Axure 教程:如何通過滾動鼠標查看長篇幅內容的效果?
本文教給大家一個通過滾動鼠標查看長篇幅內容的效果,一起來看看~

在輸出B端產品的原型文檔時,會遇到以下這種情況:需要在固定的頁面或彈窗上展示長篇幅的內容,然後通過滾動鼠標來查看。
有一個比較笨的辦法是:直接拖入一個內聯框架,然後把需要展示的內容存放在另外一個頁面,再將內聯框架鏈接到那個頁面,但這樣有一個不好的展示效果,就是內聯框架的滾動條在原型上是可以直接看到的,不夠美觀。
再有另外一個聰明點的辦法就是:用和背景色一致的矩形去遮擋內聯框架的滾動條。但凡有強迫症的人,是接受不了那個醜醜的滾動條的。但凡有追求的人,是不會止步於那種取巧的辦法的(哈哈,一點都不高級)
其實想要實現鼠標滾動展示內容的效果,又不顯示醜醜的滾動條,這個是一點都不麻煩的。
目前網上搜索到的教程(太坑人了),要麼就是把滾動和拖動效果混淆了,要麼就是具體的步驟說得不清不楚的。
下面分享本人總結的一個詳細的操作步驟:
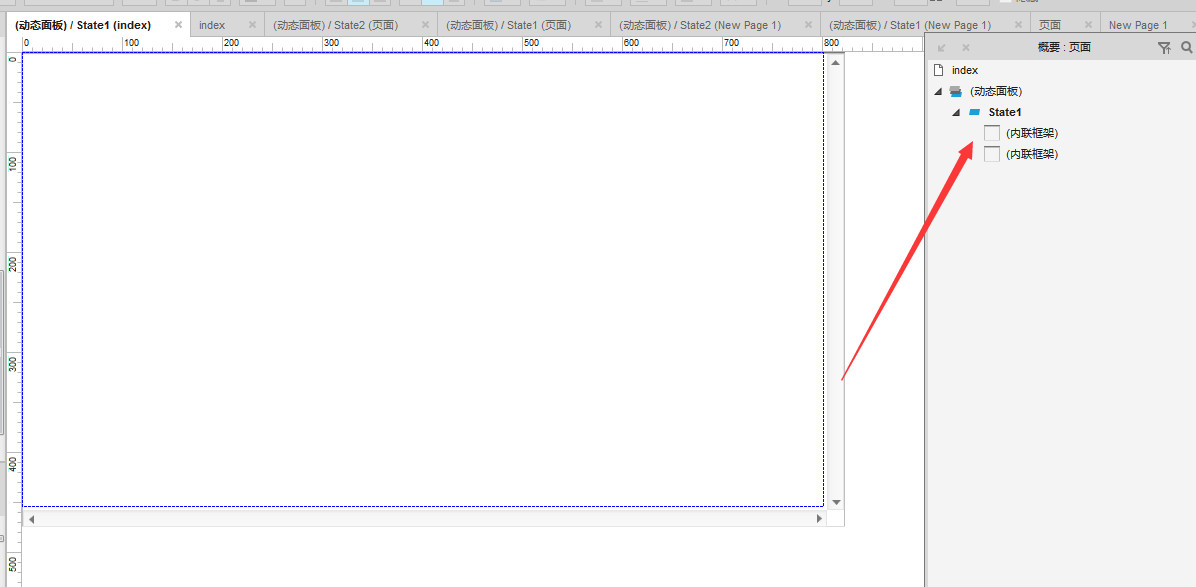
步驟1:新建一個頁面命名爲“index”,將“內聯框架”組件拖拽到“index”頁面中,設置其大小與位置。
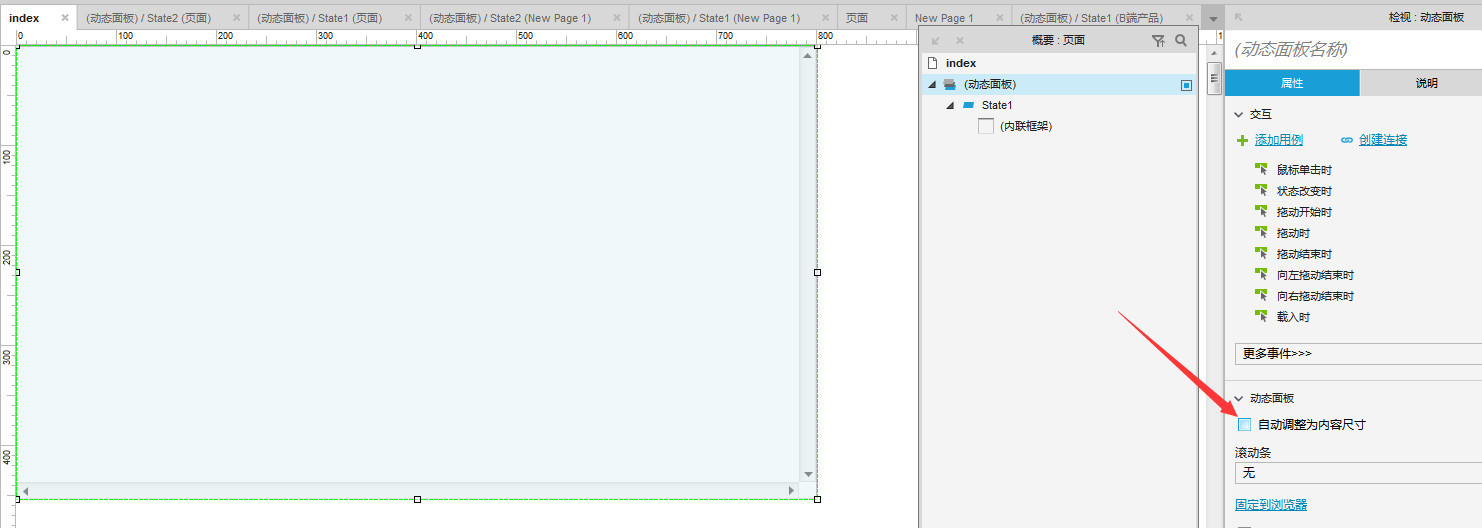
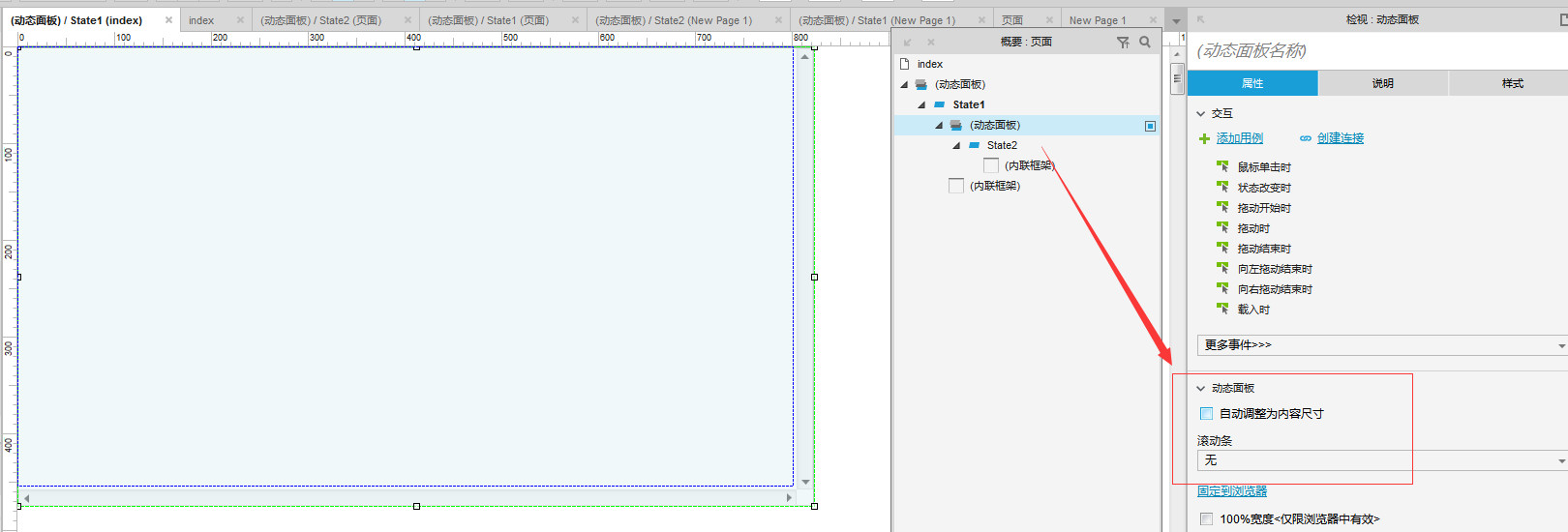
步驟2:將“內聯框架”組件轉換成動態面板,默認狀態爲state1,選中state1取消勾選“自動調整爲內容尺寸”。

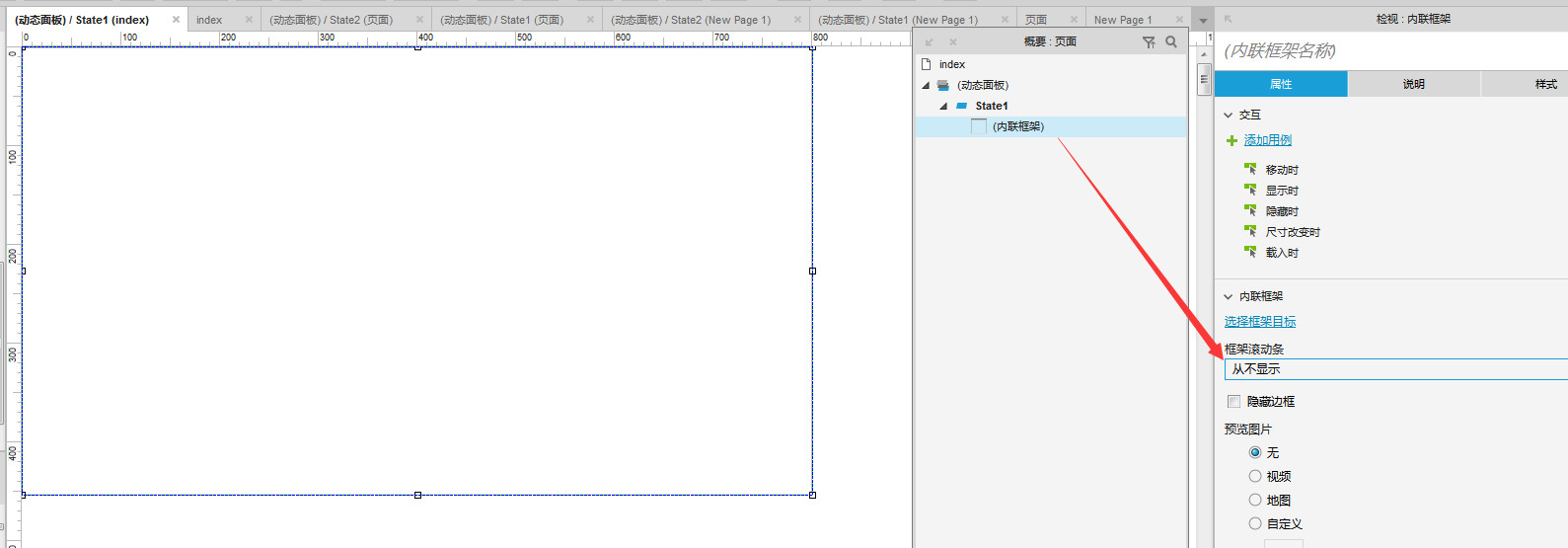
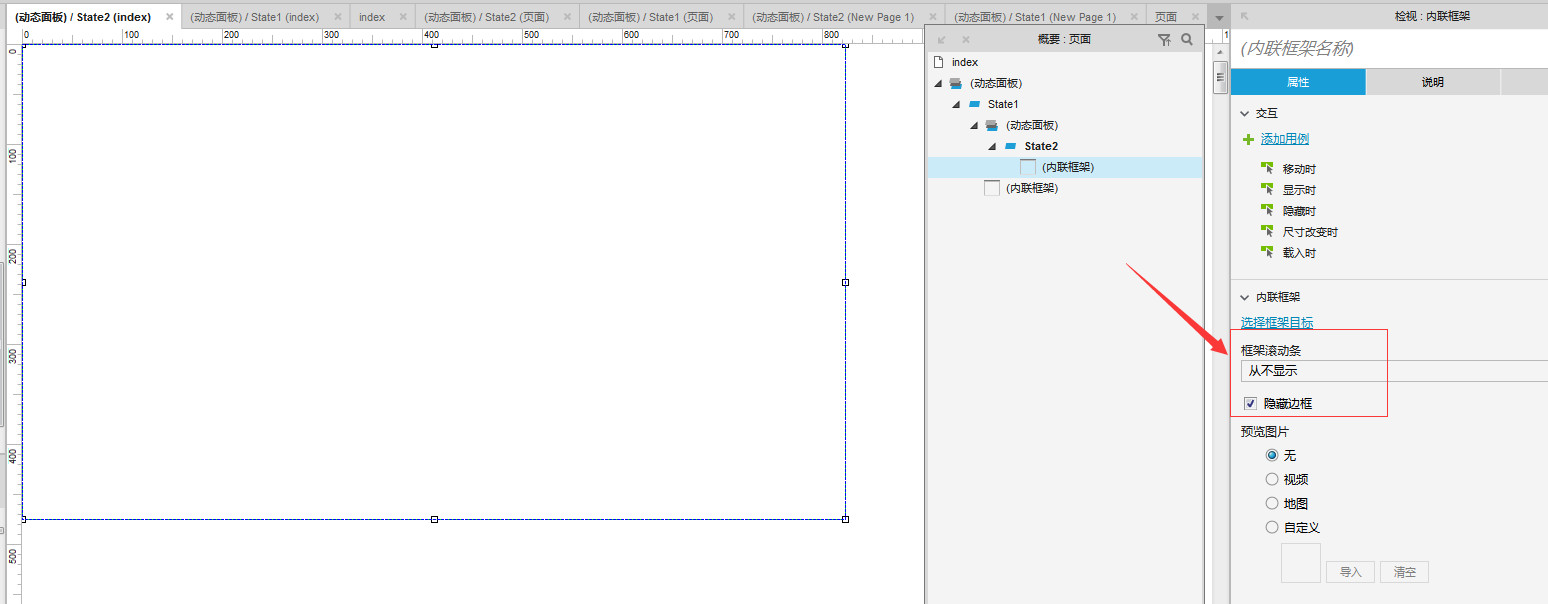
步驟3:選中“內聯框架”組件,將其滾動條設置爲“從不顯示滾動條”。

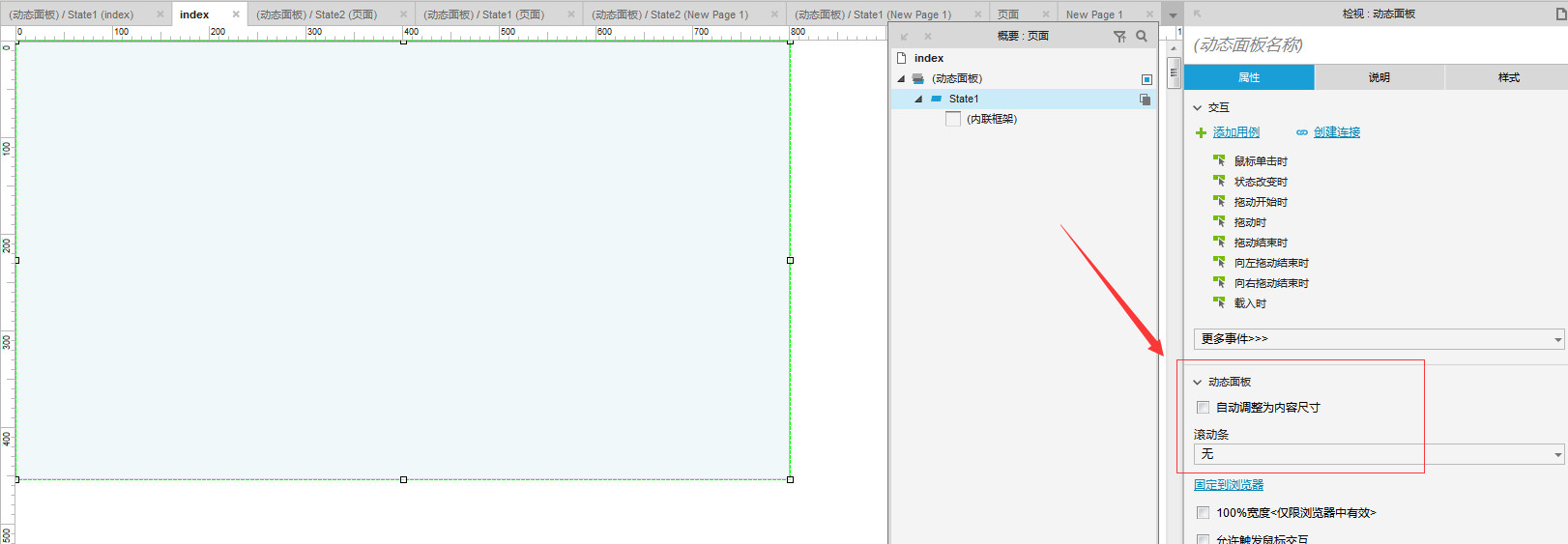
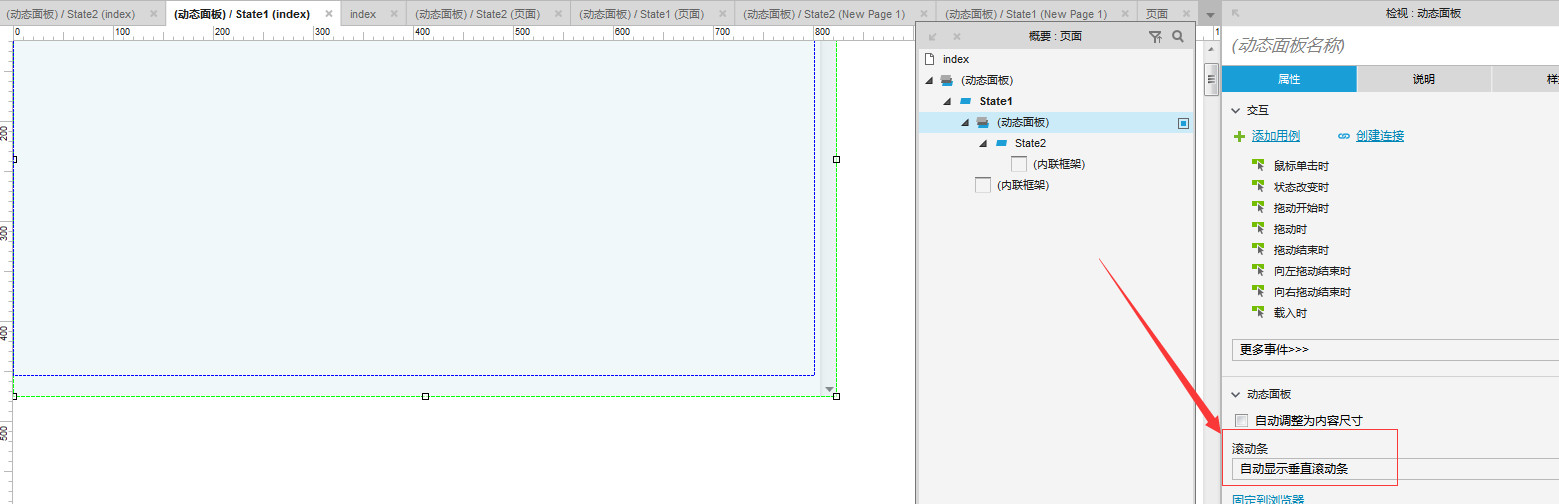
步驟4:切換到“index”頁面,選中state1,設置滾動條爲“無”,並再檢查state1是否取消勾選“自動調整爲內容尺寸”。

步驟5:在index的state1頁面上拖入新的一個“內聯框架”組件,要注意的是設置大小,一定要注意滾動條要超過index的state1頁面的顯示範圍,這樣能夠避免在頁面中顯示出滾動條。

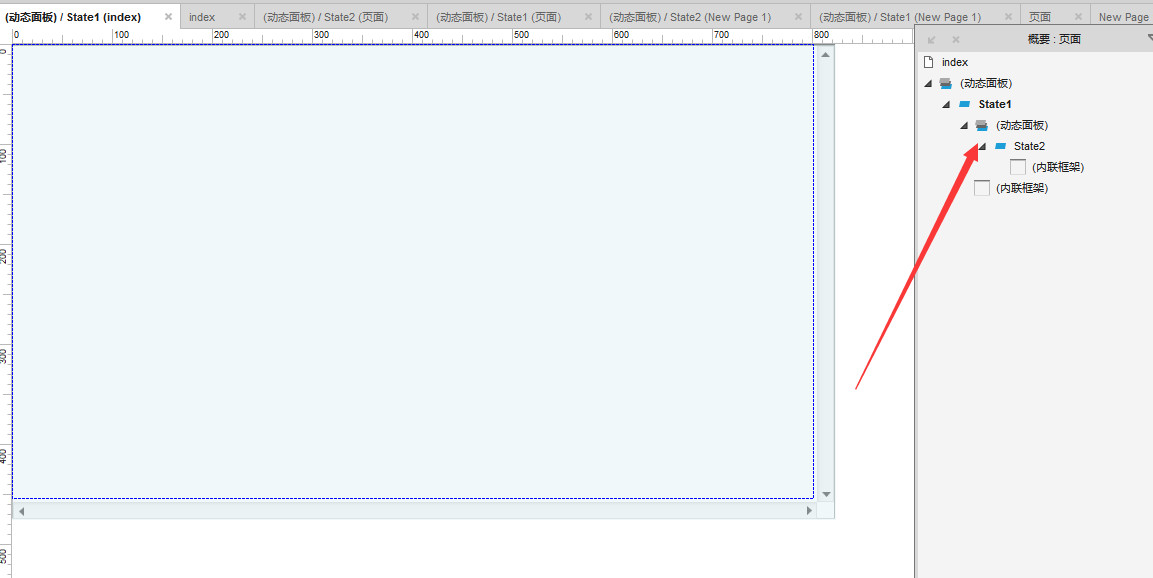
步驟6:將第二個“內聯框架”組件轉換成動態面板,將默認狀態修改爲state2。

步驟7:切換到“state1”頁面,選中state2,取消勾選“自動調整爲內容尺寸”。

步驟8:切換到“state2”頁面,選中第二個添加的“內聯框架”組件,取消勾選“隱藏邊框”,設置框架滾動條爲“從不顯示”。

步驟9:在state1動態面板下,修改剛剛插入的第二個“內聯框架”組件動態面板state2,設置“自動顯示垂直滾動條”。

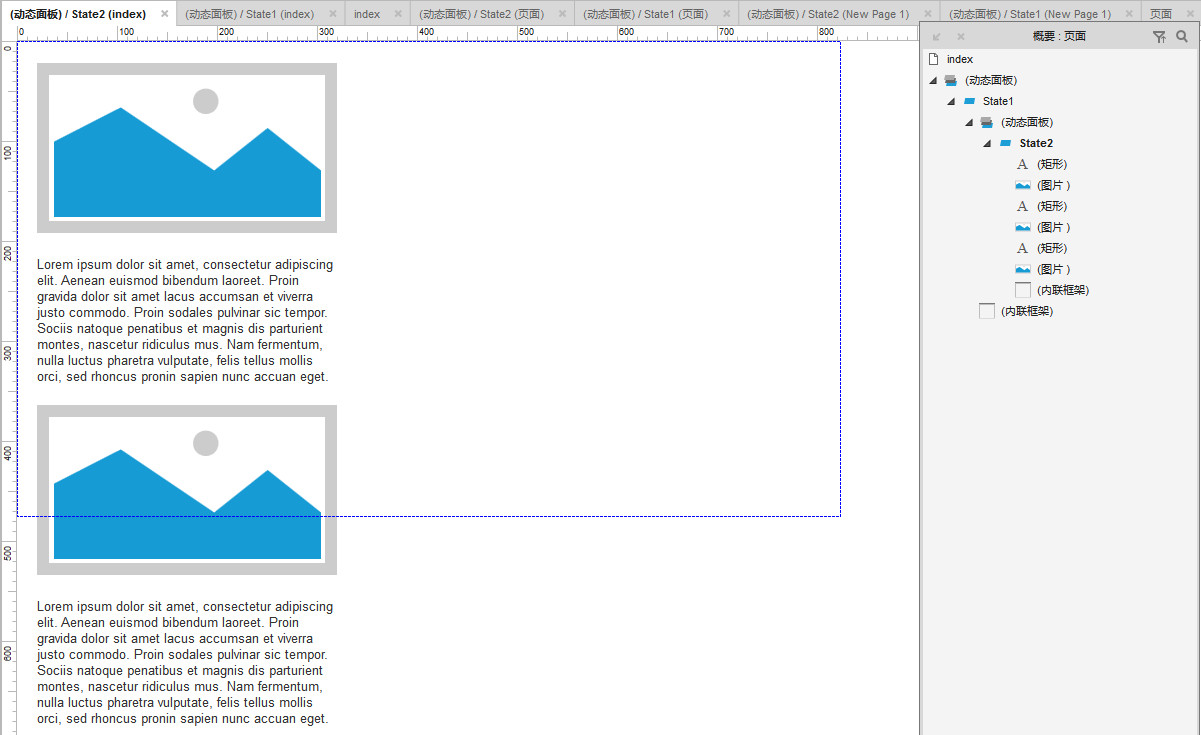
步驟10:在state2頁面中放置你需要滾動展示的內容,點擊F5就能看到效果了。

作品效果: http://www.wulihub.com.cn/go/QxonyW/start.html
本文由 @素小白 原創發佈於人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議