機號”、“已綁定郵箱”的選項,點擊前者,跳轉進入手機號驗證登錄方式,點擊後者,通過綁定郵箱重置密碼。
- 賬號密碼登錄成功後,完成登錄,進入“我的”頁面。
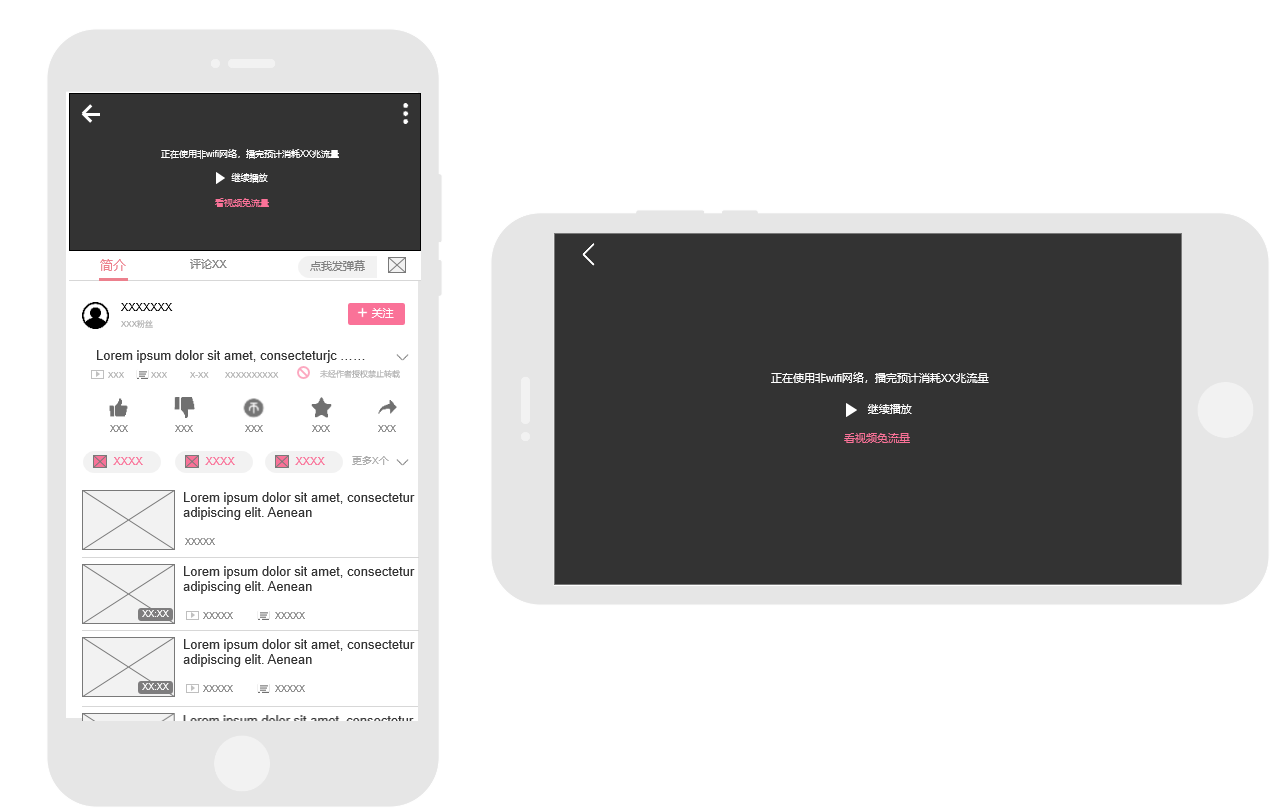
3.2 網絡環境
此爲在沒有wifi,打開了數據的狀態下,橫屏豎屏播放的頁面。
流程,先關閉wifi、打開數據,再點進視頻。
結果,播放頁面會提醒流量消耗。

右擊,在新標籤頁中打開即可查看
此爲在沒有網絡狀態下,TAB欄的五個頁面
流程,先關閉網絡,再打開APP。
結果,前兩個TAB頁面不能顯示,後三個TAB頁面可以正常顯示。

右擊,在新標籤頁中打開即可查看
3.3 鍵盤輸入
只有在手機號驗證登錄時,點擊手機號輸入欄/驗證碼輸入欄,會彈出數字鍵盤。
其餘所有的輸入都是彈出字母鍵盤。

右擊,在新標籤頁中打開即可查看
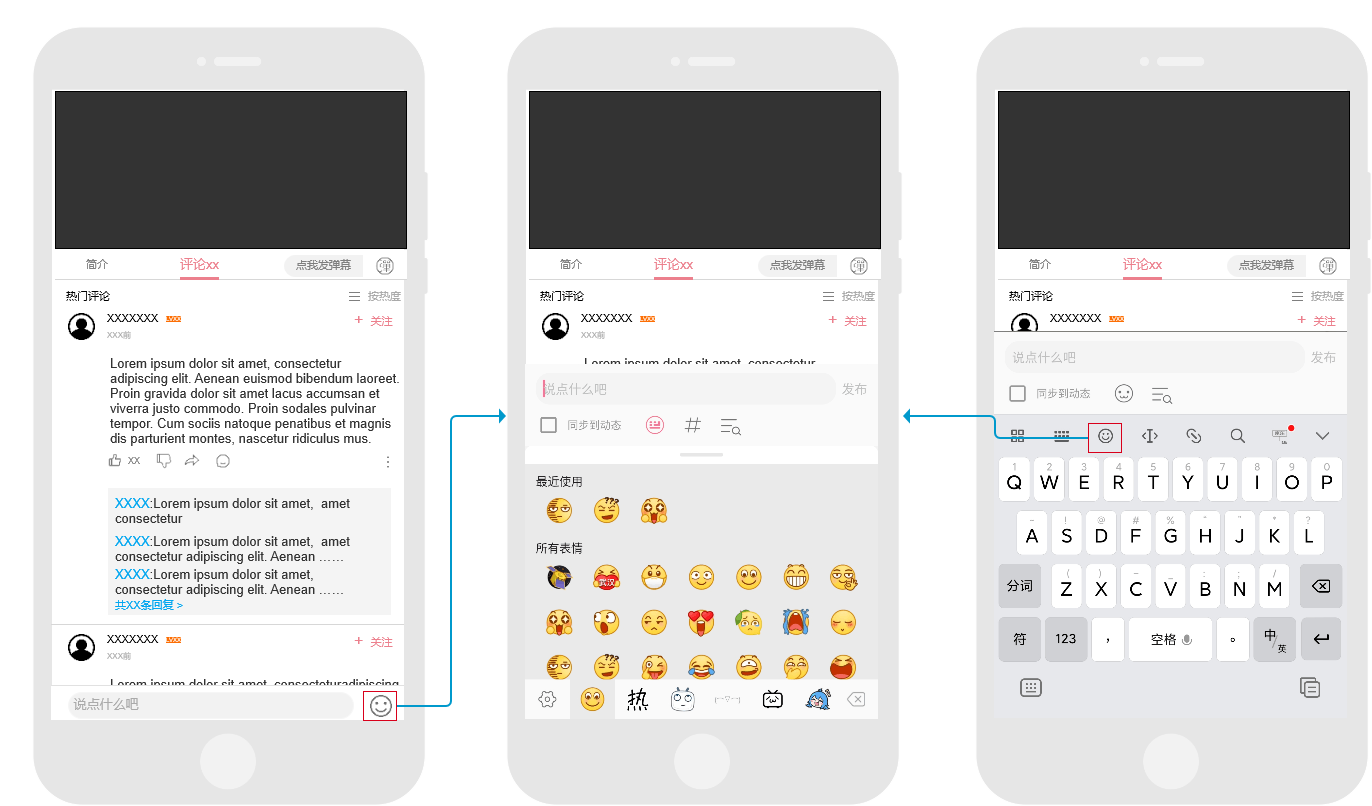
在豎屏播放頁面,右下角有一個笑臉按鈕,點擊後,底側彈出表情包鍵盤。
在字母鍵盤中,也可以點擊笑臉按鈕,切換至表情包鍵盤。

右擊,在新標籤頁中打開即可查看
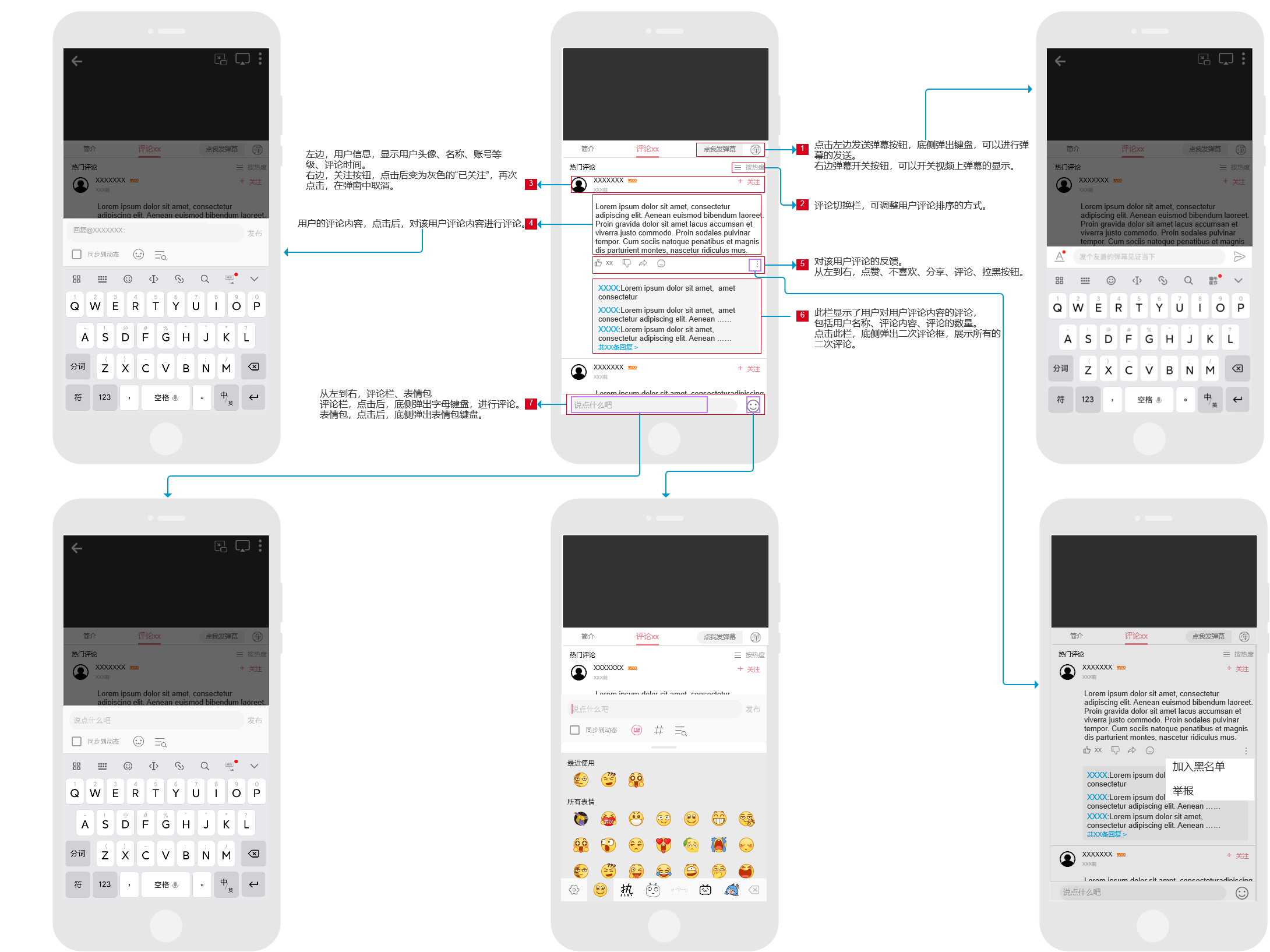
3.4 評論框

右擊,在新標籤頁中打開即可查看
頁面名稱:評論頁面
頁面入口:在TAB欄“首頁”下,任一標籤頁面內,點擊右上角“消息”按鈕,進入消息頁面
頁面結構:
- 評論切換欄
- 用戶信息欄
- 用戶的評論內容
- 對用戶評論的反饋
- 二次評論
- 評論欄
頁面邏輯內容及其詳細交互:
從左到右,發送彈幕、彈幕開關。
發送彈幕,點擊該按鈕,按鈕變爲“彈幕輸入中”,同時底側彈出鍵盤,可以進行彈幕的發送。
彈幕開關,默認爲開啓彈幕;點擊該圖標,圖標右下角顯示“禁止“圖標,關閉彈幕;再次點擊,復原。
評論切換欄,默認“按熱度”(熱度按多項指標計算),所有用戶的評論按熱度從大到小排序;點擊該按鈕,變爲”按時間“,所有用戶的評論按時間,最近發佈的排序靠前。
用戶信息欄:從左到右,用戶信息、關注。
顯示用戶頭像、名稱、賬號等級、評論時間(只有豎屏播放-評論框內,顯示了用戶逇賬號等級)
關注,在“按熱度”下,排序靠前的三個用戶會顯示“關注”按鈕;如果是該視頻的up主的評論,不管“按熱度”、“按時間”,都會顯示。
點擊後變爲灰色的“已關注”,然後再次點擊,底側彈出窗口,點擊”取消關注“即可取消關注。
用戶的評論內容,點擊此範圍,底側彈出鍵盤,進行對該用戶評論內容的二次評論。
對用戶評論的反饋,從左到右,點贊、不喜歡、分享、評論、拉黑按鈕。
- 點贊,按鈕右方顯示點贊數,點擊該按鈕,點贊數加1,同時按鈕與點贊數變紅,如果再次點擊,恢復原狀。
- 不喜歡,點擊後,按鈕變紅,如果再次點擊,恢復原狀(同時點贊與不喜歡不能同時點擊,點擊其中一個,將取消之前對另一個的點擊)。
- 分享,點擊後,底側彈出分享框,可將該用戶評論分享至第三方平臺。
- 評論,點擊後,底側彈出鍵盤,進行對該用戶評論內容的二次評論。
- 拉黑,點擊後,從該按鈕彈出窗口,可選擇“加入黑名單”/“舉報”:點擊前者,將彈出警示,點擊”確認“可拉黑該用戶;點擊後者,右側彈出舉報頁面,必須且只能選擇一個舉報的類型,然後點擊“提交”按鈕可進行舉報。
二次評論:
此欄顯示了用戶對用戶評論的評論,包括用戶名稱、評論內容,最下方是二次評論的數量。點擊此欄,底側彈出二次評論框,展示所有的二次評論。
評論欄:從左到右,評論欄、表情包。
- 評論欄,點擊後,底側彈出鍵盤,進行對該視頻的評論(可點擊表情包按鈕,切換至表情包鍵盤)。
- 表情包,點擊後,底側彈出表情包鍵盤,可自由選擇多種表情包。選擇完畢後,可點擊鍵盤按鈕,切換至普通鍵盤,輸入文字,完成對視頻的評論。
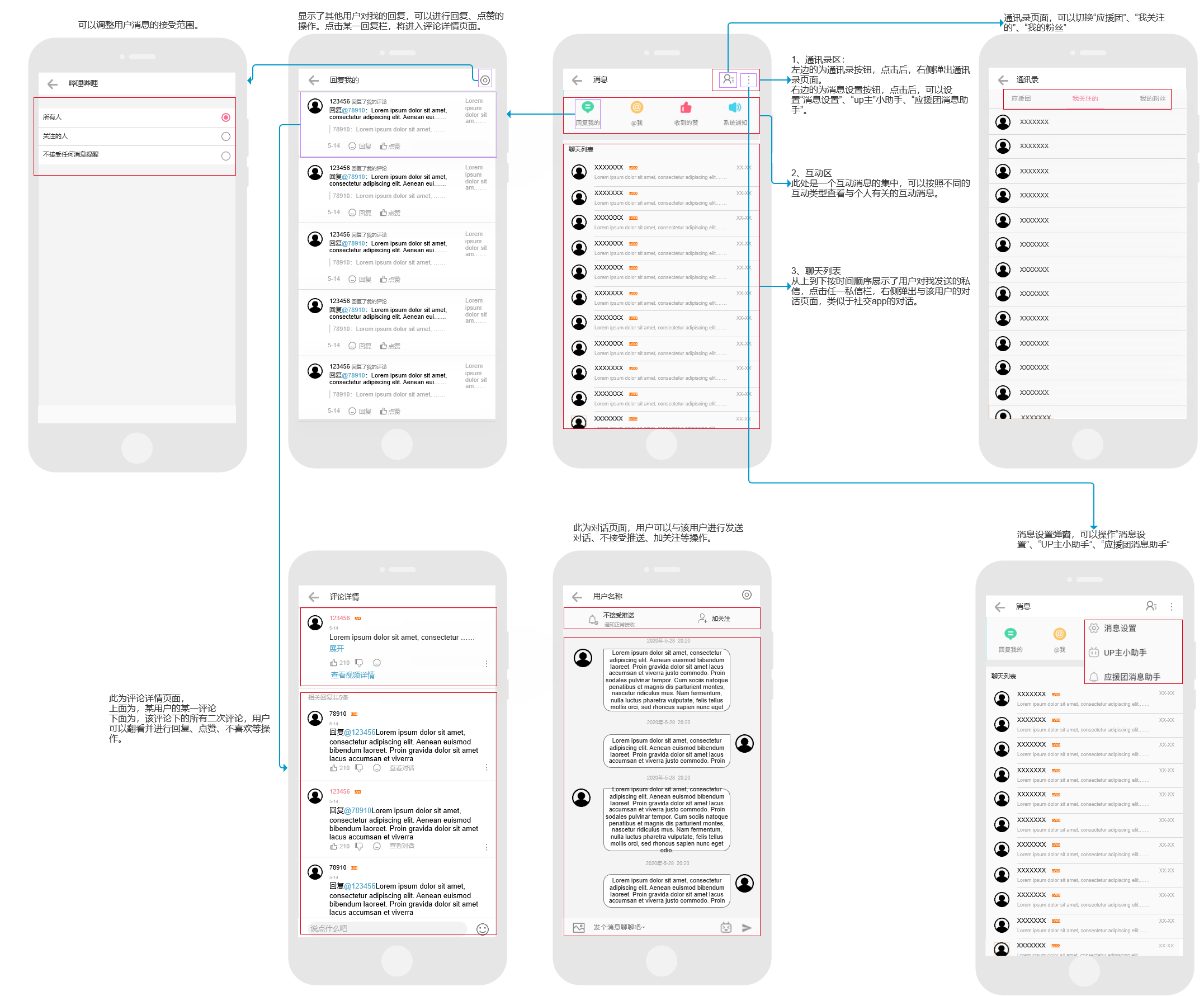
3.5 消息頁

右擊,在新標籤頁中打開即可查看
頁面名稱:消息頁面
頁面入口:在“首頁”任一標籤下,點擊右上角消息按鈕,右側彈出消息頁面
頁面結構:通訊錄區、互動區、消息區
頁面邏輯內容及其交互詳細說明:
通訊錄區:
左邊的爲通訊錄按鈕,點擊後,右側彈出通訊錄頁面。
右邊的爲消息設置按鈕,點擊後,彈出彈窗,從上到下分別爲“消息設置”、“up主”小助手、“應援團消息助手”,點擊將進入相應頁面。
互動區:
此處是一個互動消息的集中,可以按照不同的互動類型查看與個人有關的互動消息。從左到右描述:
- 回覆我的:點擊後,右側彈出頁面,裏面從上到下按時間順序展示了其他用戶對於我發表的評論的回覆。點擊任一回復框,將跳轉進入該回復所在的頁面。
- @我:點擊後,右側彈出頁面,裏面從上到下按時間順序展示了其他用戶發表的對@我的評論。點擊任一評論框,將跳轉進入該回復所在的頁面。
- 收到的贊:點擊後,右側彈出頁面,裏面從上到下按時間順序展示了其他用戶對於我的評論的點贊。點擊任一回復框,將跳轉進入該回復所在的頁面。
- 系統通知:點擊後,右側彈出頁面,裏面從上到下按時間順序展示了系統通知。
聊天列表:從上到下按時間順序展示了用戶對我發送的私信,點擊任一私信欄,右側彈出與該用戶的對話頁面,類似於社交APP的對話。
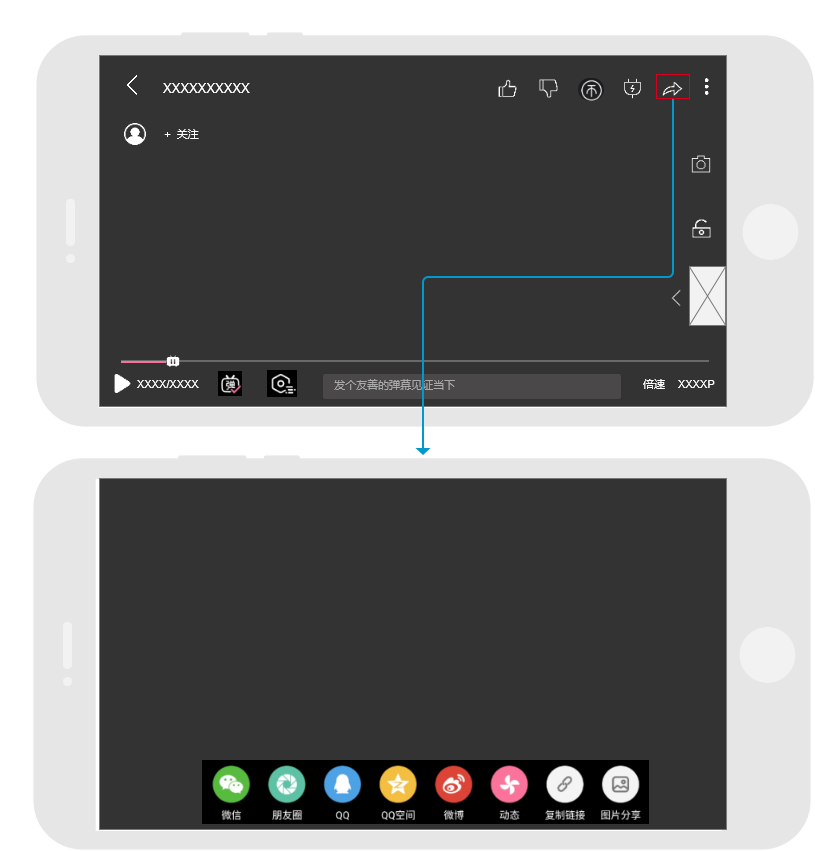
3.6 分享頁
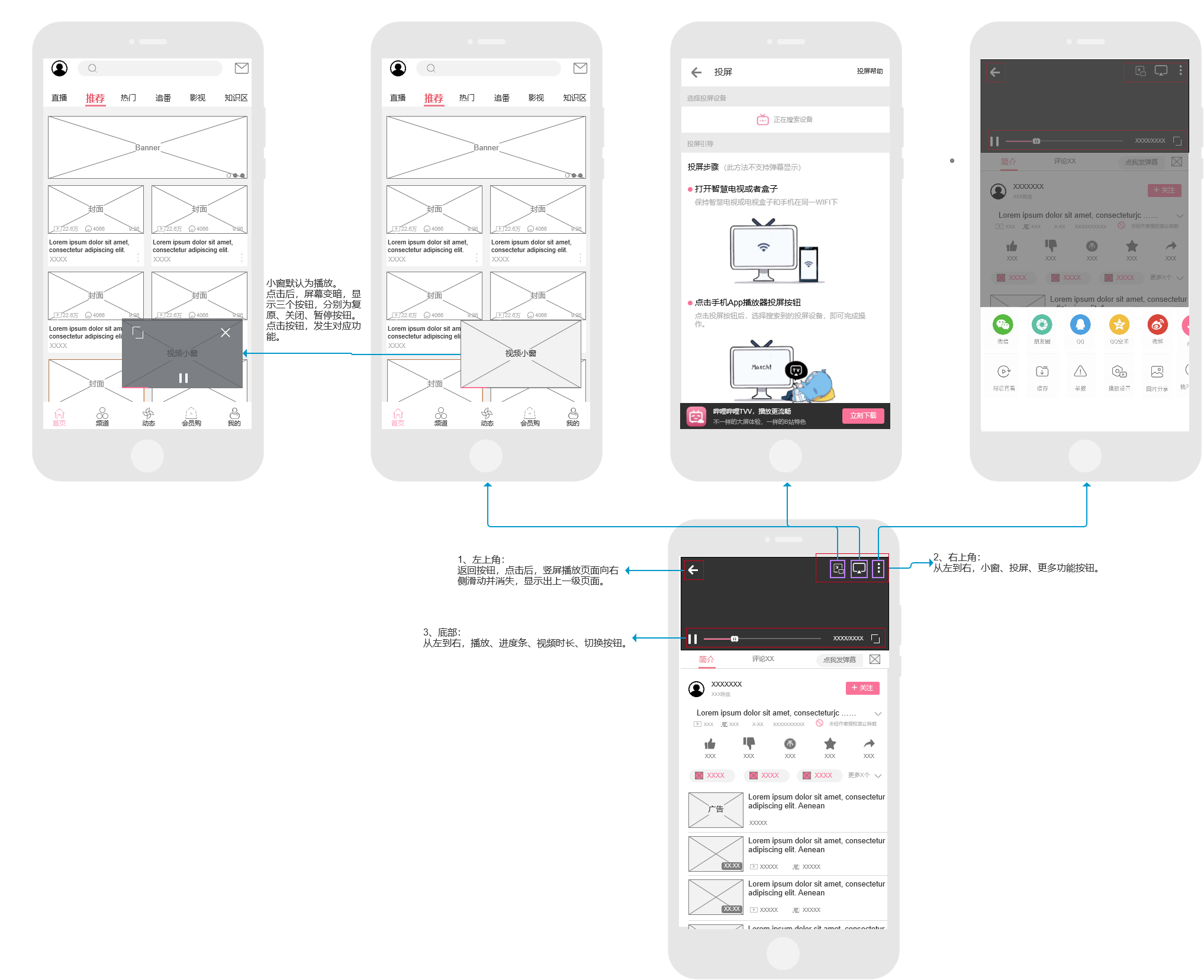
3.6.1 豎屏分享頁面

右擊,在新標籤頁中打開即可查看
3.6.2 橫屏分享頁面
在橫批播放頁面,點擊分享按鈕,底側彈出分享框,同時頁面的其餘功能按鈕消失,變爲播放視頻的頁面效果。
分享的功能同豎屏一致。

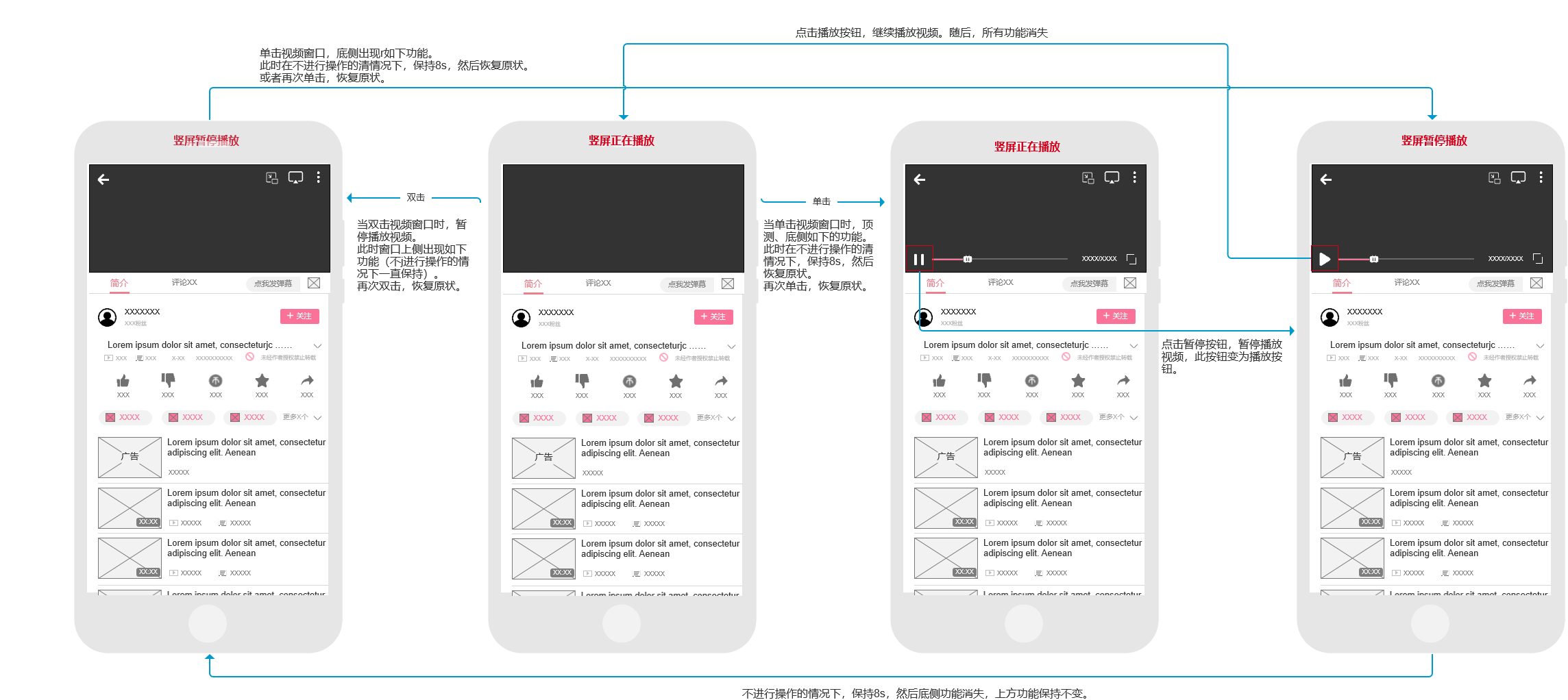
3.7 播放頁面交互
此部分主要是考察,在播放視頻時,單擊/雙擊頁面帶來的交互及頁面變化。
3.7.1 豎屏播放頁面交互

右擊,在新標籤頁中打開即可查看
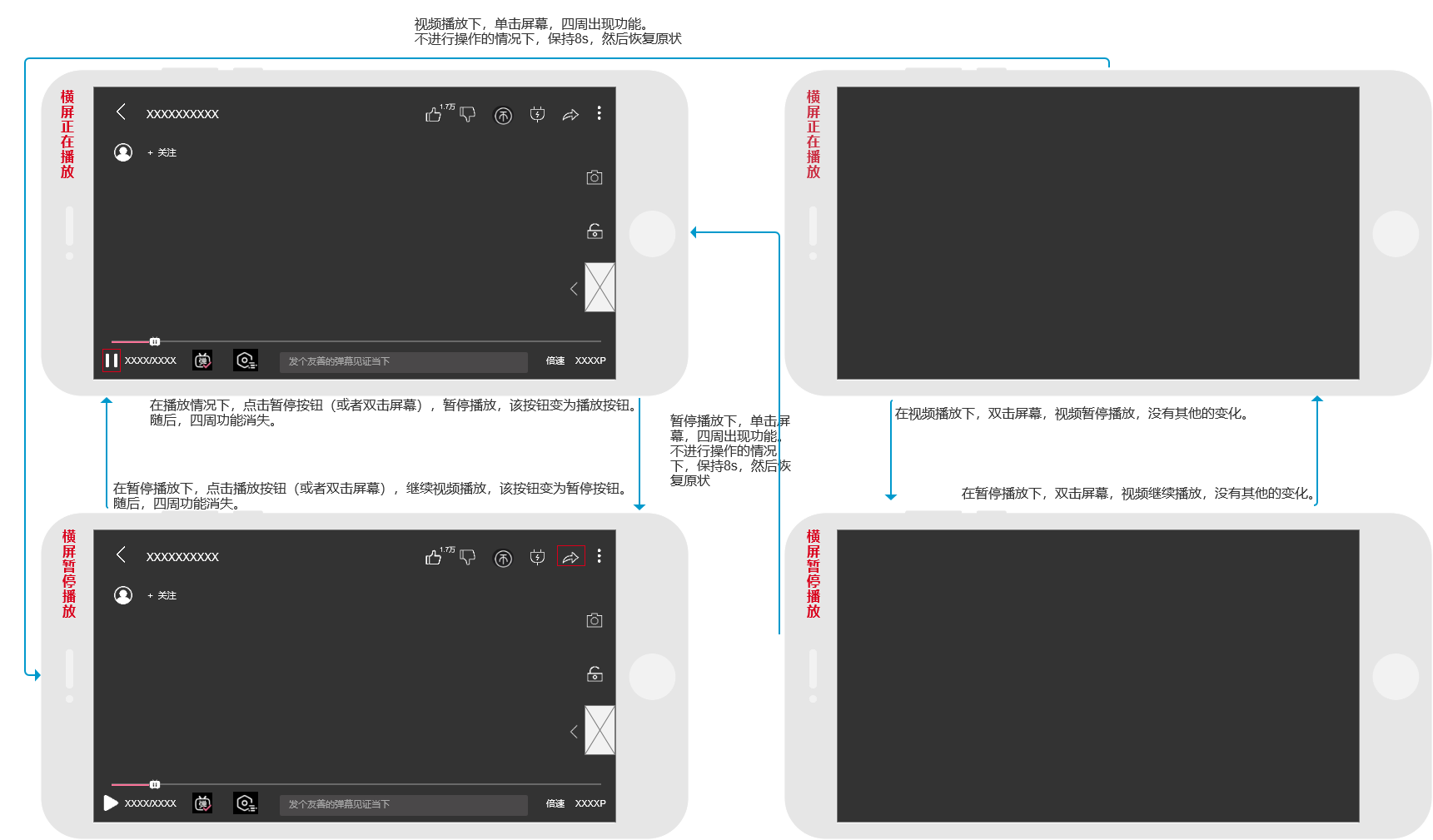
3.7.2 橫屏播放頁面交互

右擊,在新標籤頁中打開即可查看
3.8 播放頁面功能
此部分主要是考察,在播放視頻時,播放頁面上的各種功能。
3.8.1 豎屏頁面播放功能

右擊,在新標籤頁中打開即可查看
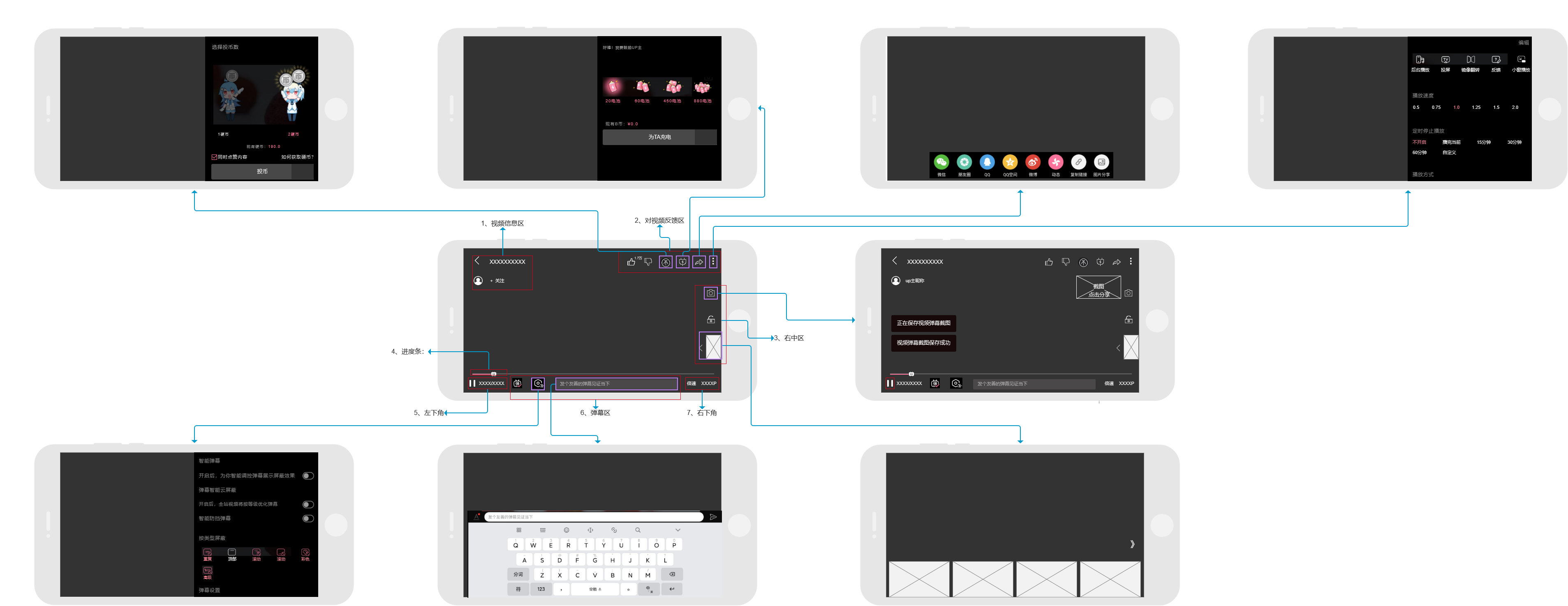
3.8.2 橫屏頁面播放功能

右擊,在新標籤頁中打開即可查看
四、產品流程圖
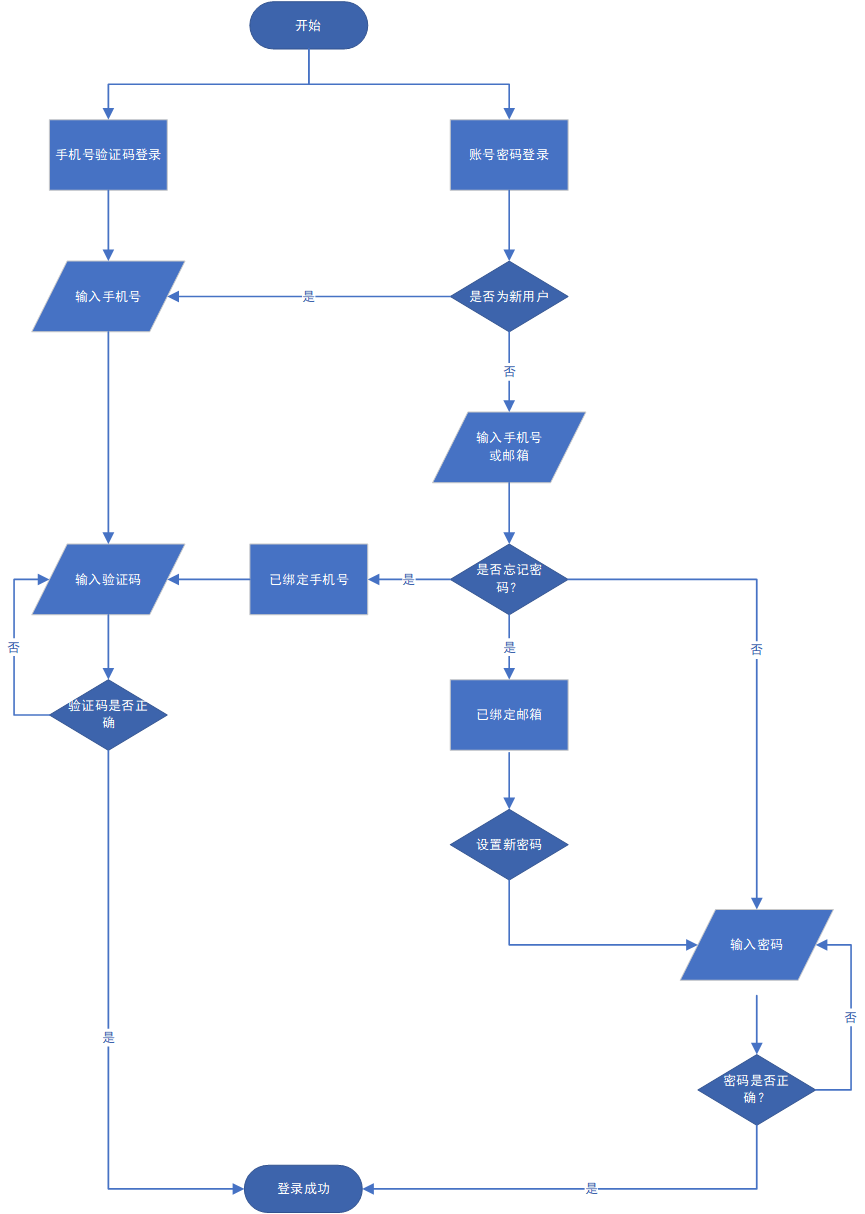
4.1 登錄註冊流程

右擊,在新標籤頁中打開即可查看
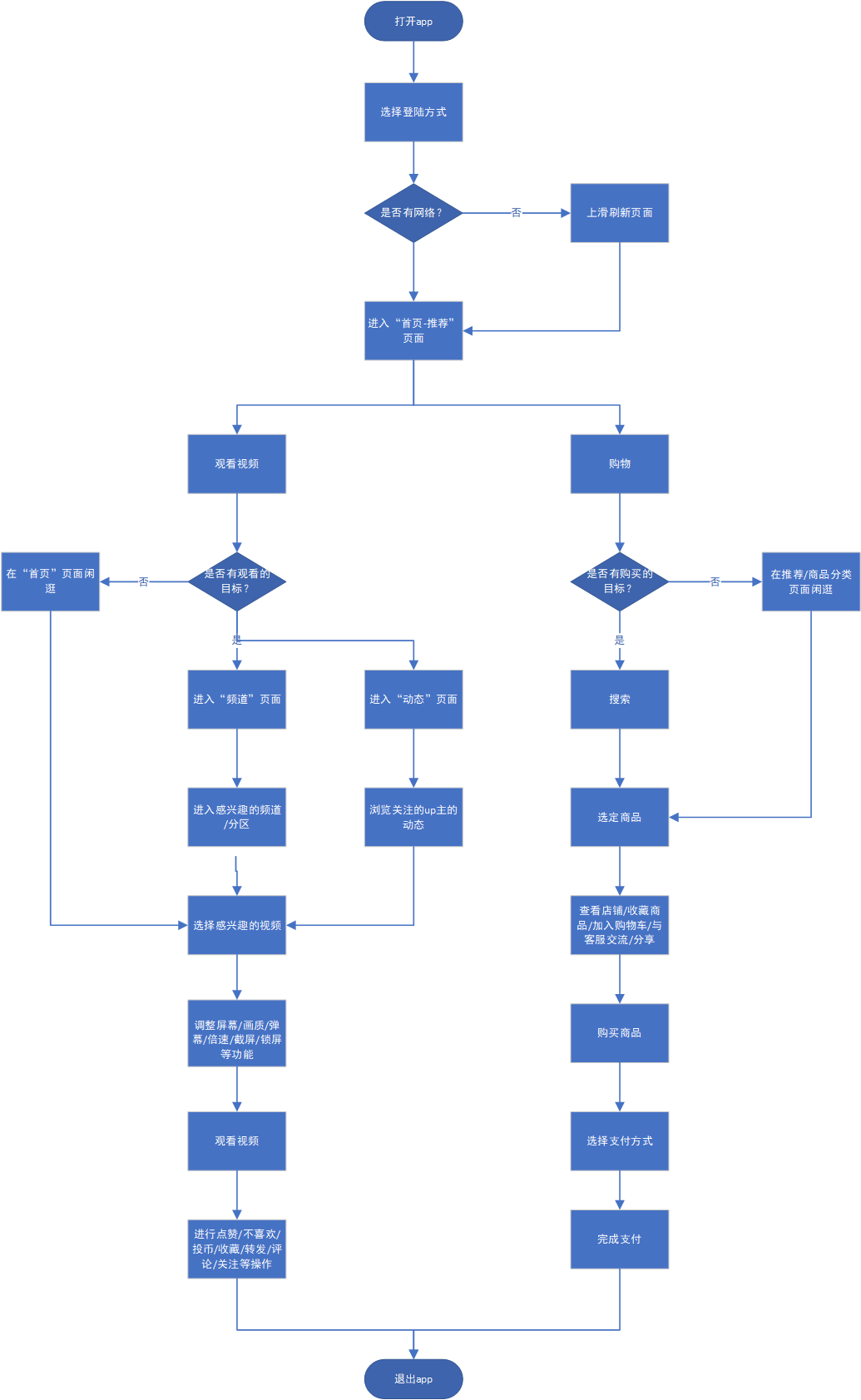
4.2 觀看視頻/購物流程

右擊,在新標籤頁中打開即可查看
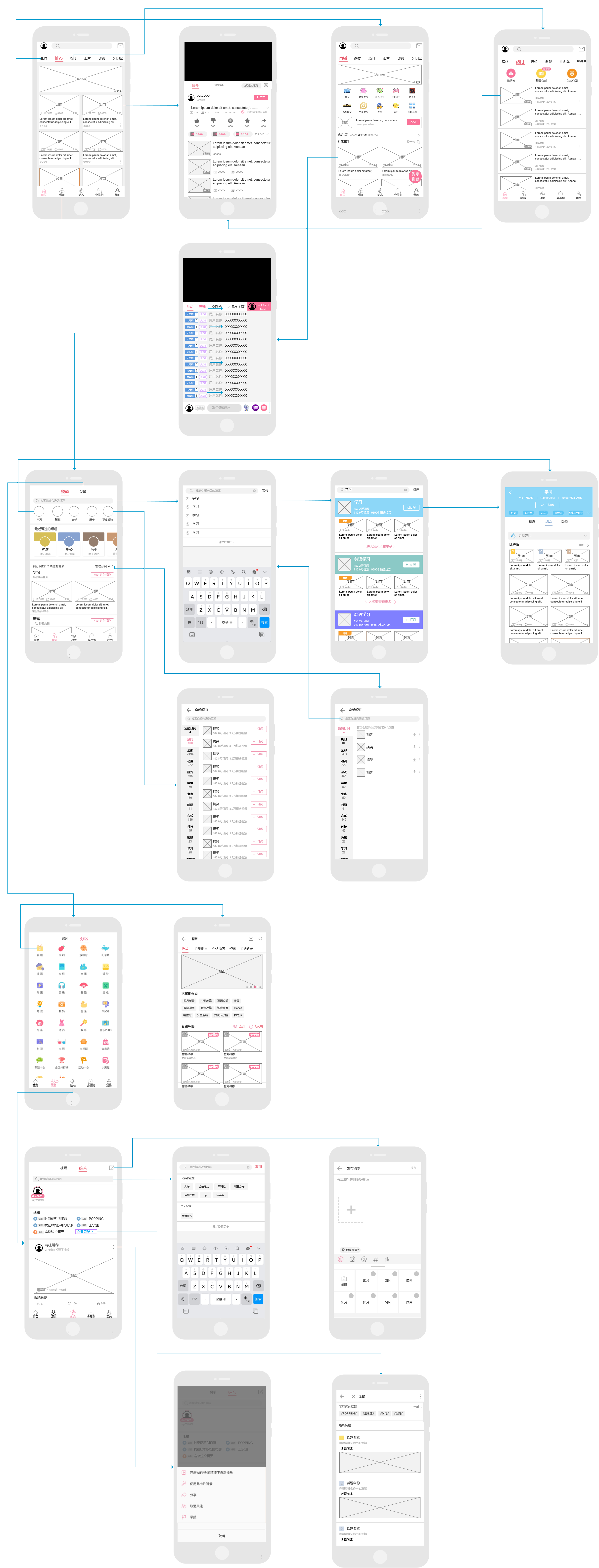
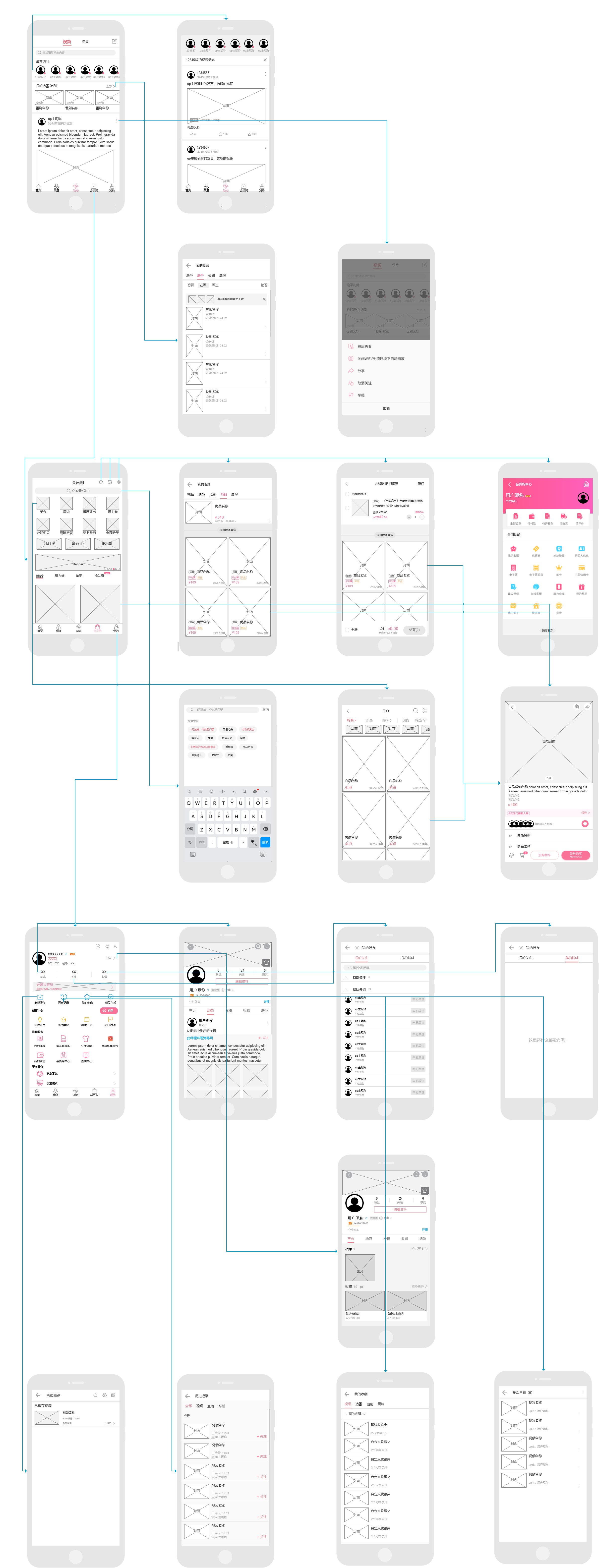
五、產品頁面邏輯圖


右擊,在新標籤頁中打開即可查看
六、頁面詳細說明頁
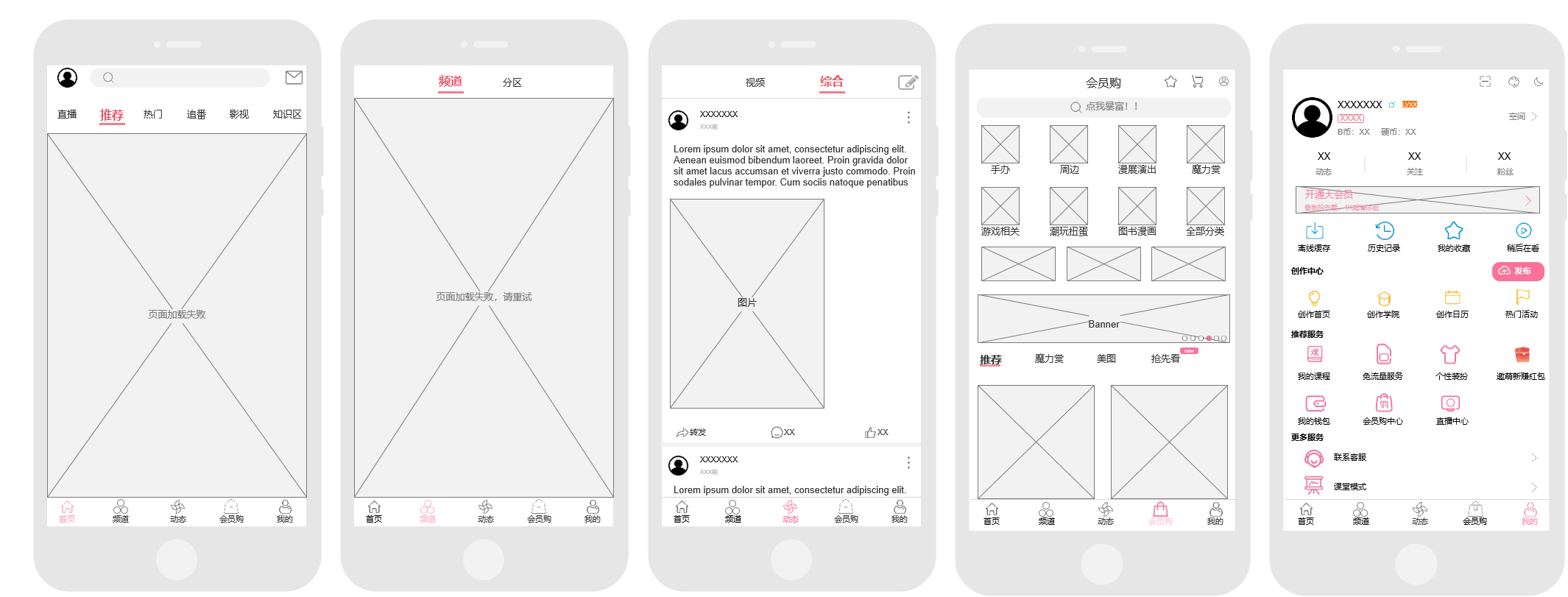
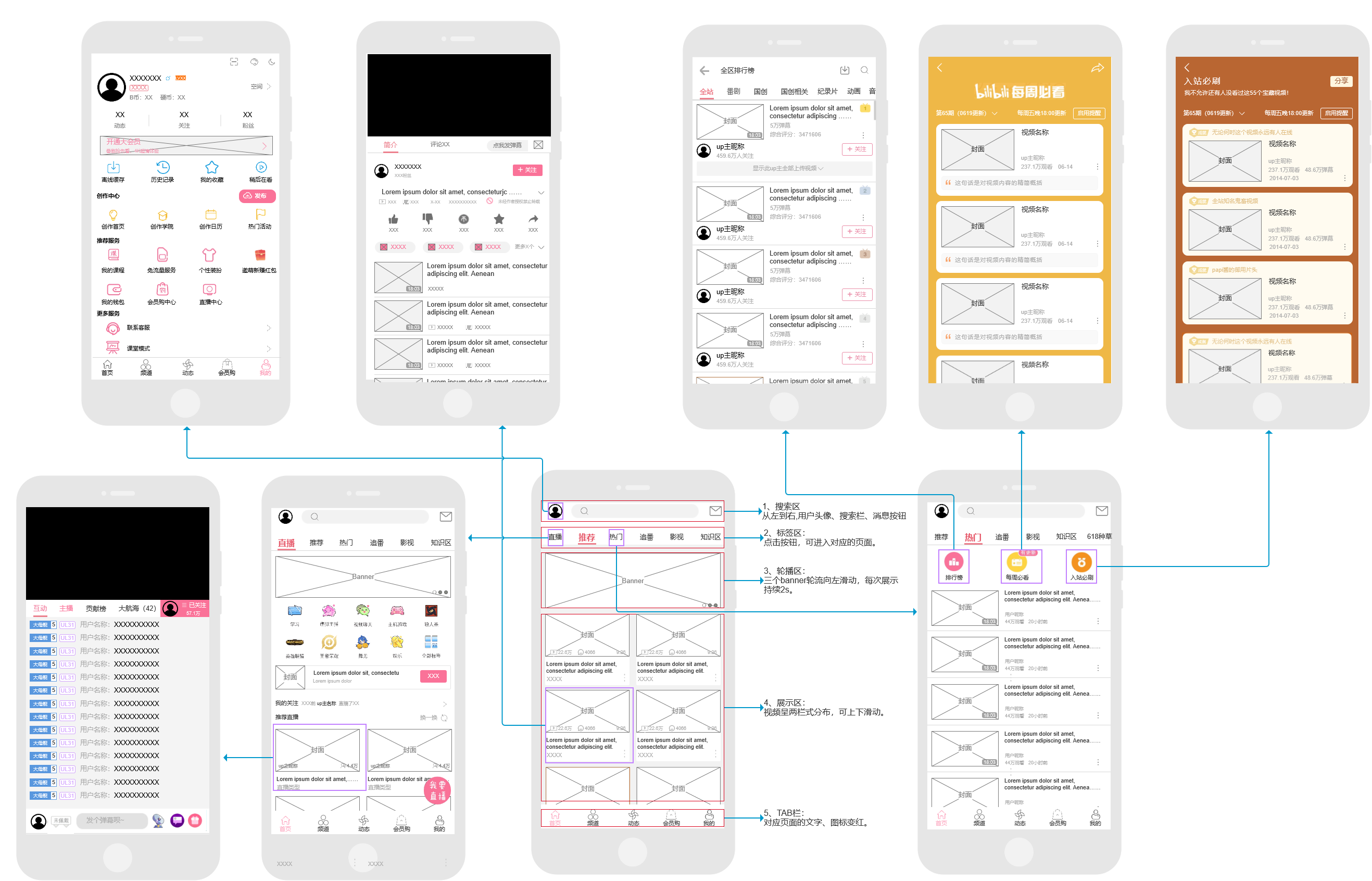
6.1 首頁頁面

右擊,在新標籤頁中打開即可查看
頁面名稱:首頁-推薦頁面
頁面入口:在首頁,第二欄位於“推薦”時。每次打開APP,會自動跳入首頁-推薦頁面
頁面結構:搜索區;標籤區;輪播區;展示區;TAB欄
頁面邏輯內容及其交互詳細說明:
整個頁面:上拉可刷新
搜索區:
- 位於頁面最頂端,從左到右描述:
- 左邊是用戶頭像,點擊後,跳轉進入“我的”頁面。
- 中間是搜索欄,點擊後,右側滑出搜索頁面。
- 右邊是消息按鈕,點擊後,右側滑出消息頁面,詳見上文消息頁面。
標籤區:
- 該部分可以選擇進入不同頁面,每次打開APP,會自動跳入推薦頁面。
- 在推薦頁面,“推薦”二字加粗、變紅,底部有一紅線。
- 切換頁面的交互方式有兩種,左右滑動以及直接點擊“直播”/“熱門”等按鈕。
輪播區:
- 三個banner輪流向左滑動,每次展示持續2s。
- 右下角有三個圓點,當展示某一banner時,對應的圓點將亮起,其餘的變灰。
- 用戶可以左右滑動以切換banner。
- 點擊Banner,右側滑出相應的頁面。
展示區:
- 視頻呈兩欄式分佈,可上下滑動。
- 每一視頻包括的信息:封面、播放量、評論、時長、視頻名稱、點贊數/視頻類型。
- 點擊該區,右側滑出豎屏播放頁面,視頻自動播放。
TAB欄:
- 在首頁頁面,對應的文字、圖標變紅。
- 點擊其他圖標,可跳轉進入其他頁面。
6.2 頻道頁面
6.2.1 頻道-頻道頁面

右擊,在新標籤頁中打開即可查看
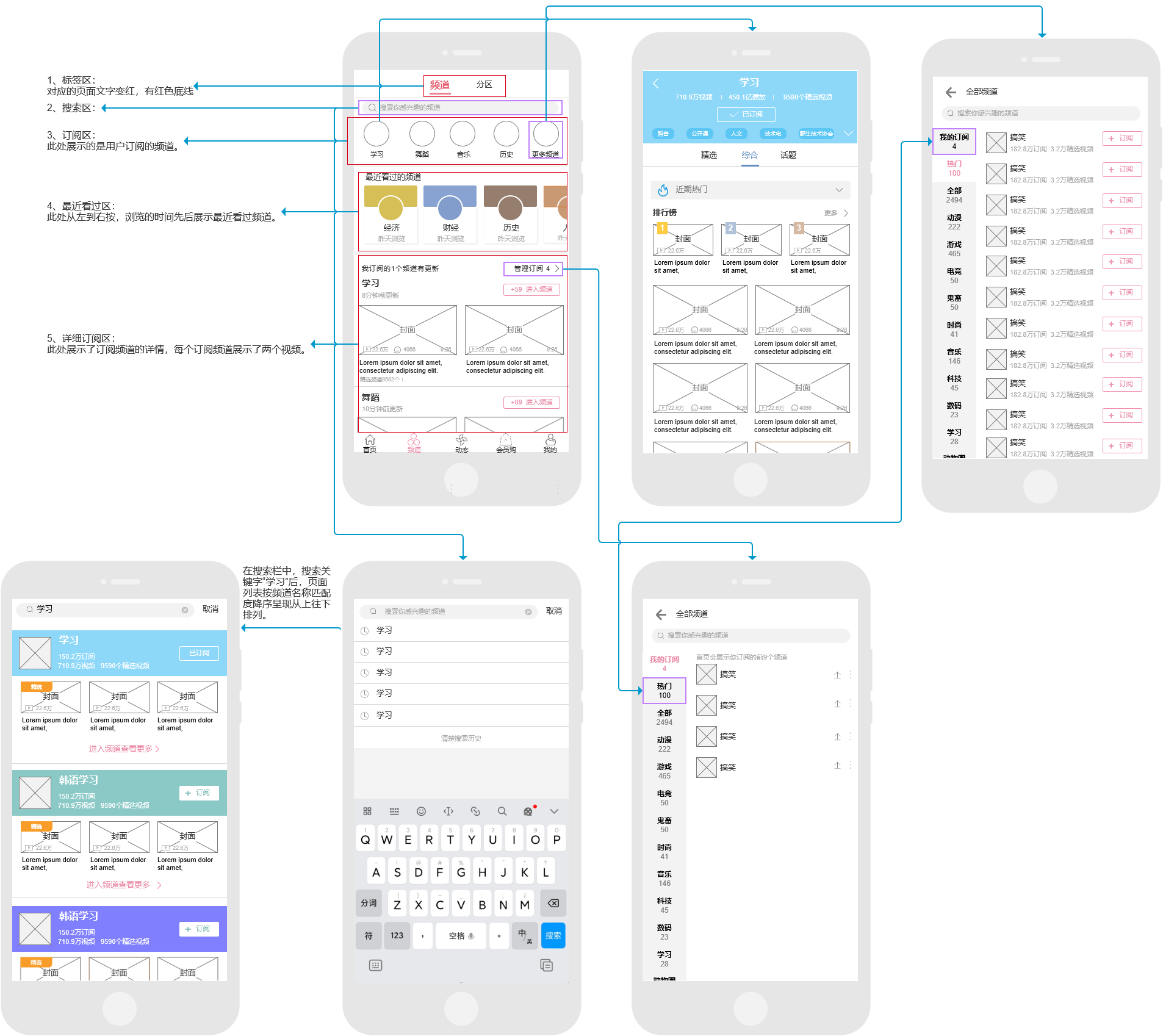
頁面名稱:頻道-頻道頁面
頁面入口:打開APP後,點擊TAB”頻道“,默認進入頻道頁面
頁面結構:
- 標籤區
- 搜索區
- 訂閱區
- 最近看過區
- 詳細訂閱區
頁面邏輯內容及其交互詳細說明
整個頁面:上拉可刷新
標籤區:
- 左邊是頻道按鈕,右邊是分區按鈕。
- 在頻道頁面,“頻道”按鈕顯示爲紅色加粗,下方有一紅線。
- 在整個頁面任意位置,向左滑動/點擊分區按鈕,將切換至分區頁面。
搜索區:
點擊後,右側滑出搜索頁面。
訂閱區:
- 此處展示的是用戶訂閱的頻道。
- 訂閱的頻道從左到右按訂閱時間先後分佈,最右邊的一個是“更多頻道”。
- 點擊任一訂閱頻道,右側滑出該頻道頁面;點擊“更多頻道”按鈕,右側滑出“全部頻道”頁面。
最近看過區:
- 此處從左到右按,瀏覽的時間先後展示最近看過頻道。
- 可以左滑查看更多看過的頻道。
- 點擊任一頻道,右側滑出該頻道頁面。
詳細訂閱區:
- 此處展示了訂閱頻道的詳情,每個訂閱頻道展示了兩個視頻。
- 可以向下滑動,查看更多頻道。
- 點擊右上角“管理訂閱”,右側滑出“全部頻道”頁面;“進入頻道”按鈕的左邊顯示了更新的視頻數量,點擊該按鈕,右側滑出該頻道頁面;點擊下方展示的任一視頻,右側滑出該視頻豎屏播放頁面。
6.2.2 頻道-分區頁面

右擊,在新標籤頁中打開即可查看
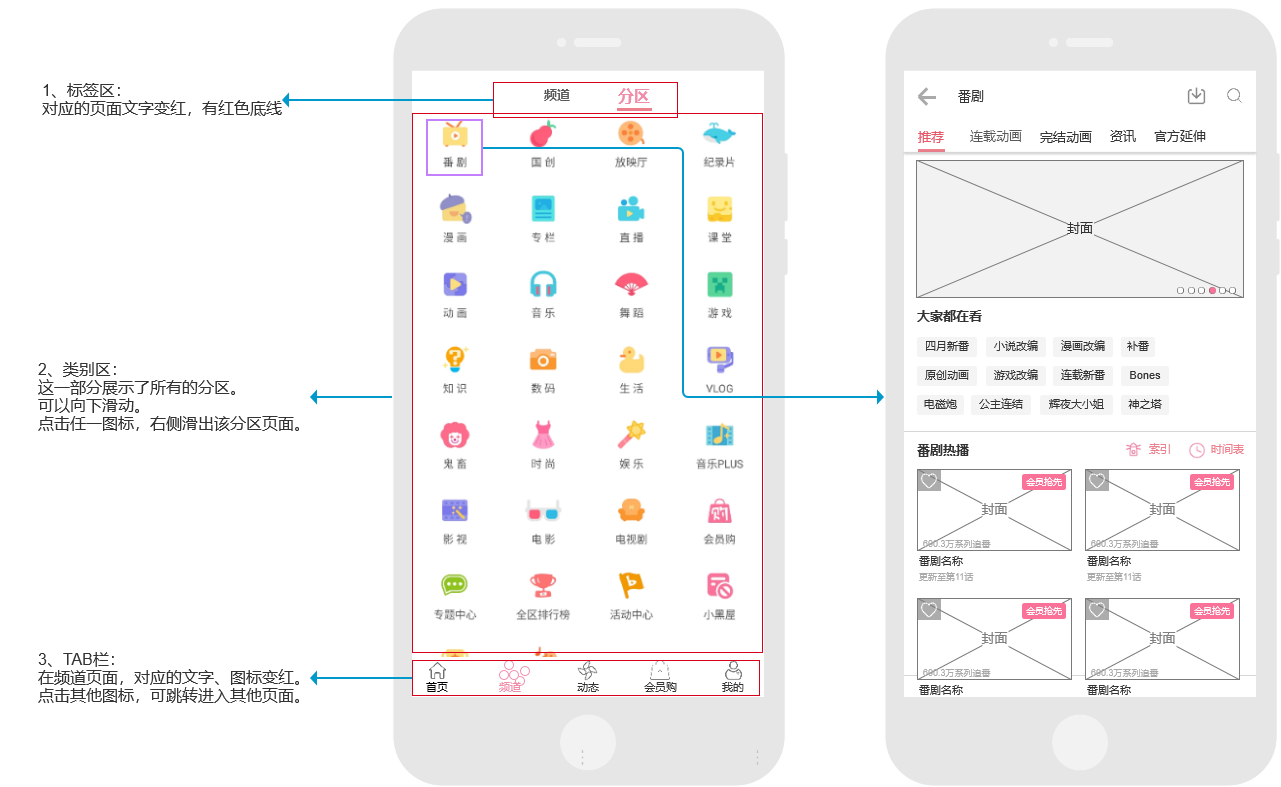
頁面名稱:分區頁面
頁面入口:打開APP後,點擊TAB頻道,進入頻道頁面,向左滑動,進入分區頁面
頁面結構:標籤區、類別區、TAB欄
頁面邏輯內容以及交互詳細說明:
標籤區:
- 左邊是頻道按鈕,右邊是分區按鈕。
- 在分區頁面,“分區”按鈕顯示爲紅色加粗,下方有一紅線。
- 在整個頁面任意位置,向右滑動/點擊分區按鈕,將切換至頻道頁面。
類別區:
- 這一部分展示了所有的分區。
- 可以向下滑動。
- 點擊任一圖標,右側滑出該分區頁面。
TAB欄:
- 在頻道頁面,對應的文字、圖標變紅。
- 點擊其他圖標,可跳轉進入其他頁面。
6.3 動態頁面
6.3.1 動態-綜合

右擊,在新標籤頁中打開即可查看
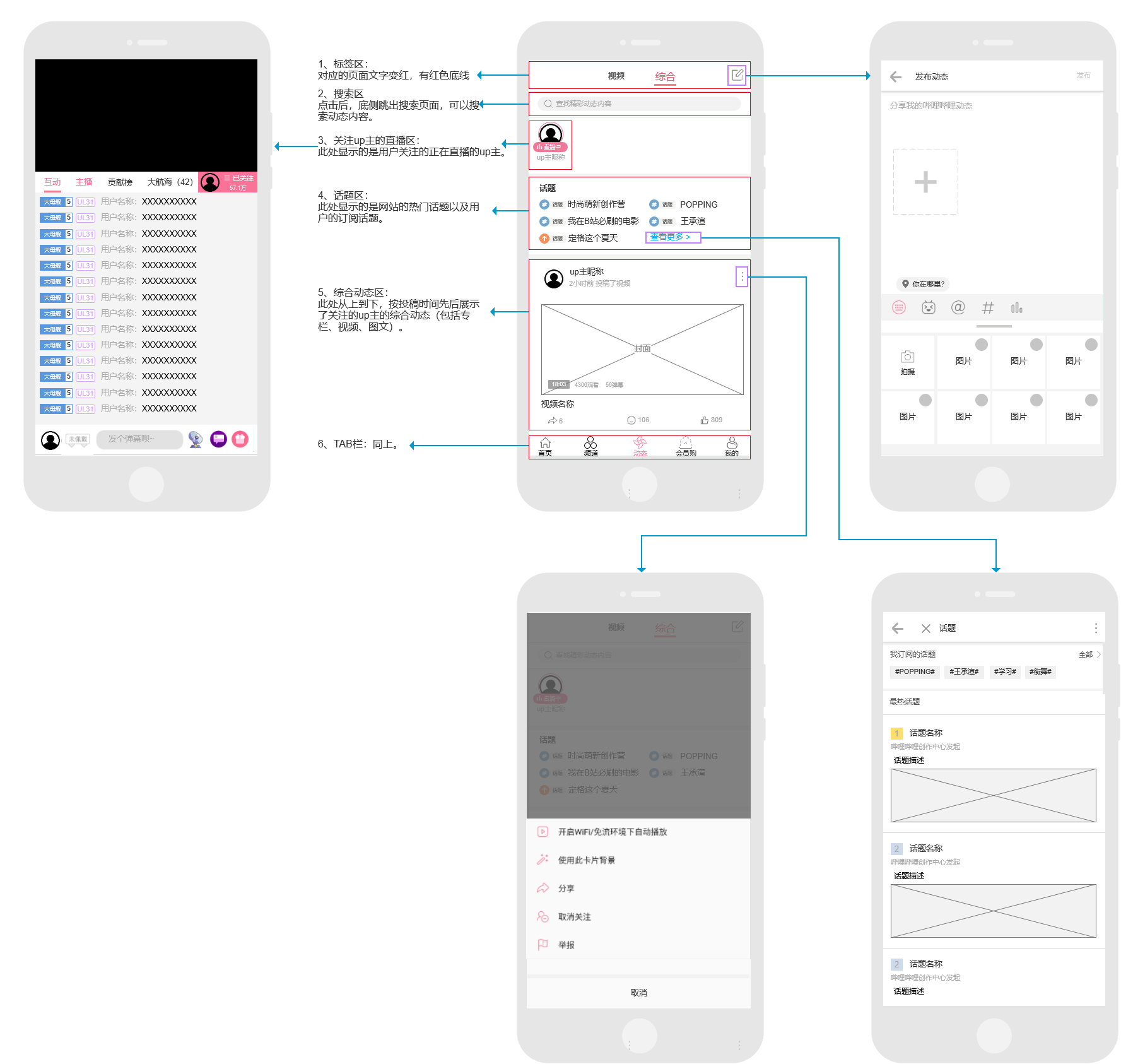
頁面名稱:動態-綜合頁面
頁面入口:
- 打開APP後,點擊TAB欄“動態”按鈕,進入綜合頁面。
- 在視頻頁面任意位置,向右滑動/點擊綜合按鈕,將切換至綜合頁面。
頁面結構:
從上到下描述:
- 標籤區
- 搜索區
- 關注up主的直播區
- 話題區
- 綜合動態區
- TAB欄
頁面邏輯內容及其交互詳細說明:
整個頁面:上拉可刷新
標籤區:
- 從左到右,視頻、綜合、編輯按鈕。
- 在綜合頁面,“綜合”按鈕顯示爲紅色加粗,下方有一紅線。
- 點擊編輯按鈕,右側滑出編輯頁面,可以編輯併發布動態。
- 點擊後,底側跳出搜索頁面,可以搜索動態內容。
關注up主的直播區:
- 此處顯示的是用戶關注的正在直播的up主。
- 點擊頭像後,右側滑出該up主豎屏直播頁面,默認播放直播。
話題區:
- 此處顯示的是網站的熱門話題以及用戶的訂閱話題。
- 點擊“查看更多”按鈕,右側滑出話題頁面。
綜合動態區:
- 此處從上到下,按投稿時間先後展示了關注的up主的綜合動態(包括專欄、視頻、圖文)。
- 可以上下滑動,查看更多綜合動態。
- 點擊右上角“更多”按鈕,底側彈出彈窗,頁面其餘部分變暗。彈窗內容包括稍後在看等功能。
- 點擊up主頭像,右側滑出up主個人空間。
- 點擊其餘部分,右側滑出豎屏視頻播放頁面/專欄頁面/圖文頁面。
- TAB欄:同上。
6.3.2 動態-視頻

右擊,在新標籤頁中打開即可查看
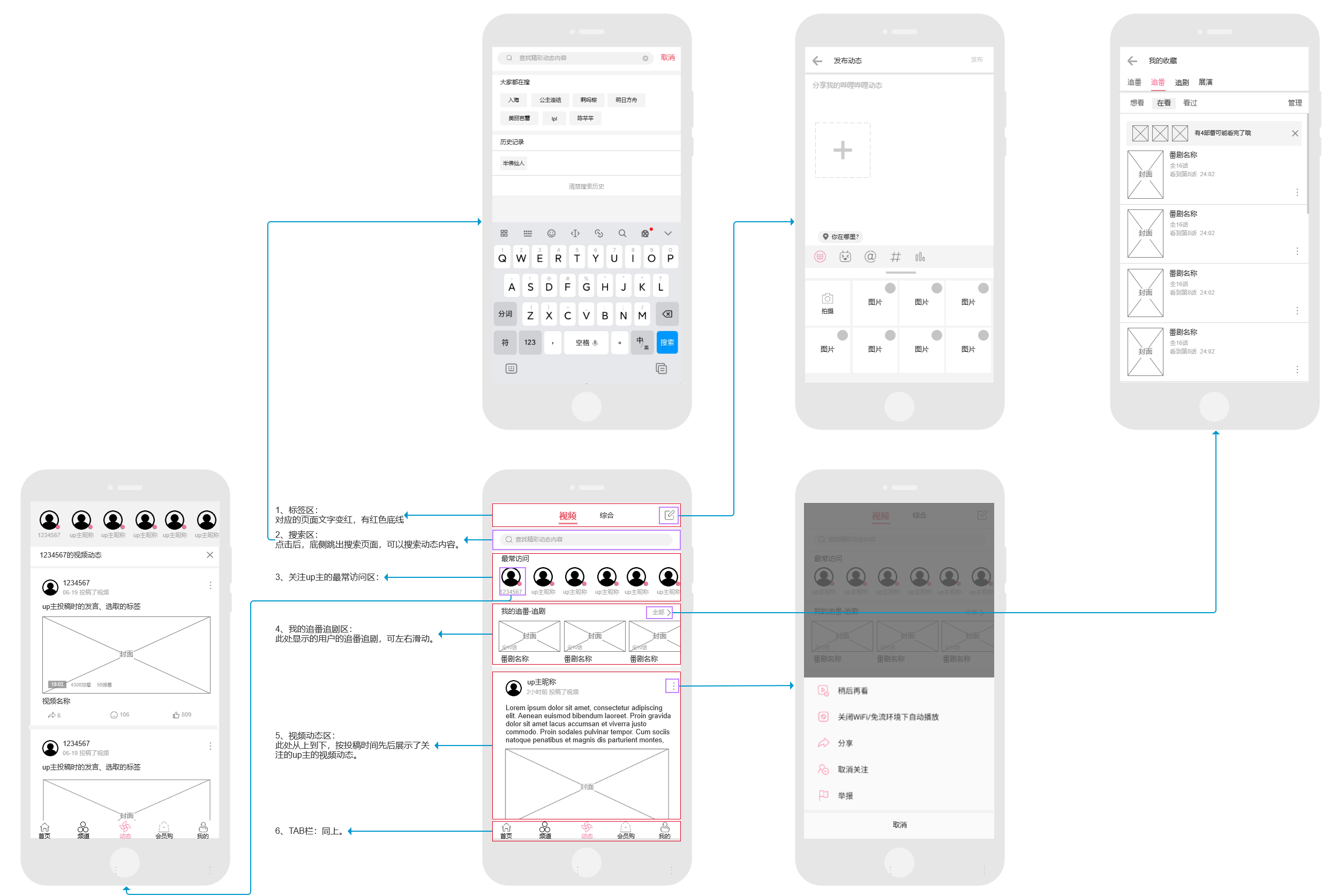
頁面名稱:動態-視頻頁面
頁面入口:
- 打開APP後,點擊TAB欄“動態”按鈕,進入綜合頁面,向右滑動,進入視頻頁面。
- 在視頻頁面任意位置,向左滑動/點擊綜合按鈕,將切換至綜合頁面。
頁面結構:
從上到下描述:
- 標籤區
- 搜索區
- 關注up主的最常訪問區
- 我的追番追劇區
- 視頻動態區
- TAB欄
頁面邏輯內容及其交互詳細說明:
整個頁面:上拉可刷新
標籤區:
- 從左到右,視頻、綜合、編輯按鈕。
- 在綜合頁面,“視頻”按鈕顯示爲紅色加粗,下方有一紅線。
- 點擊編輯按鈕,右側滑出編輯頁面,可以編輯併發布動態。
搜索區:
點擊後,底側跳出搜索頁面,可以搜索動態內容。
關注up主的最常訪問區:
- 此處顯示的是用戶關注的最常訪問的up主
- 頭像右下角有紅點的up主排在左邊,沒有的排在右邊。
- 頭像右下角的紅點表示該up主有新的視頻動態,點擊紅點頭像後,跳轉進入該up主的視頻動態頁面。返回後,該up主紅點消失。
我的追番追劇區:
- 此處顯示的用戶的追番追劇,可左右滑動。
- 點擊任一番劇,右側滑出該番劇豎屏播放頁面。
- 點擊右上角“全部”按鈕,右側滑出“我的收藏”頁面,默認“追番”標籤。
視頻動態區:
- 此處從上到下,按投稿時間先後展示了關注的up主的視頻動態。
- 可以上下滑動,查看更多視頻動態。
- 點擊右上角“更多”按鈕,底側彈出彈窗,頁面其餘部分變暗。彈窗內容包括稍後在看等功能。
- 點擊up主頭像,右側滑出up主個人空間。
- 點擊其餘部分,右側滑出豎屏視頻播放頁面。
- TAB欄:同上。
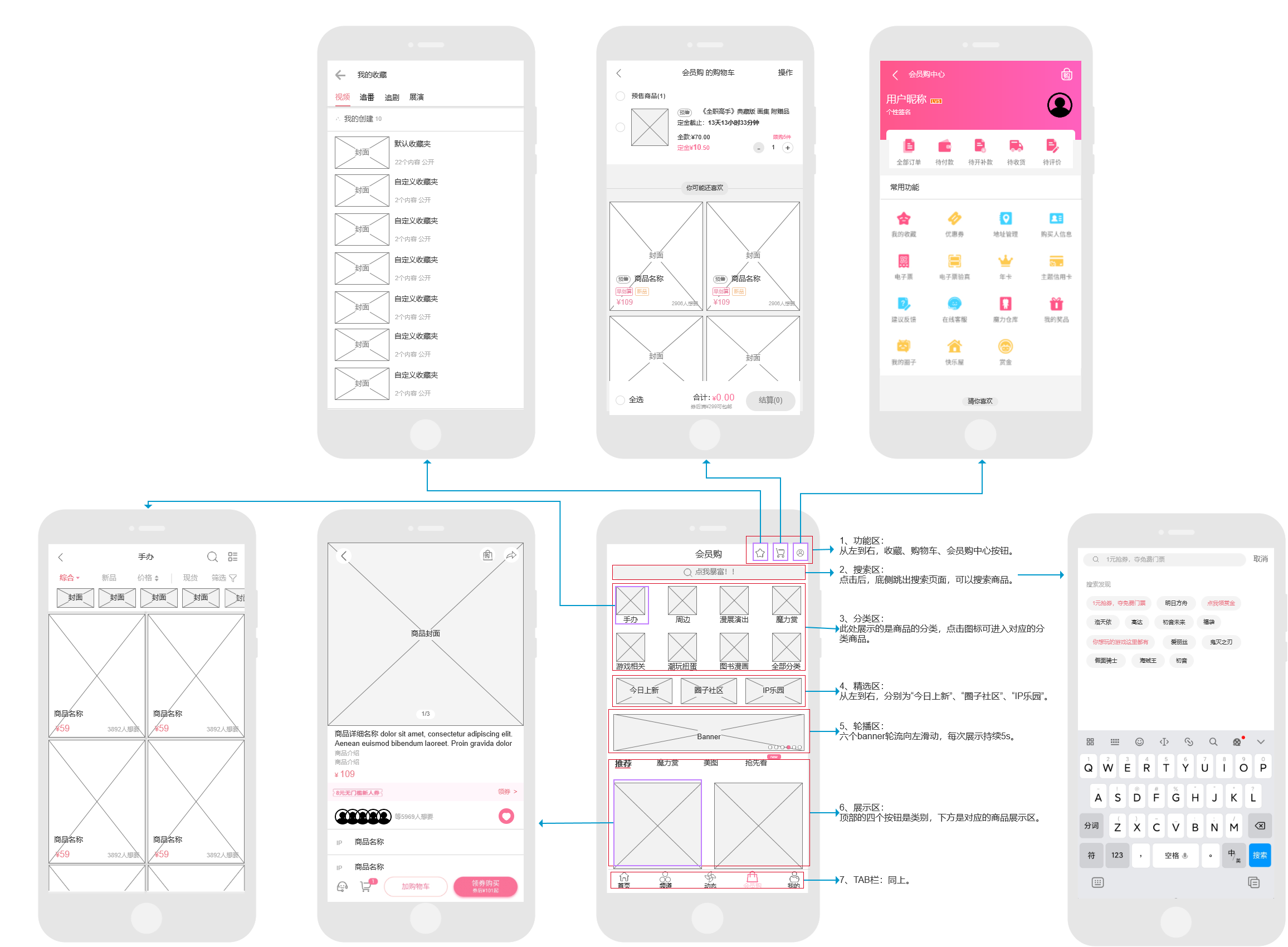
6.4 會員購頁面

右擊,在新標籤頁中打開即可查看
頁面名稱:動態-綜合頁面
頁面入口:打開APP後,點擊TAB欄“會員購”按鈕,進入會員購頁面
頁面結構:
從上到下描述
- 功能區
- 搜索區
- 分類區
- 精選區
- 輪播區
- 展示區
- TAB欄
頁面邏輯內容及其交互詳細說明:
整個頁面:上拉可刷新
功能區:
- 從左到右,收藏、購物車、會員購中心按鈕。
- 點擊按鈕,右側將滑出對應的頁面,可進行相應的操作。
- 點擊後,底側跳出搜索頁面,可以搜索動態內容。
分類區:
此處展示的是商品的分類,點擊圖標可進入對應的分類商品。
精選區:
從左到右,分別爲“今日上新”、“圈子社區”、“IP樂園”。點擊後,將進入相應的頁面。
輪播區:
- 六個banner輪流向左滑動,每次展示持續5s。
- 右下角有三個圓點,當展示某一banner時,對應的圓點將亮起,其餘的變灰。
- 用戶可以左右滑動以切換banner。
- 點擊Banner,右側滑出相應的頁面。
展示區:
- 頂部的四個按鈕是類別,下方是對應的商品展示區。
- 商品呈兩欄式分佈,點擊某一商品,進入該商品詳細頁,可以完成支付購買。
TAB欄:同上。
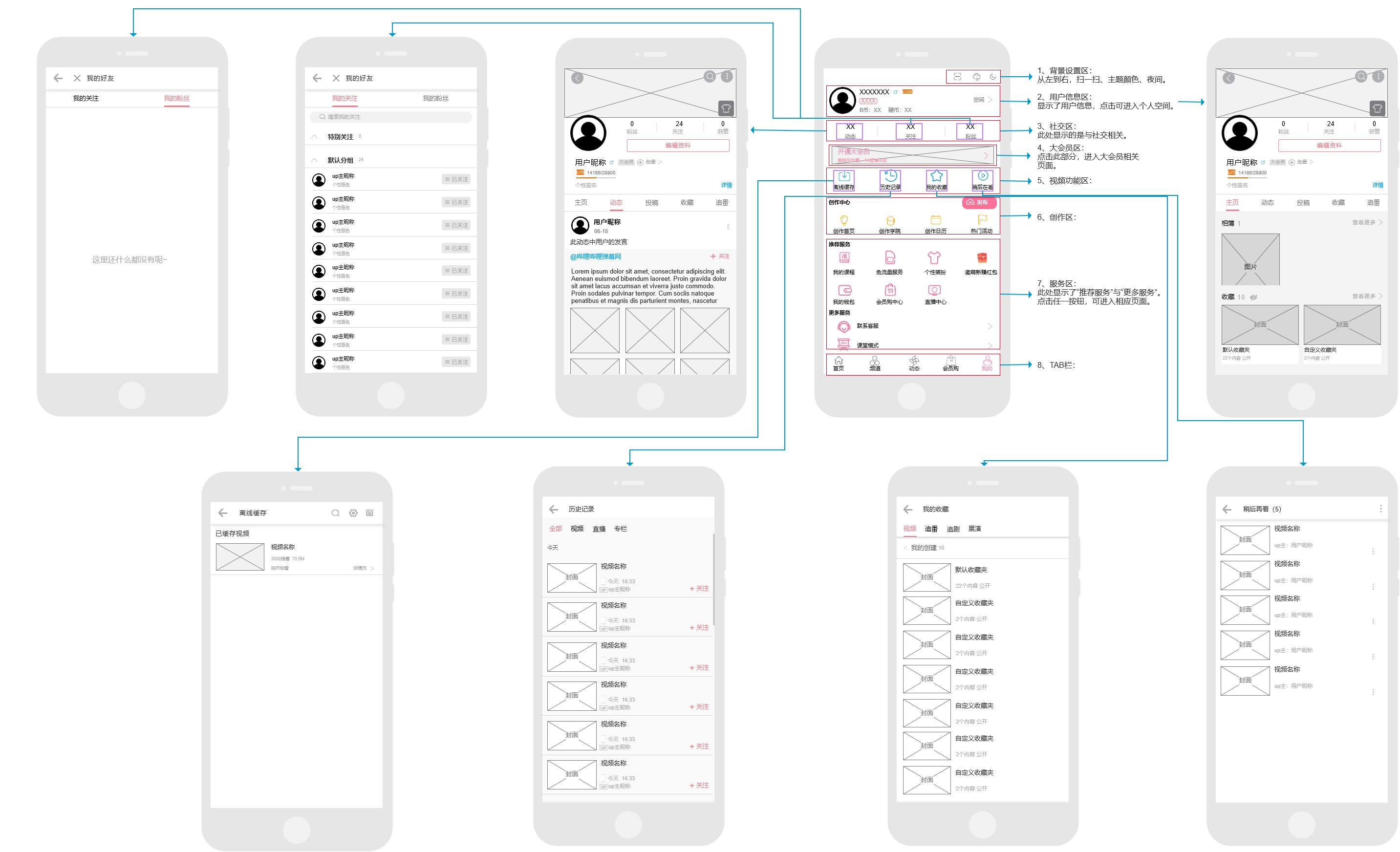
6.5 我的頁面

右擊,在新標籤頁中打開即可查看
頁面名稱:我的頁面
頁面入口:
- 點擊TAB欄“我的”按鈕,進入我的頁面。
- 在“首頁”頁面,點擊左上角頭像,進入我的頁面。
頁面結構:
從上到下描述
- 背景設置區
- 用戶信息區
- 社交區
- 大會員區
- 視頻功能區
- 創作區
- 服務區
- TAB欄
頁面邏輯內容及其交互詳細說明:
背景設置區:
- 從左到右的功能,掃一掃、主題顏色、夜間。
- 點擊掃一掃,右側滑出該功能頁面。
- 點擊主題顏色,右側滑出該功能頁面,可以設置首頁視圖、主題顏色。
- 點擊夜間,切換至夜間模式,整個APP的白色背景變爲灰色背景。
用戶信息區:
- 左邊,包括用戶頭像、暱稱、性別符號、賬號等級、會員資格、B幣數量、硬幣數量。
- 右邊,顯示出空間兩字。
- 點擊該區,右側滑出空間頁面,可以進行編輯資料、管理空間等操作。
社交區:
- 此處顯示的是與社交相關。
- 從左到右,顯示用戶的動態、關注的up主、用戶的粉絲。
- 點擊任一按鈕,可進入相應頁面。
大會員區:
點擊此部分,右側滑出大會員頁面,可進行與大會員相關的操作。
視頻功能區:
- 從左到右,顯示離線緩存、歷史記錄、我的收藏、稍後在看。
- 點擊任一按鈕,可進入相應頁面。
創作區:
- 右上角,顯示圓角框紅色填充背景的“發佈”按鈕。點擊後,底側彈出彈窗,可以編輯併發布相應內容。
- 從左到右,顯示創作首頁、創作學院、創作日曆、熱門活動。點擊任一按鈕,可進入相應頁面。
服務區:
- 此處顯示了“推薦服務”與“更多服務”。
- 點擊任一按鈕,可進入相應頁面。
TAB欄:同上。
七、總結
整體來看,B站功能完善而強大,圍繞視頻播放爲中心構建了龐大的功能生態;同時完整的分類體系體現了多元化的內容,包攬了年輕用戶所想觀看的一切。
TAB欄一個是動態,一個是會員購。
動態可以理解爲,B站不僅僅想要發展圍繞觀看視頻所形成彈幕文化、社區氛圍,也在構建up主與觀衆之間的關係鏈,進一步沉澱用戶之間的氛圍。
動態本質上與微博一般無二,是一種中心化的用戶與一般觀衆的單向聯繫。
但是我個人的理解,兩者是有不同的,對微博而言,用戶間的聯繫是根本,對B站而言,視頻是根本,用戶間的聯繫爲輔,具體反映爲:up主們更多的是利用動態轉發個人的視頻、專欄等,用作給視頻導流;轉發視頻的動態的點贊、評論多於日常動態。
會員購則是B站的特有了。形式與其他購物平臺一般無二,但是商品完全聚焦在二次元,包括手辦、魔力賞、遊戲相關等,異常鮮明地針對B站的用戶羣體。
購物從兩個方面來講,二次元商品這個垂直領域B站是無敵的,但是體量有限。同時在B站不斷破圈的進程中,內容、用戶越來越多元的進程中,商品卻仍然聚焦於二次元,說明用戶不習慣B站購買非二次元商品,個人比較不看好。
本文由 @MPC 原創發佈於人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議













