Axure教程:製作APP摺疊面板
編輯導讀:移動端PM需要學會畫出常見移動端組件並且製作成自己的移動端元件庫,後續畫原型的時候可以節省很多重複工作時間。本文仔細介紹了用Axure實現摺疊面板效果的步驟與注意要點,希望對你有所啓發。

摺疊面板是移動端APP中常見的組件之一,有時候也稱之爲手風琴。咱們先看下Axure畫出的摺疊面板原型效果,然後再對該組件進行詳細講解。
演示地址: https://6eq1iq.axshare.com/#g=1

一、組件介紹

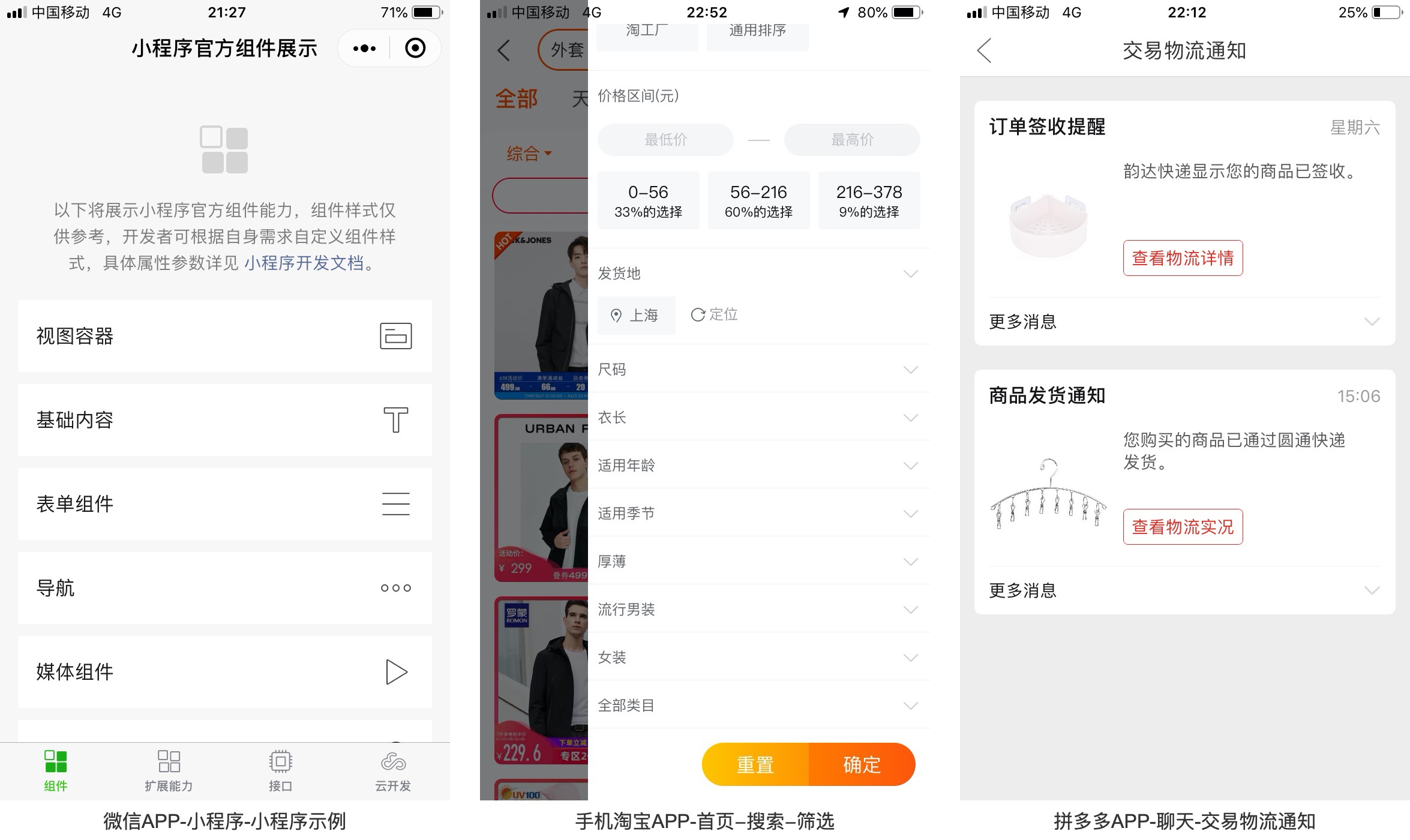
二、實際案例

三、畫出原型
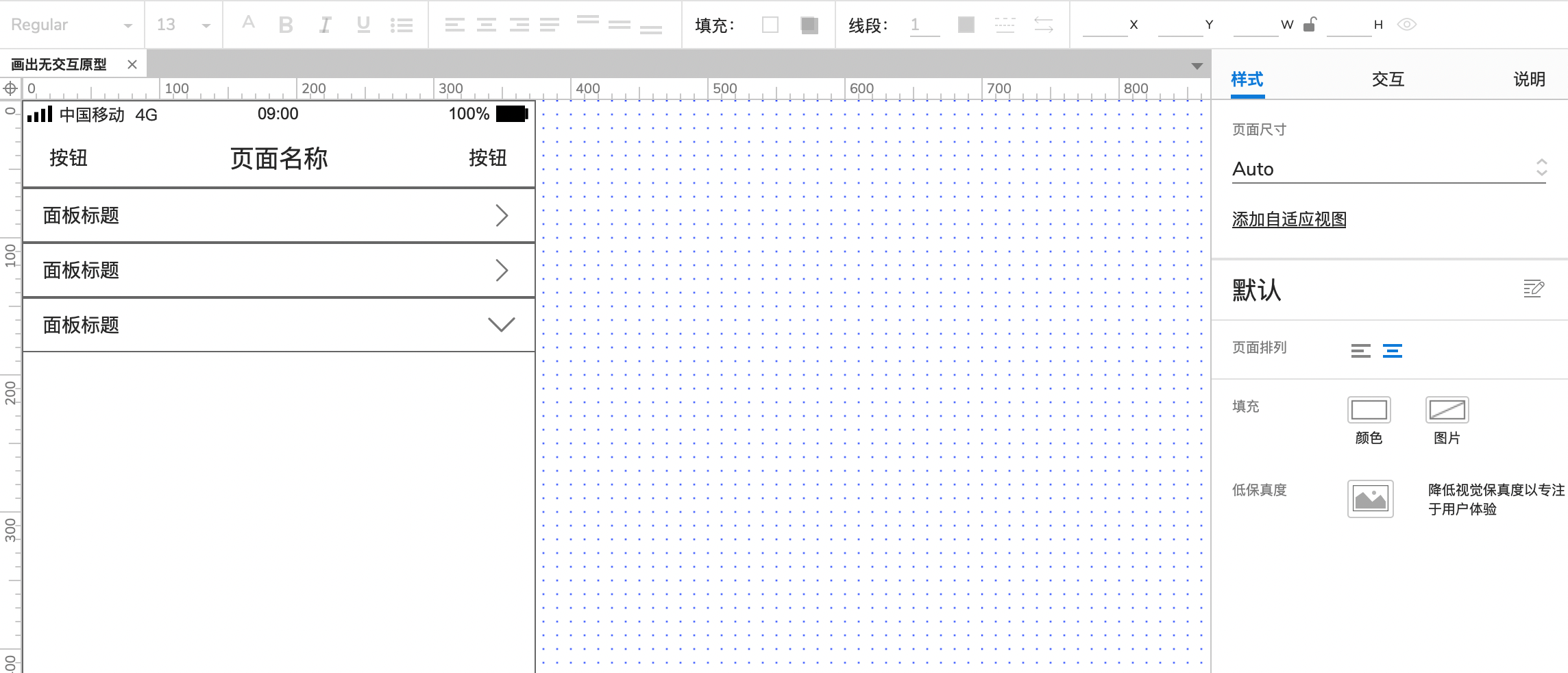
1. 畫出無交互原型步驟
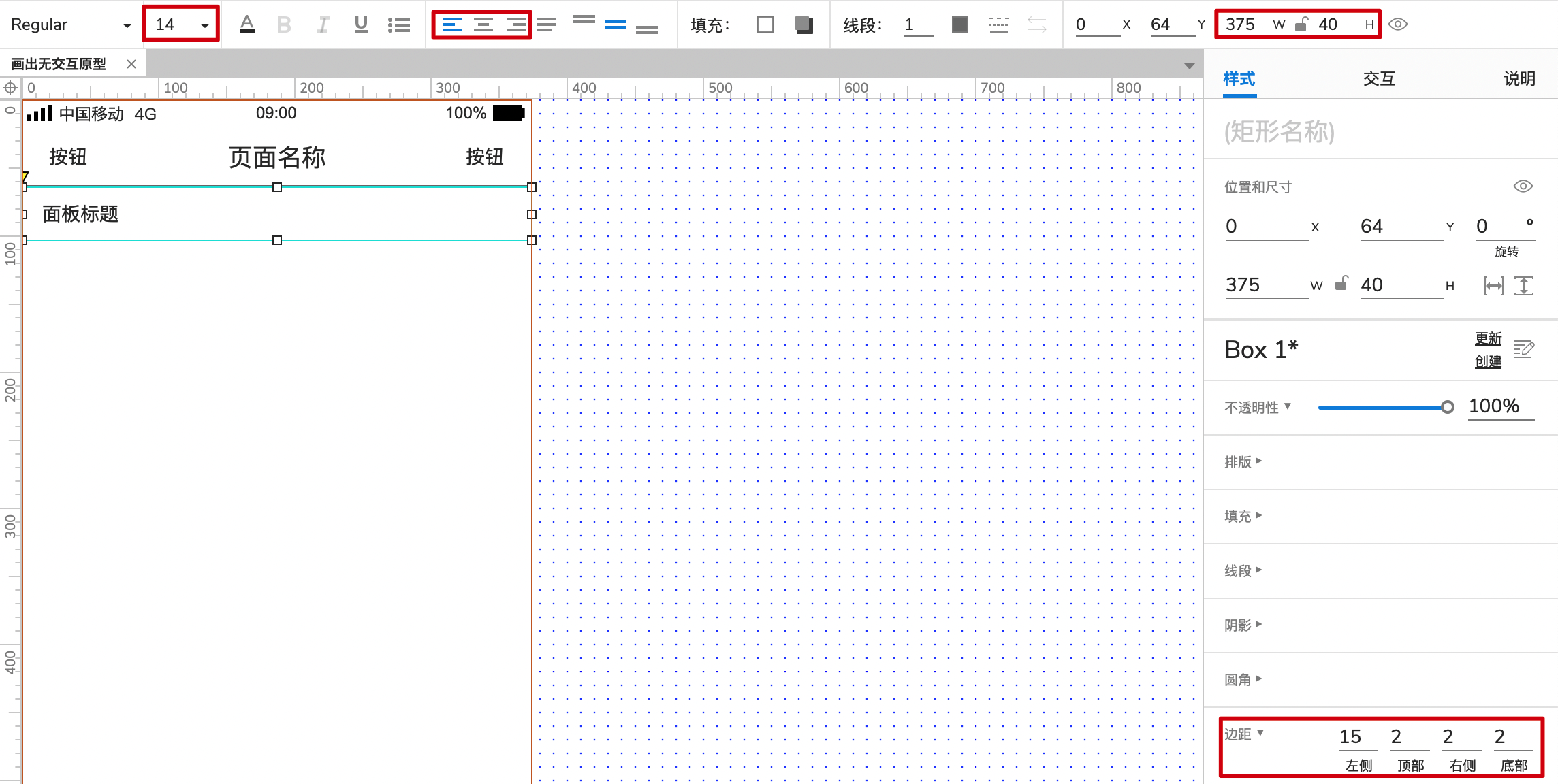
1、先畫面板標題。從默認元件庫拖動“矩形1”到工作區合適位置,修改尺寸爲375*40,雙擊輸入名稱,左側對齊,邊距左側15,字號修改爲14。

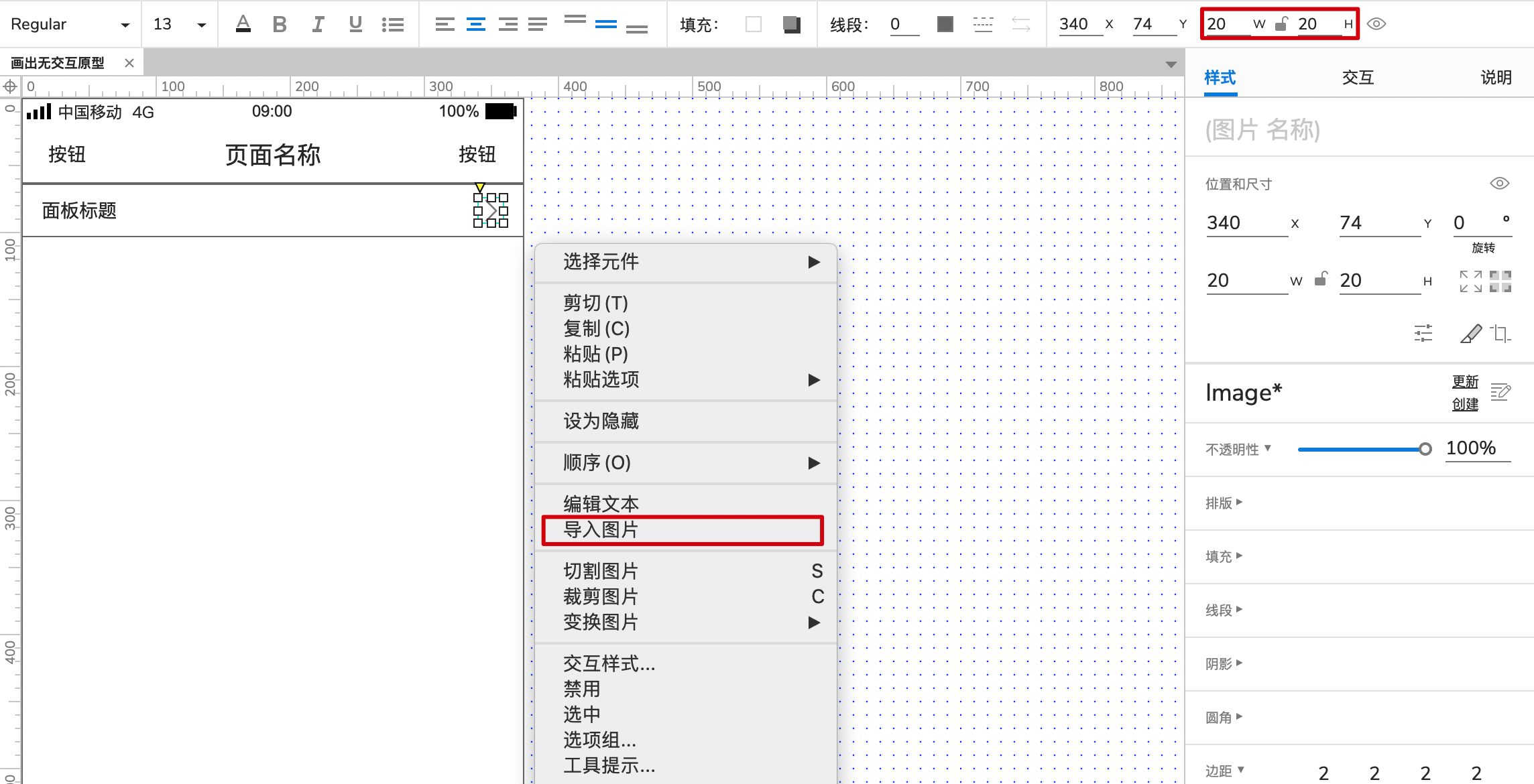
2、再畫對應圖標。從默認元件庫拖動“圖片”到工作區合適位置,修改尺寸爲20*20,雙擊導入本地圖片表示更多(請提前從 阿里巴巴矢量圖標庫網站 搜索並下載)

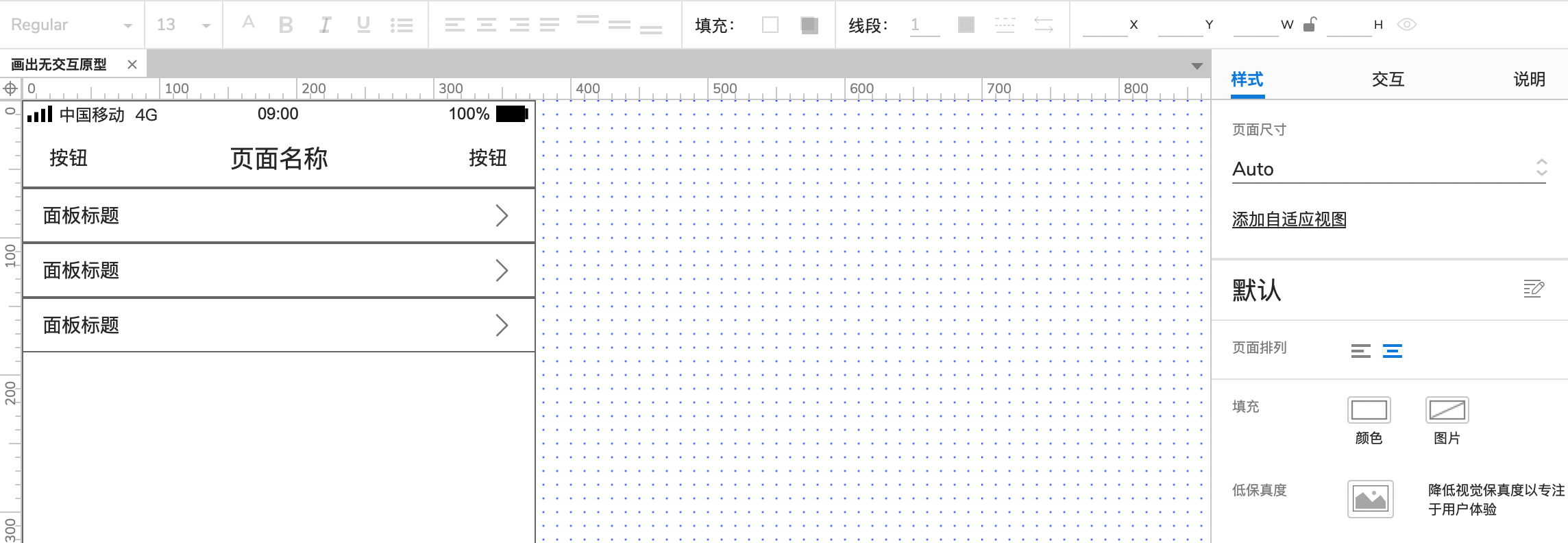
3、複製2個標題和圖標。

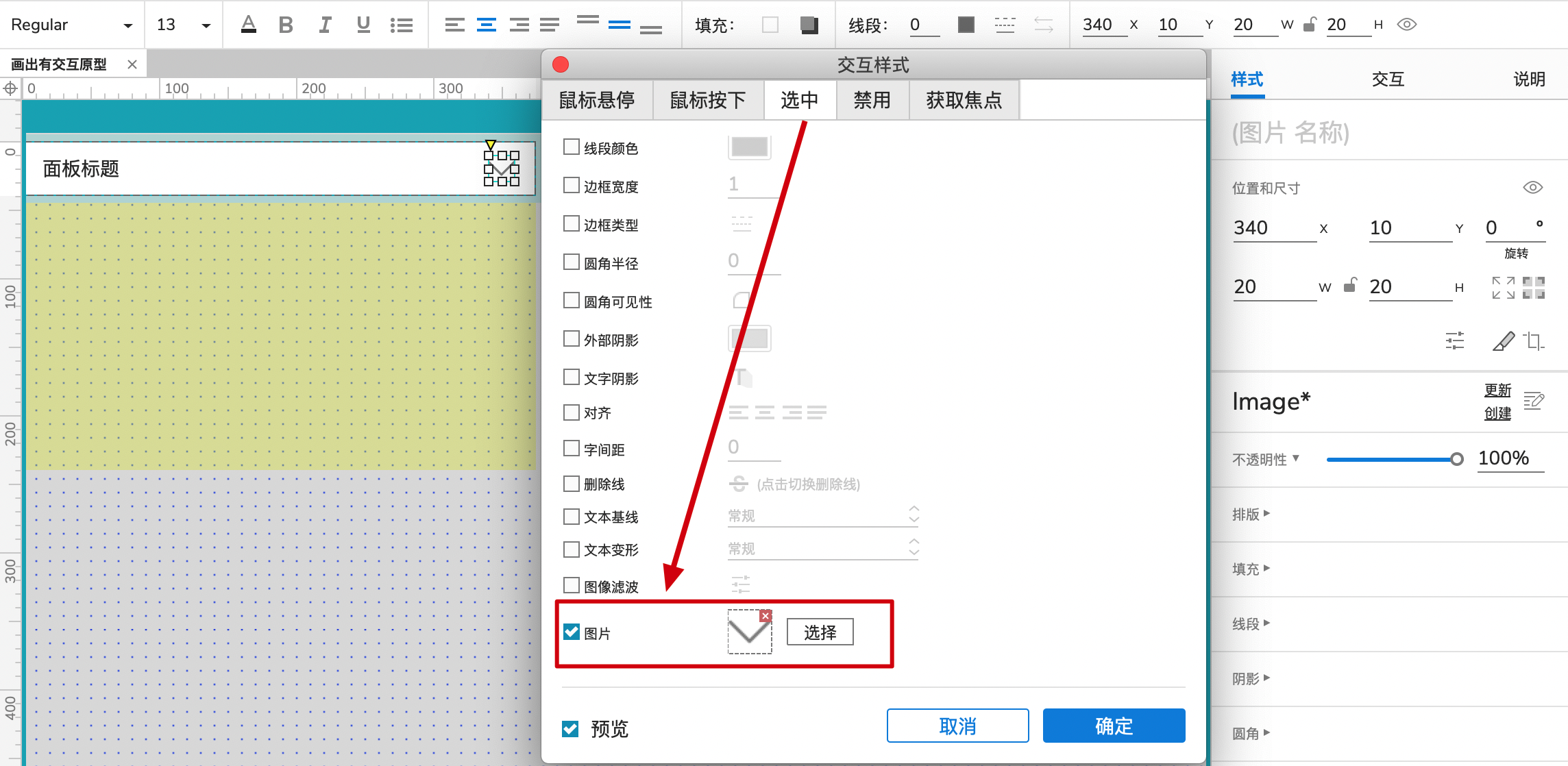
4、點擊第3個的收起圖標,雙擊導入本地圖片表示展開(請提前從 阿里巴巴矢量圖標庫網站 搜索並下載)

5、再畫面板內容。從默認元件庫拖動“矩形1”到工作區合適位置,修改尺寸爲375*200,填充色修改爲#F2F2F2。

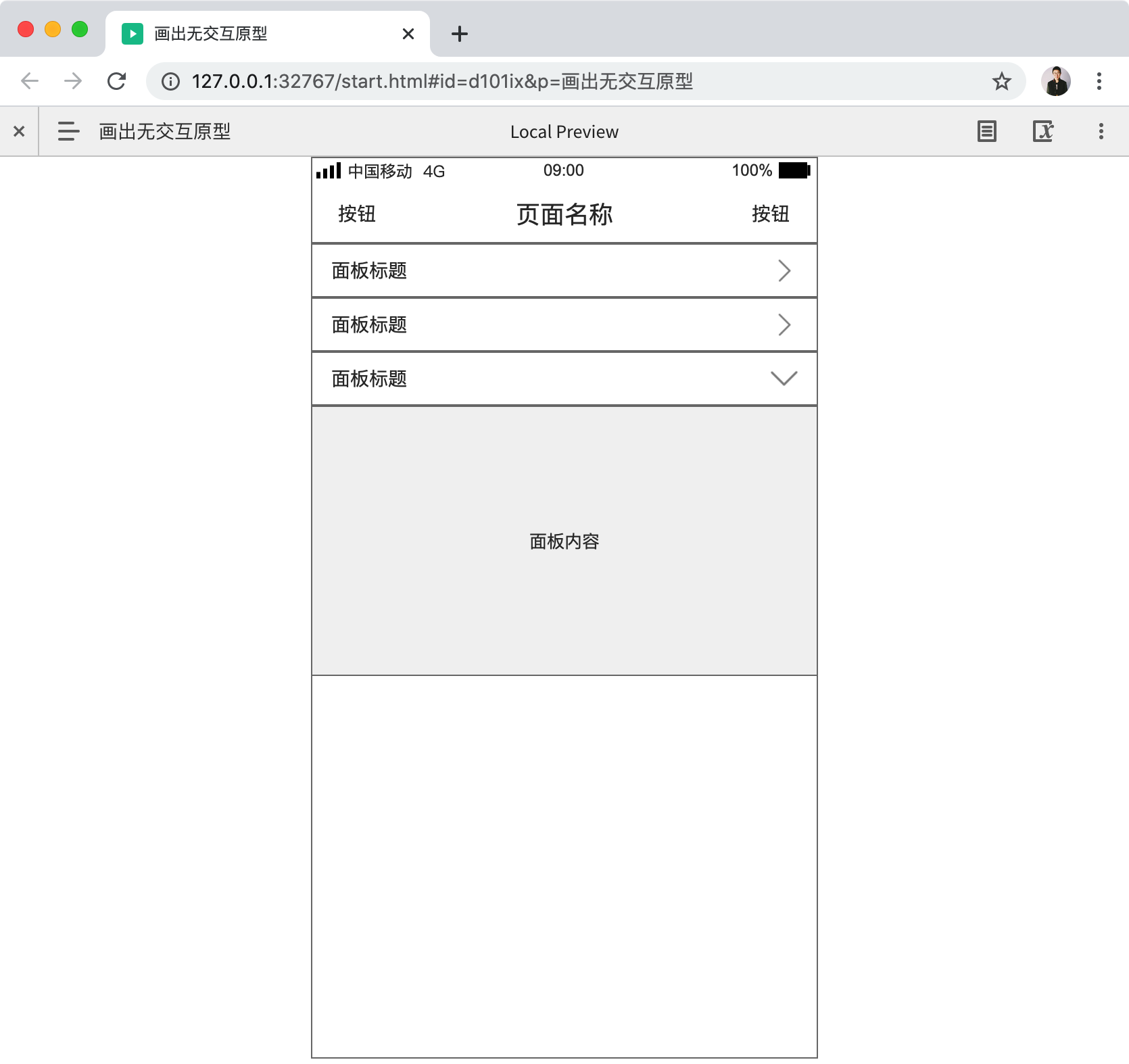
6、點擊“預覽”按鈕,然後在瀏覽器中查看原型效果。

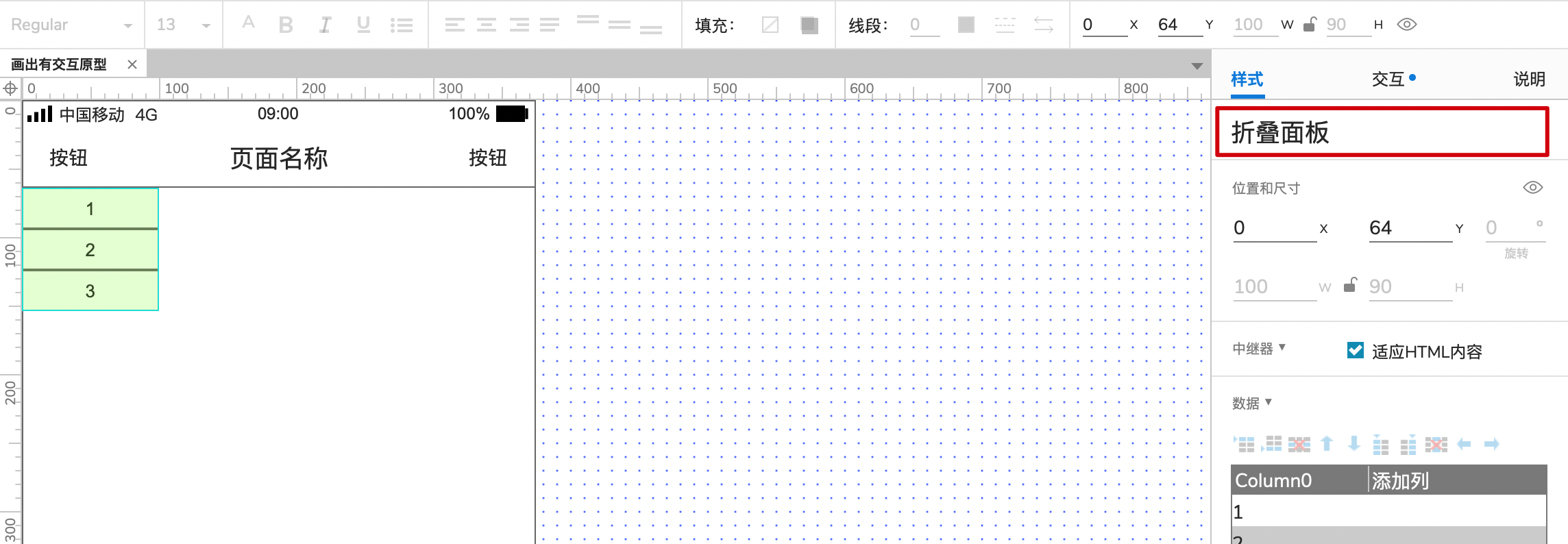
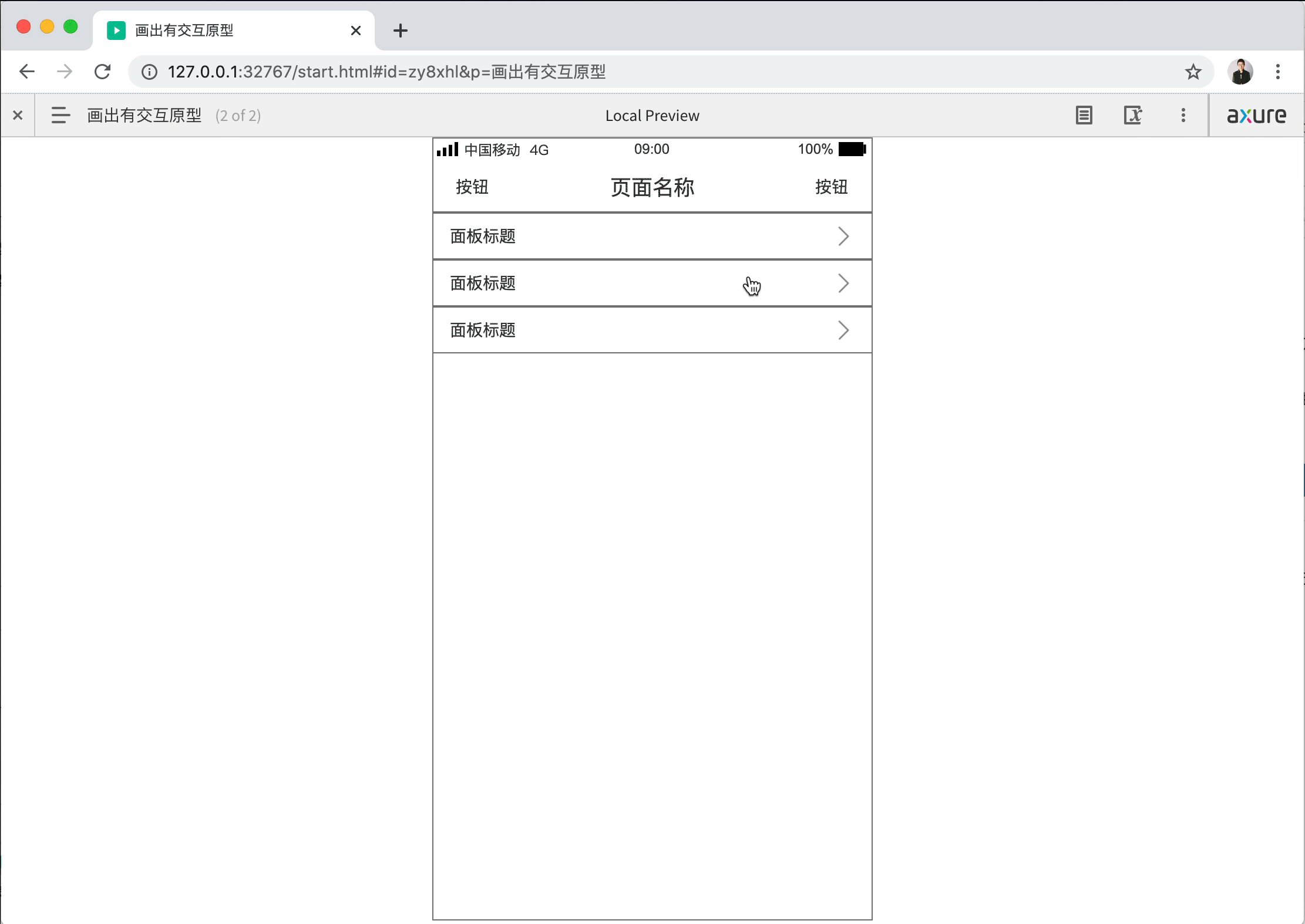
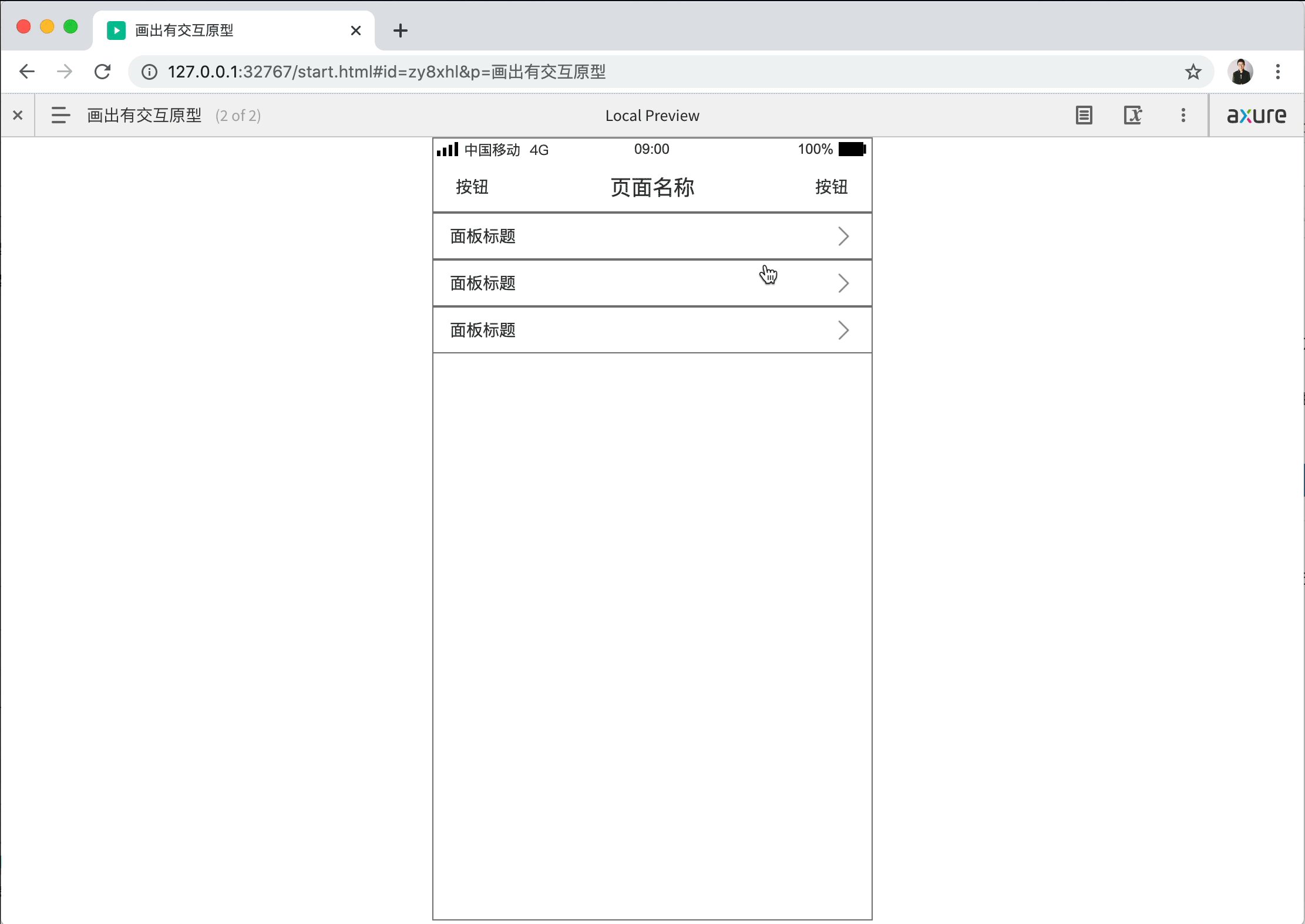
2. 畫出有交互原型步驟
7、從默認元件庫中拖動“中繼器”到工作區合適位置,命名爲“摺疊面板”。

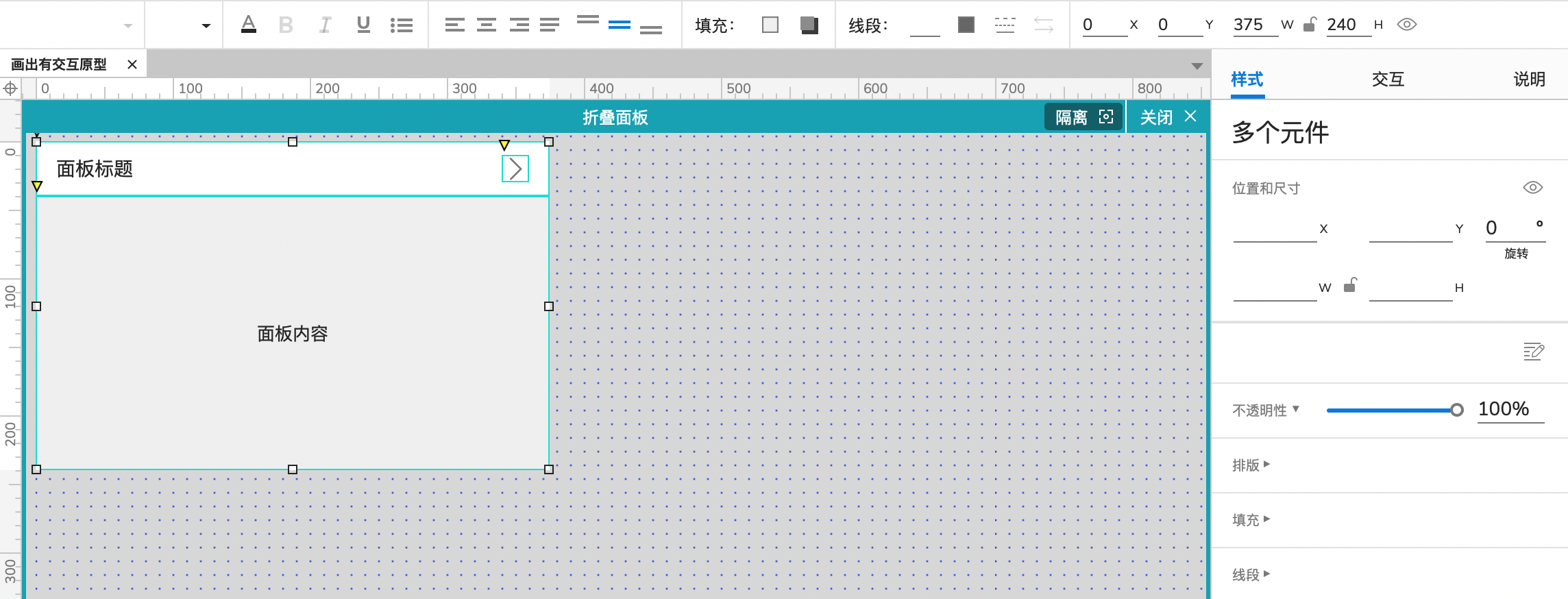
8、雙擊進入中繼器內部,刪除自帶的矩形。選擇面板標題&收起圖標&面板內容,移動到中繼器內部(0,0)。


10、點擊“面板內容”元件,命名爲“面板內容”,右鍵點擊“設爲隱藏”。

11、選擇標題&圖標,右鍵點擊“組合”。

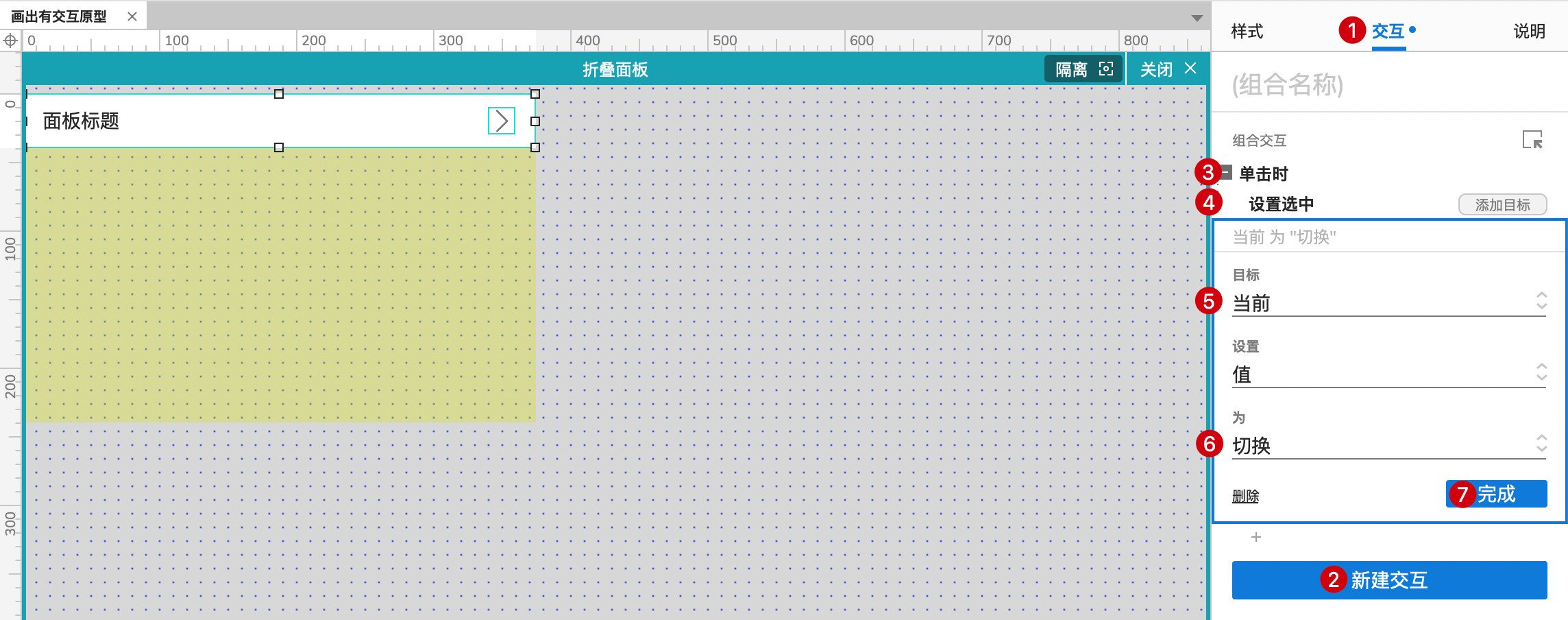
12、點擊該組合,右側邊欄切換到“交互”,點擊“新建交互”按鈕,添加事件“單擊時”。添加動作“設置選中”,目標選擇“當前元件”,設置“值”爲“切換”,點擊“完成”按鈕。

點擊“+”按鈕,添加動作“顯示/隱藏”,目標選擇“面板內容”,值爲“切換”,點擊“更多選項”,選擇“拉動元件”,點擊“完成”按鈕。

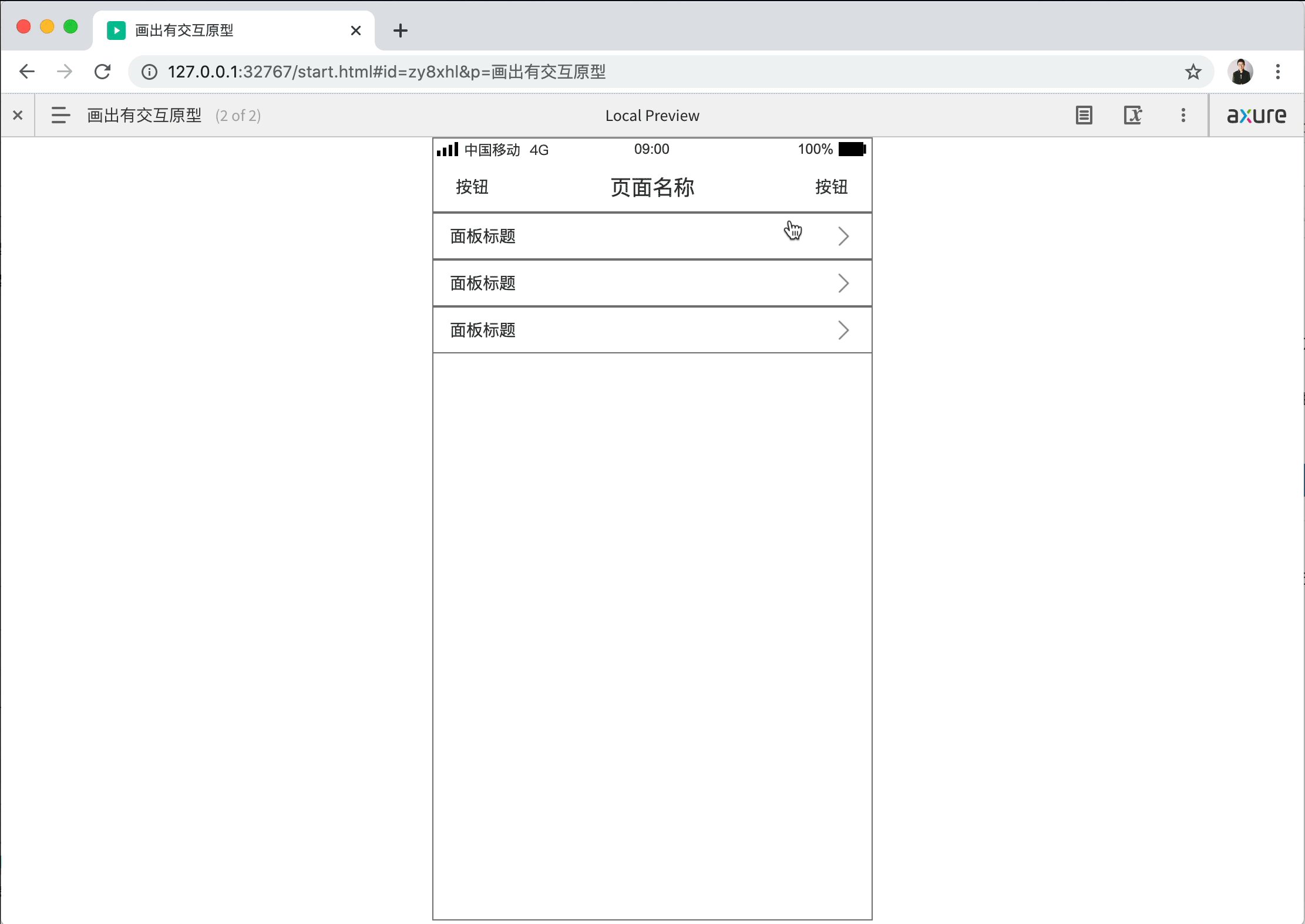
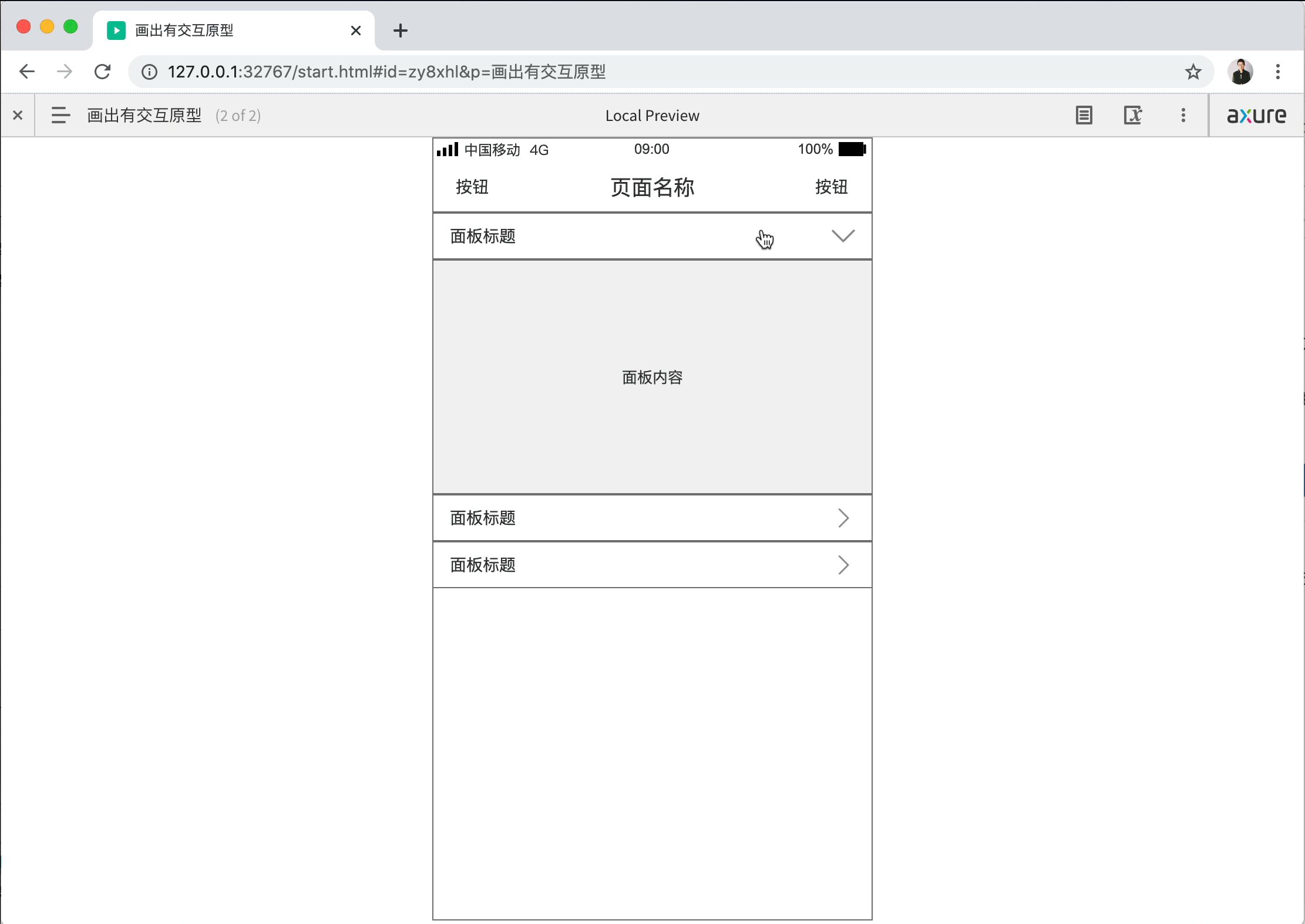
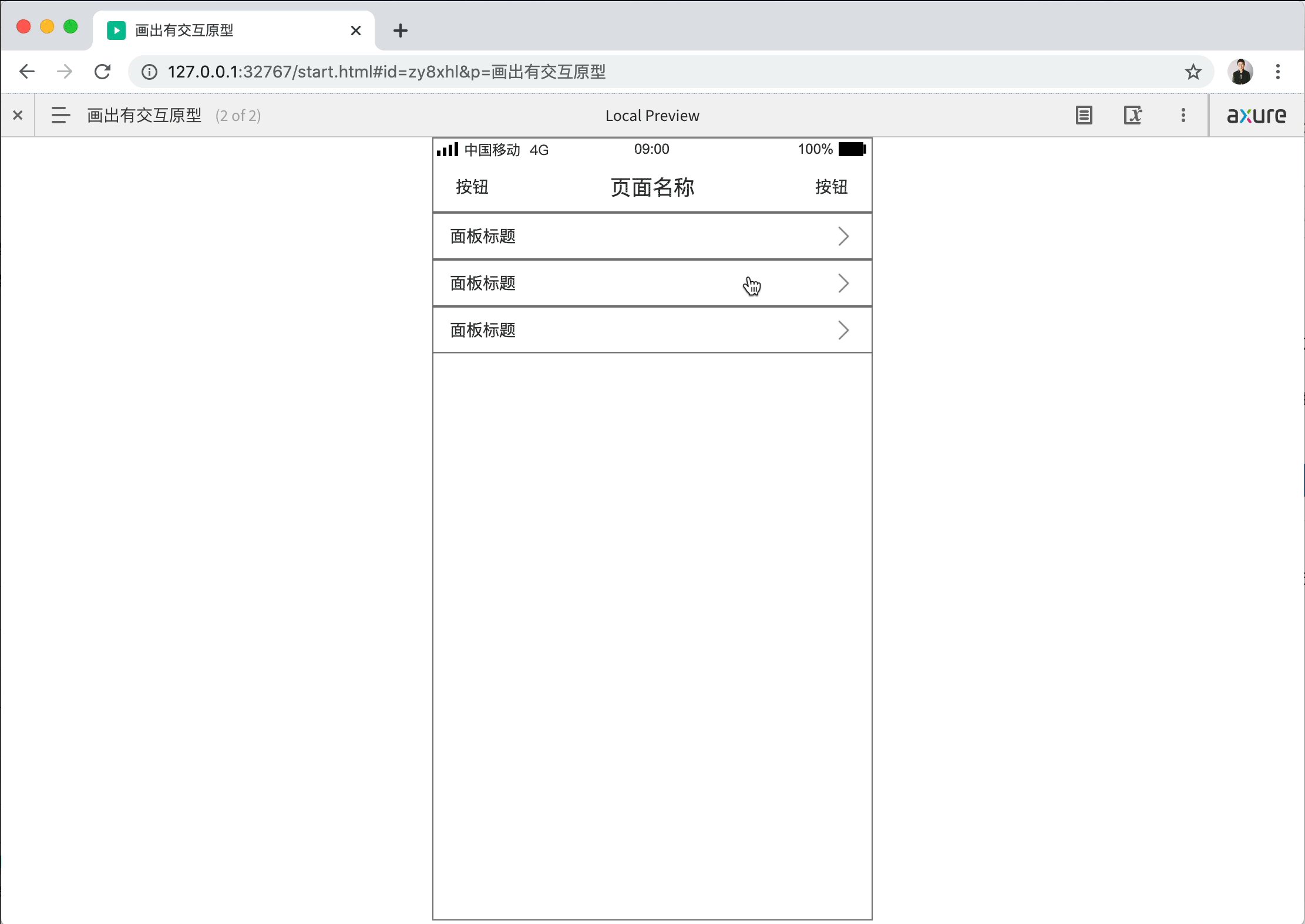
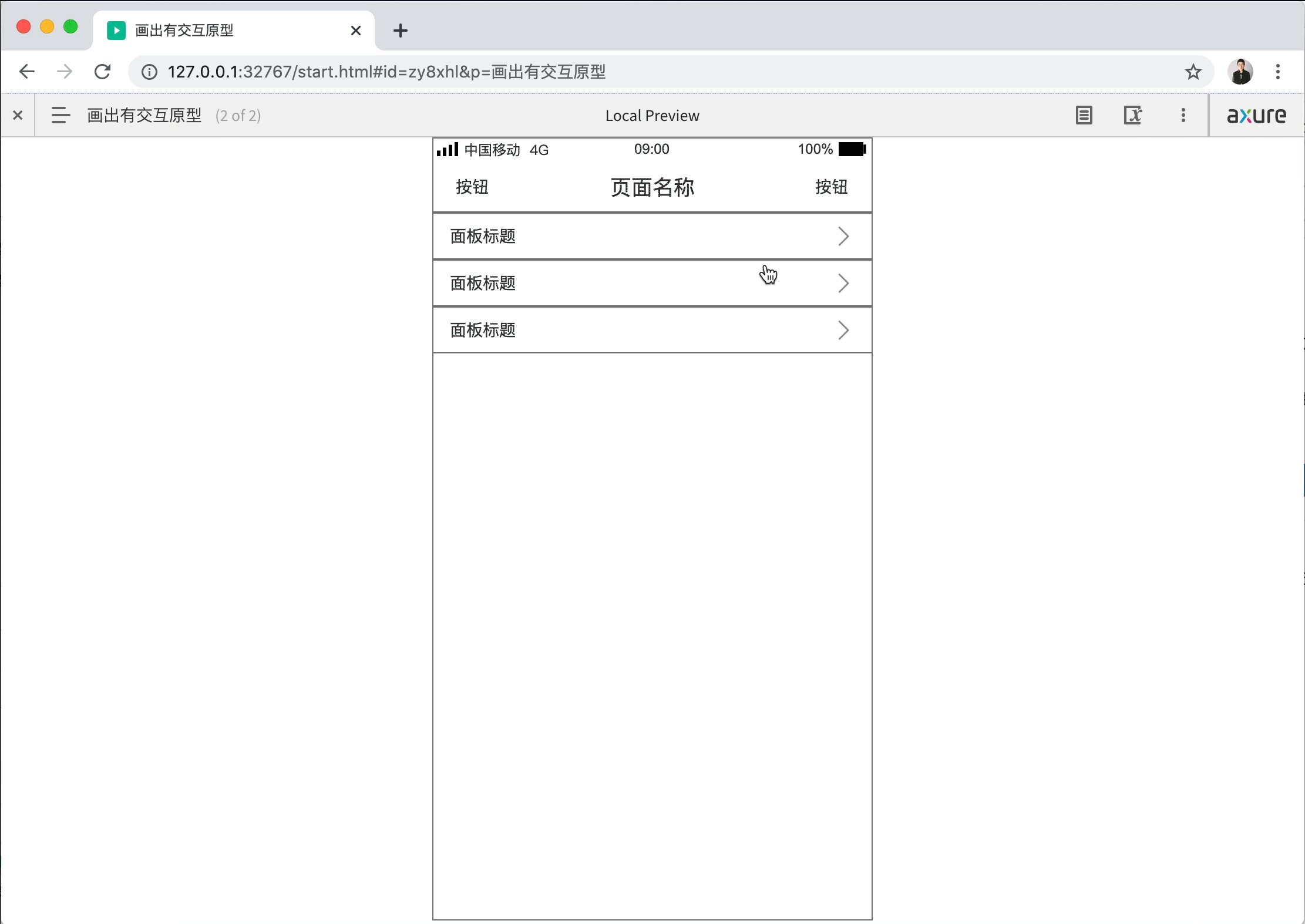
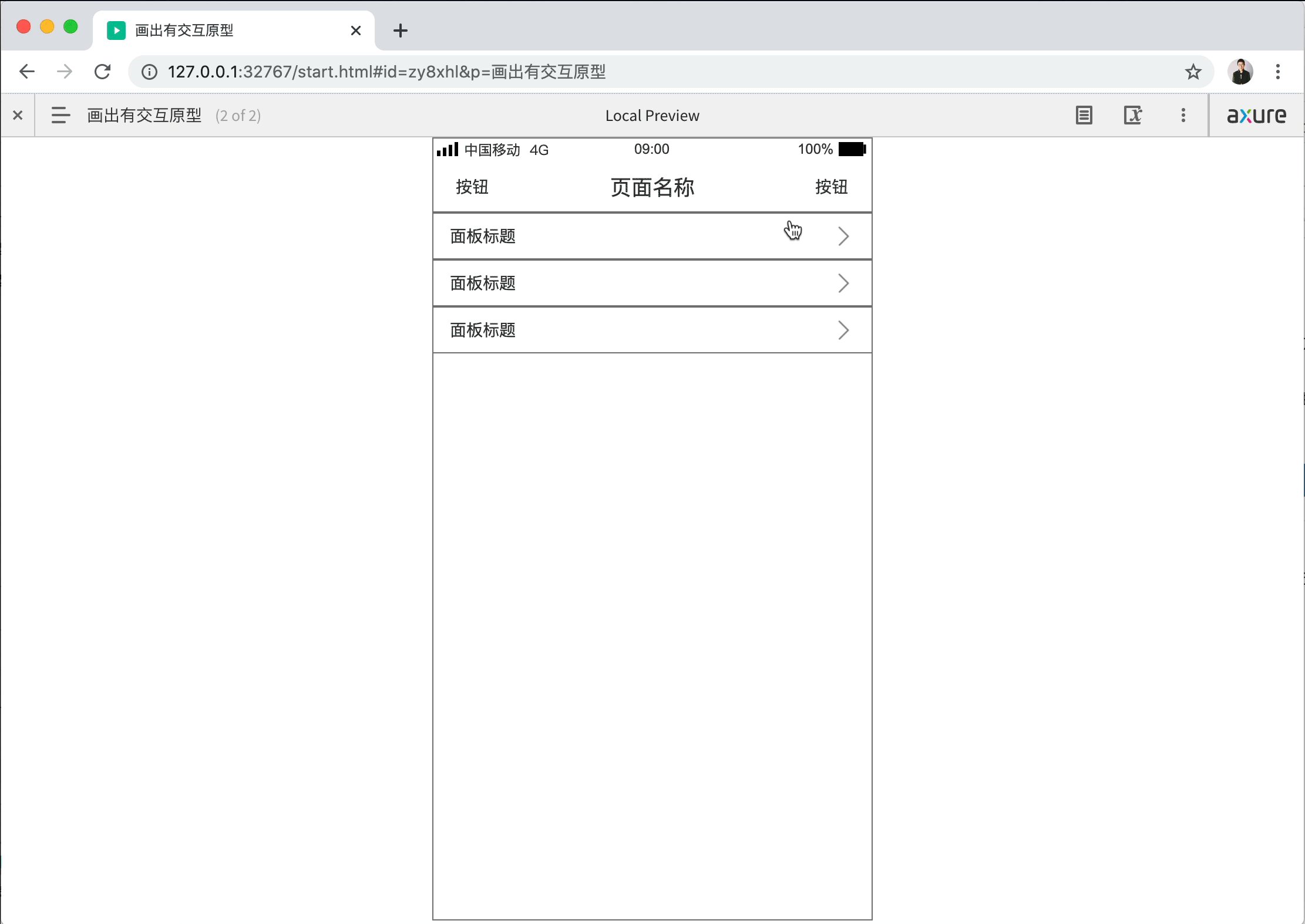
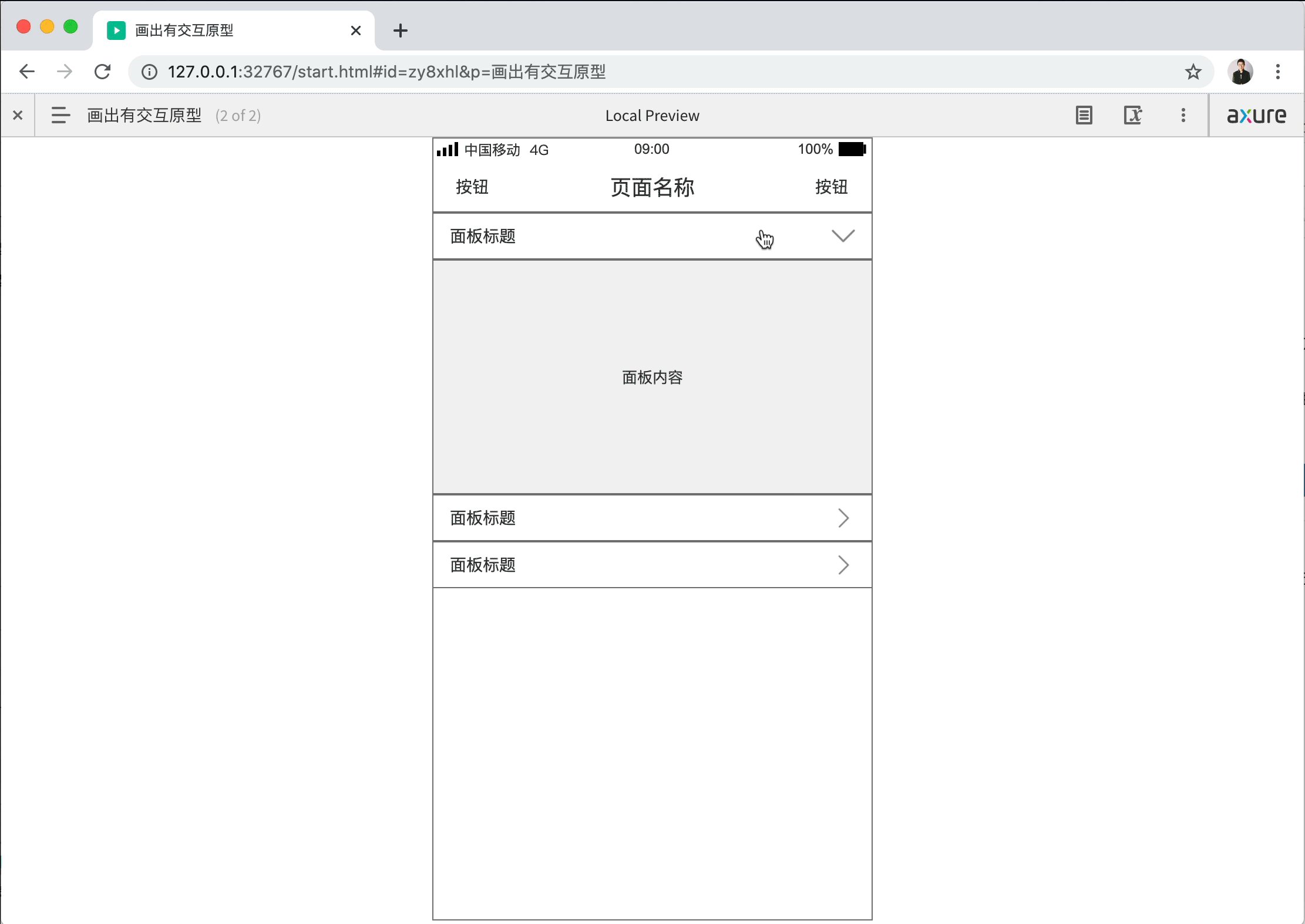
13、點擊“預覽”按鈕,然後在瀏覽器中查看原型效果。

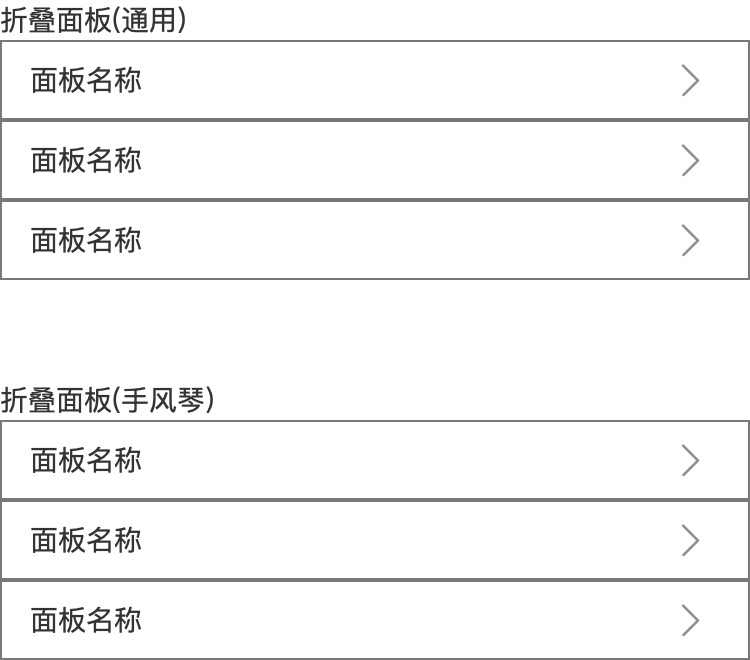
四、製作元件庫
畫出該組件的常見交互樣式,添加到自己的Axure元件庫,方便後續畫移動端原型的時候使用(或者直接從浪子移動端組件元件庫拖動該組件到畫布中合適位置。根據需求修改相應的面板名稱和麪板內容)

#專欄作家#
浪子,公衆號:浪子畫原型(langzipm)。擅長於APP原型設計和產品架構。
本文由 @浪子 原創發佈於人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基於CC0協議。















