從用戶體驗角度重新認識搜索和篩選的作用
瞭解搜索和篩選功能在產品設計上的作用。

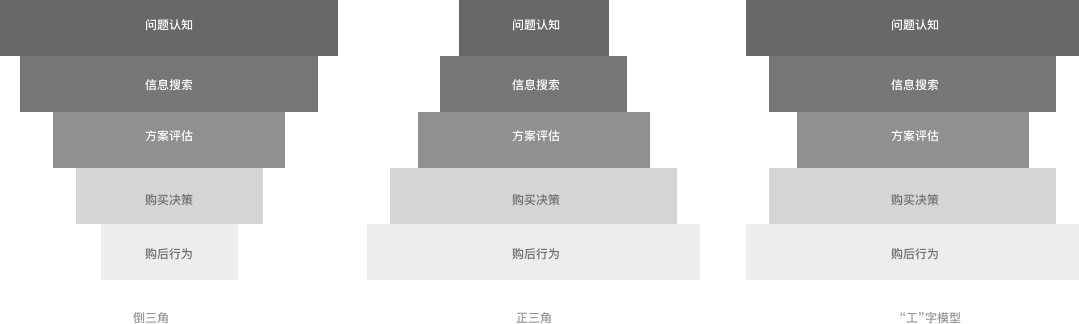
一、購買決策5階段認知模型
消費者購買決策5階段模型:
- 問題認知(need recognition):天氣熱了,看到同事穿了條破洞牛仔褲,小王看了看自己褲子有點low,那想就換一條吧。
- 信息搜索(information search):小王爲了買褲子,看了各種褲子,黃色、白色、大牌的、便宜的。
- 方案評估(evaluation of alters):經過對比,小王覺得褲子A、B、C不錯。
- 購買決策(purchase decision):考慮到工資還沒發,房貸還沒還,小王選擇了最便宜的C褲子。
- 購後行爲(post purchase):C褲子收貨之後,特別好看,“不穿很平凡,穿上吳亦凡”~小王將褲子推薦給小李,並給商家一個五星好評,“贊贊贊”。
在搜索過程中,主要幫助用戶完成決策模型中的2、3、4三個階段。

二、綜述
在考慮搜索過程如何影響購買決斷之前,恐怕需要先了解什麼是搜索。
其實做用戶體驗很難避免搜索和篩選,但是在此之前,我並未深究過兩者之間的關係。以及他們在產品中到底扮演一種怎樣的角色。最近正好借一個新需求的機會,比較全面的瞭解和分析了一波。
既是作爲分享,也算是作爲一個認知方法總結,限於自身水平和理解,其中難免有偏頗,歡迎看過之後與我交流。
在完成整個需求之後,發現搜索和篩選功能並非一開始自己所認知的那樣簡單。因此,覆盤總結此次項目過程中,也仔細閱讀和瀏覽了業內大量關於搜索和篩選功能的介紹文章。正如,一位偉人曾講過:站在巨人的肩膀上才能看的更遠。在此一併表示感謝。

三、搜索和篩選的差異表現
“搜索”字面直譯的意思是“尋找、求索”,帶有明確目的或目標的搜查、尋找;而“篩選”則是沒有明確目標的搜查、尋找,但又不是毫無規律,篩選更多的是針對一個模糊的範圍,通過對其特性設置兩種或以上的條件進行操作的過程。
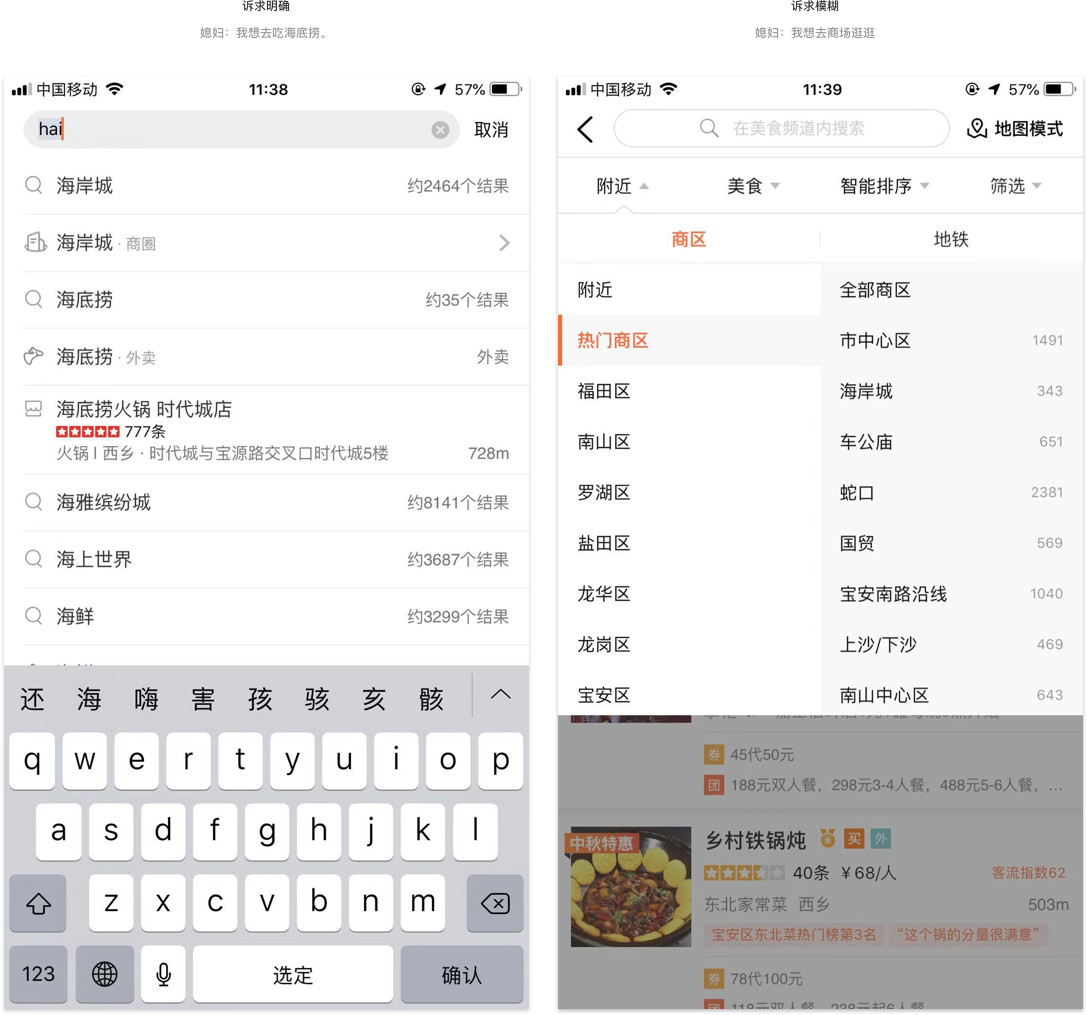
3.1 目標顆粒度不同
不管是用搜索,還是篩選功能,用戶無非想要從海量信息中獲取到自己想要的信息,區別主要在於認知目標的顆粒度不同,它可以是一類信息,也可以是某一個精確的信息點。
因此,兩個功能背後是用戶訴求的精確和模糊差異,這決定了用戶與系統的交互方式,以及功能的選擇。
- 搜索能夠幫助用戶快速精確找到想要的結果,其中兩個重要目標是提高搜索結果的相關性,降低結果觸達的延遲性;
- 篩選則是當用戶遊離在模糊的區間時,通過瀏覽並操作過濾器(Filter)所提供的信息,逐級選擇出想要的內容。

3.2 視覺層優先級不同
視覺層的優先級本質上還是由於目標顆粒度不同決定的,目標明確清晰,偏重直接搜索,直接觸達目標內容;目標模糊,不精確,比較適合篩選操作,篩選出一定範圍內容目標,瀏覽確認。
當然,不管是重搜索,還是重篩選,都是基於公司的產品業務和需求目標來的(雖然有點廢話),拋開這個,任何的表現或者體驗形式都毫無意義。

四、搜索的應用場景和類型
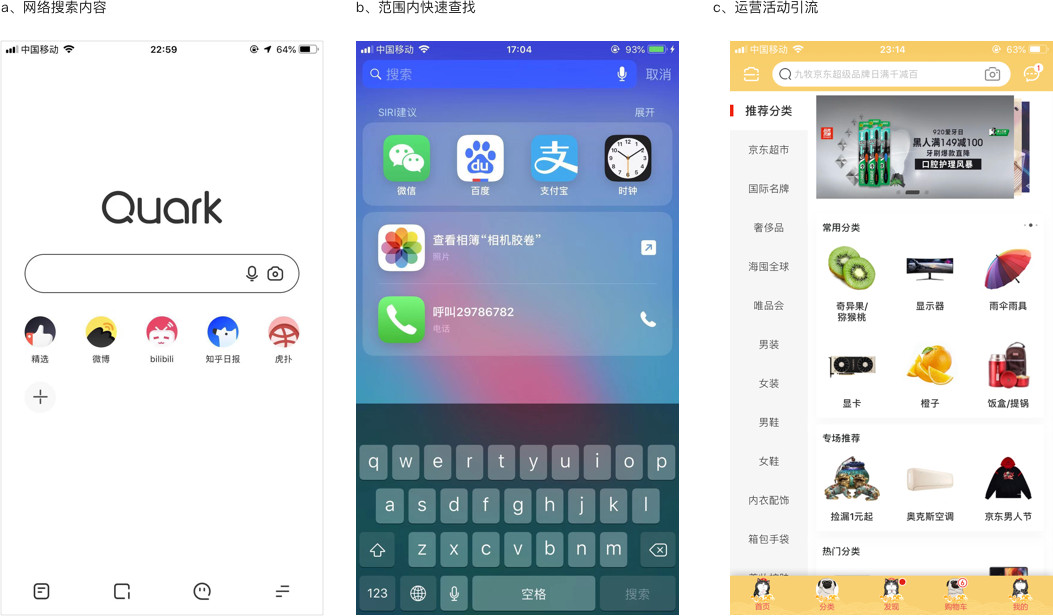
4.1 搜索的應用場景

其實,這幾個場景也是自己根據蒐集的資料或者文章,按自己的理解重新總結的。
所謂的“網絡搜索內容”即是主要做搜索引擎的業務領域;“範圍內快速查找”主要是接下來絕大部分篇幅所要闡述的內容,不管是在某種設備,還是某個領域亦或是某個網站內部的搜索定位明確目標,這個可以看做是“網絡搜索內容”的限制版。
最後一個“運營活動引流”應該可以歸納到”範圍內快速查找”的。將其單獨劃分一個場景,主要是考慮到其應用的主要目的或者說當前在產品中重心是有所不同的。
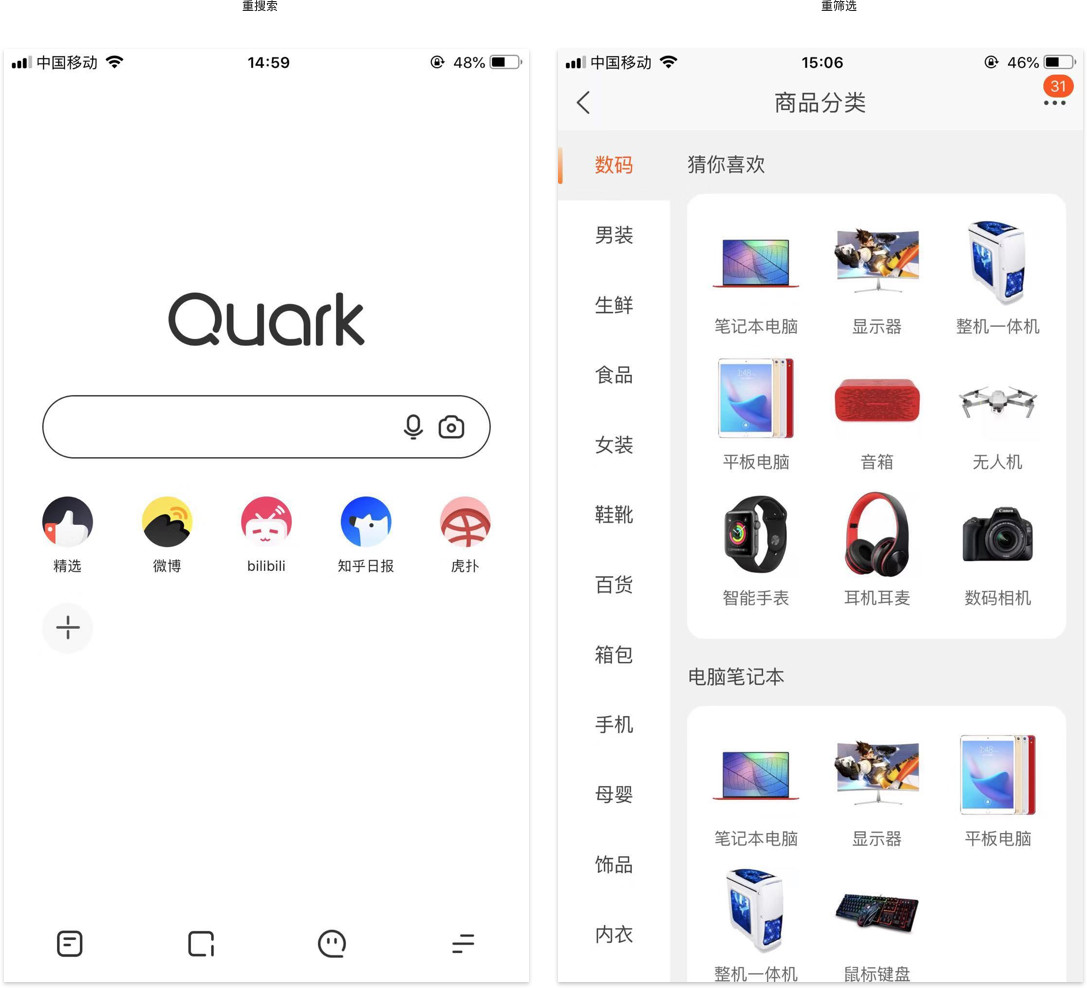
4.2 搜索入口的類型
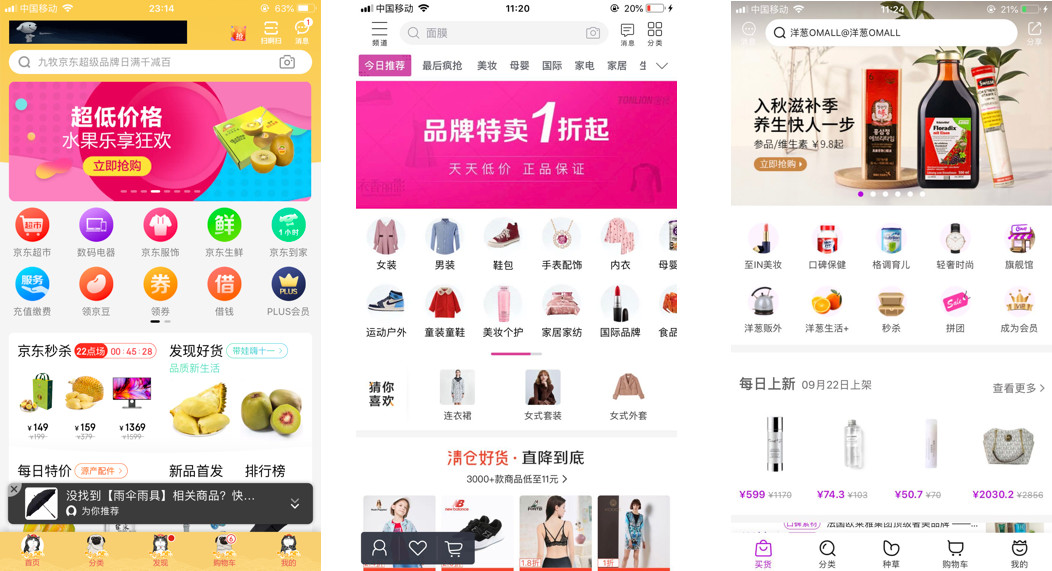
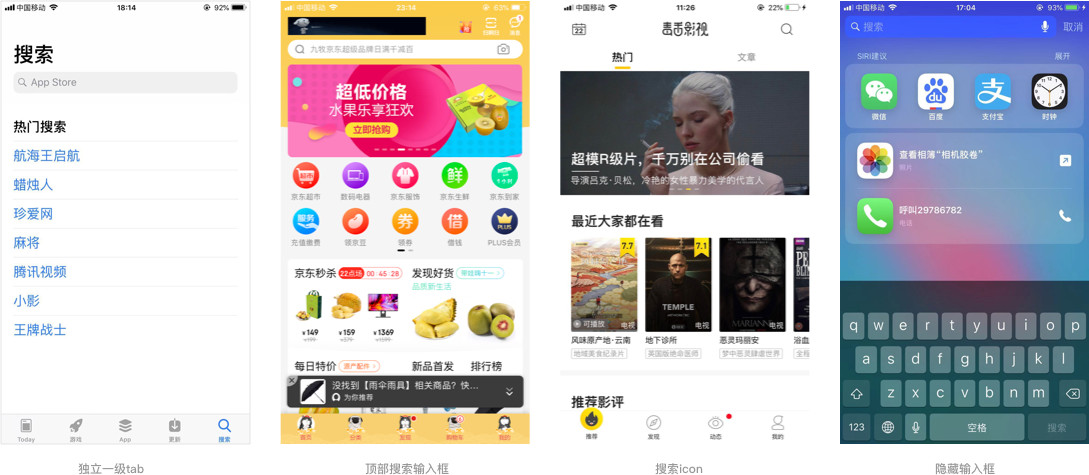
1)頂部固定式搜索

頂部固定式搜索,應用於電商類產品、內容類產品比較多。
主要是爲了方便用戶快速的查找自己想要的內容。如用戶打開產品之前就已經有了明確的目標,進入產品可以直接進行搜索,直達目標內容。可以有效的縮減用戶觸及內容的路徑。
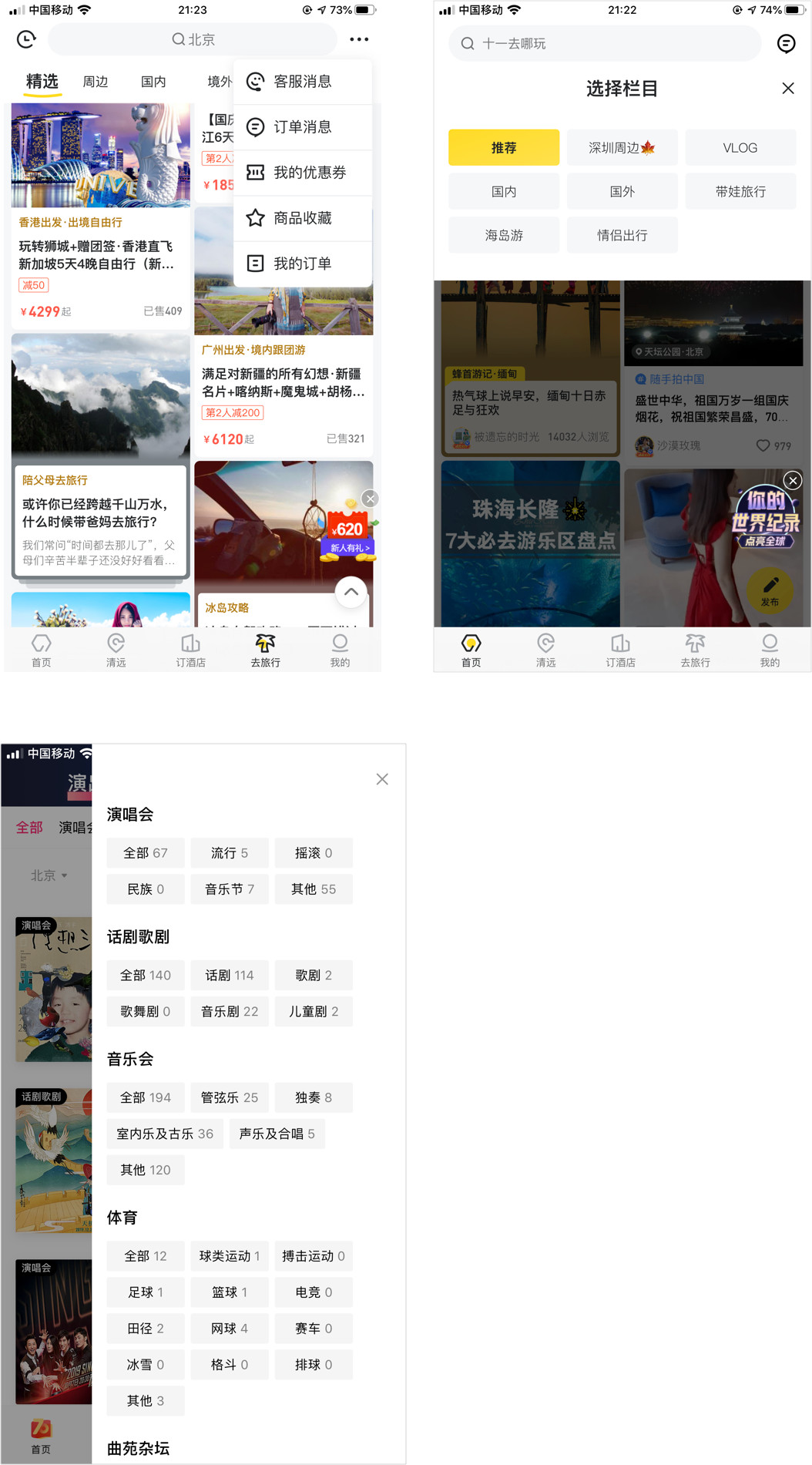
頂部位置,作爲用戶打開頁面的首要目光所及區域,一方面可以快速觸達有目標用戶路徑,同時,搜索框也是一個運營展示的高頻引流區域。活動預熱、熱推產品等都可以直接展示在搜索框內,引導用戶前往相關專題。
2)下拉式隱藏搜索

下拉式搜索,主要是用戶可以通過其他途徑解決同樣需求。下拉式搜索進行隱藏處理,一方面是爲了不佔用界面空間;另一方面,也是爲了讓用戶在進行操作的時候,更爲專注。最重要的是,用戶直接顯示搜索功能,沒有特別的必要性。
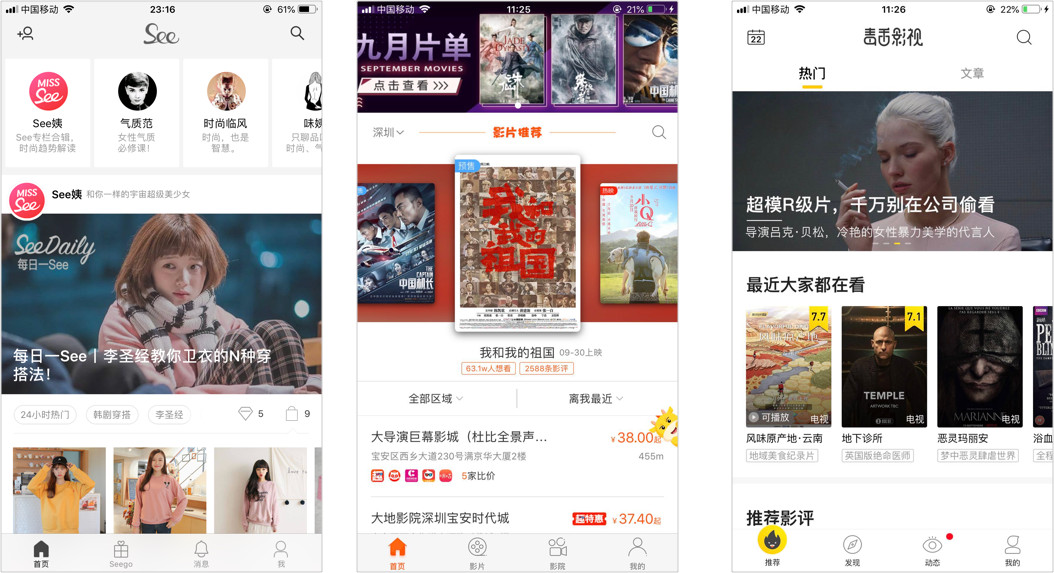
3)點擊式隱藏搜索

點擊式搜索,搜索的重要程度大於下拉隱藏式搜索。之所以,未採用直接展開置頂的搜索框,一部分原因是:內容類產品會更加凸顯內容的重要性;其次,外露搜索入口,是爲了部分用戶可以直接快速觸達有目的的查找。最後,其需要搜索,同時,搜索的重要層級又並未特別突出。
所以,只是設置一個點擊式搜索入口。一來,滿足了部分有目標用戶的需求;二來,也可以凸顯內容,增加用戶停留的時間,增加ROI。
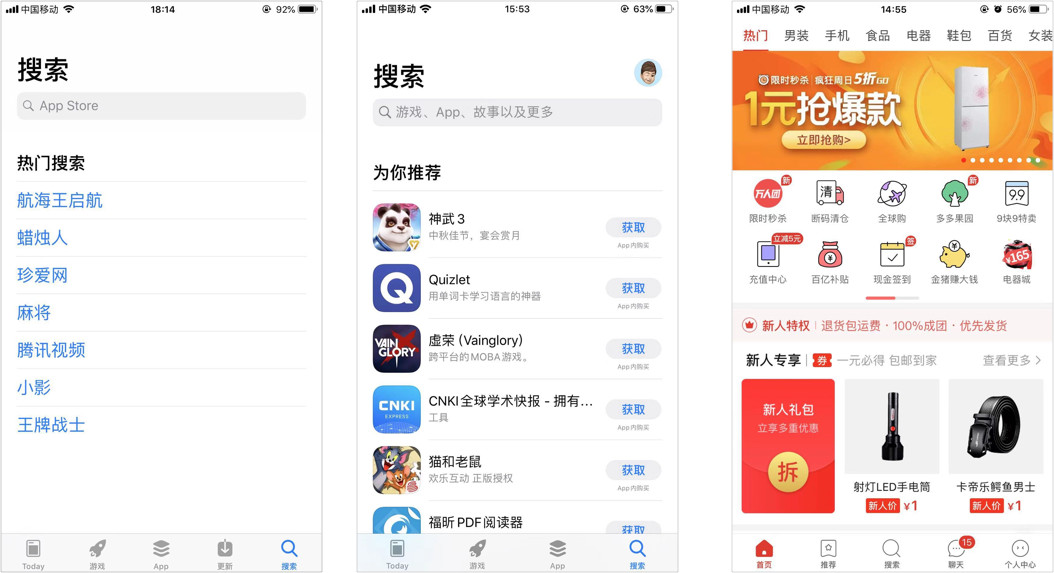
4)底部固定式搜索

將一個Tab作爲獨立的搜索入口,其目的並非是弱化了搜索的地位。只是從另外一個層面突出了其商品或內容,爲了增加用戶留存的時間,提升其他產品曝光的可能性,提升引流。
其單獨設置一個Tab入口和設置與頂部的目的都是相同的,Tab搜索入口,其本質還是搜索輸入頁。
即便是上圖所舉的例子:拼多多,它雖然設置Tab搜索入口,但其本質還是凸顯的分類商品。
點擊搜索後,頁面顯示的是商品分類,頂部展示了一個搜索框入口;APP Store上左側的第一和第二張圖,點擊底部Tab搜索之後,其實還是一個搜索框入口,當用戶輸入內容之後,通過聯想匹配,觸達內容。
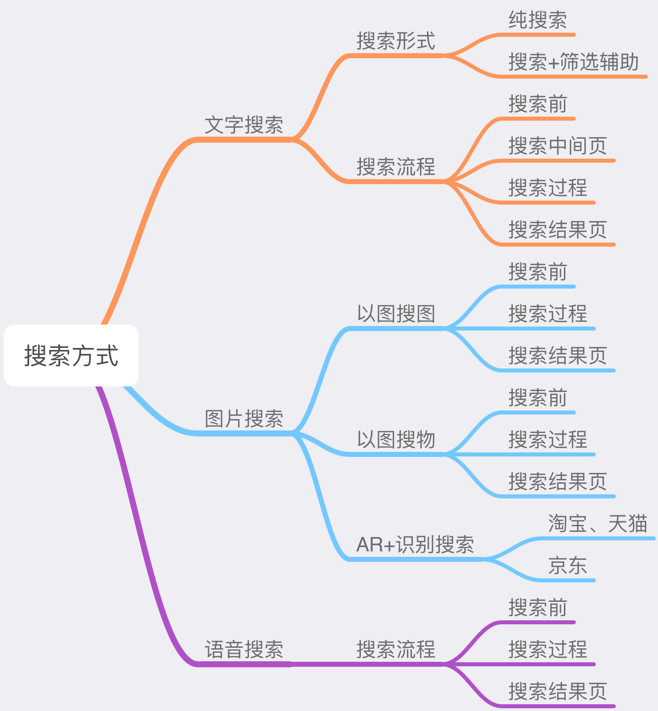
4.3 搜索方式
說到搜索方式,當前一般有文字搜索、圖片搜索、語音搜索三種。其中,文字搜索是大家最常見,應用最多的一種。
隨着網絡技術的發展,以及AI和人工智能技術的進步,隨之出現了圖片搜索、語音搜索。
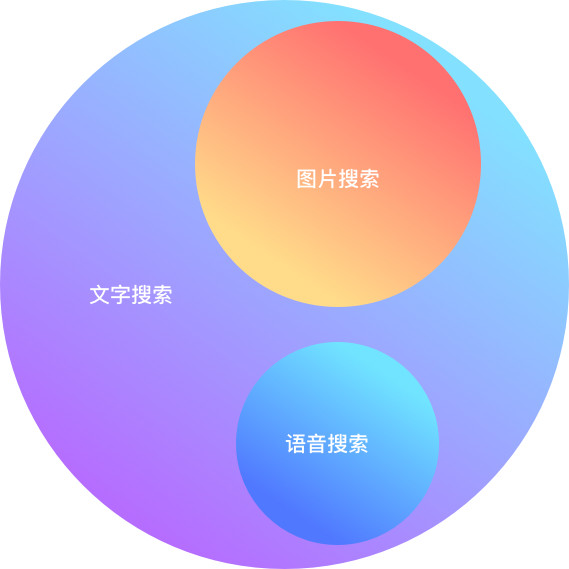
文字搜索、圖片搜索、語音搜索之間存在何種關係?
個人見解,圖片搜索和語音搜索就當前來說,應該算是文字搜索的一種延伸和輔助。這三者非獨立關係,而是一種包含關係,如下圖:

未來技術會發展到何種地步,現在來說,不太好預測。
當前來說,圖片搜索和語音搜索,應當可以看做文字搜索的延伸。雖然,現在圖片搜索技術,識別率已經非常高。但當前很多情景下,還只是作爲文字描述不準確或者不想搜索海量類別時候,一種妥協的操作。
至於語音搜索,後續會針對語音交互單獨再出一篇文章。此處簡單說一下自己的思考,這裏的語音搜索並非單純的特指通過用戶自己說話,然後,產品通過分析用戶的語句,拆詞、斷句、釋義,進而組合出匹配後臺預置的詞庫,給用戶展示相關的搜索內容。
語音搜索,還應當包含與AI助手或其他人工智能產品之間的交互延伸。用戶通過與其之間的語音交互,進而AI助手幫助用戶完成一次搜索體驗的過程。
如下圖,接下來的搜索流程主要闡述的是文字搜索。關於圖片搜索和語音搜索,流程上是或少或多的問題。故不做闡述

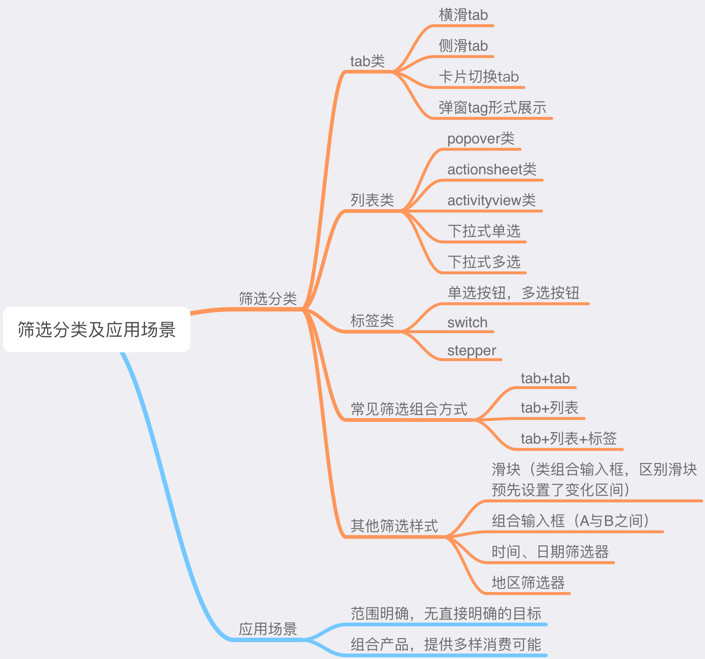
五、篩選的分類及應用場景
篩選的分類
篩選在某種程度上可以看做一個系列,作爲一個系列,自然就有相應的組成部分。就如同下圖所列:Tab類、列表類以及標籤類以及其之間的組合方式,是我們在產品使用或體驗過程中最常遇到的。

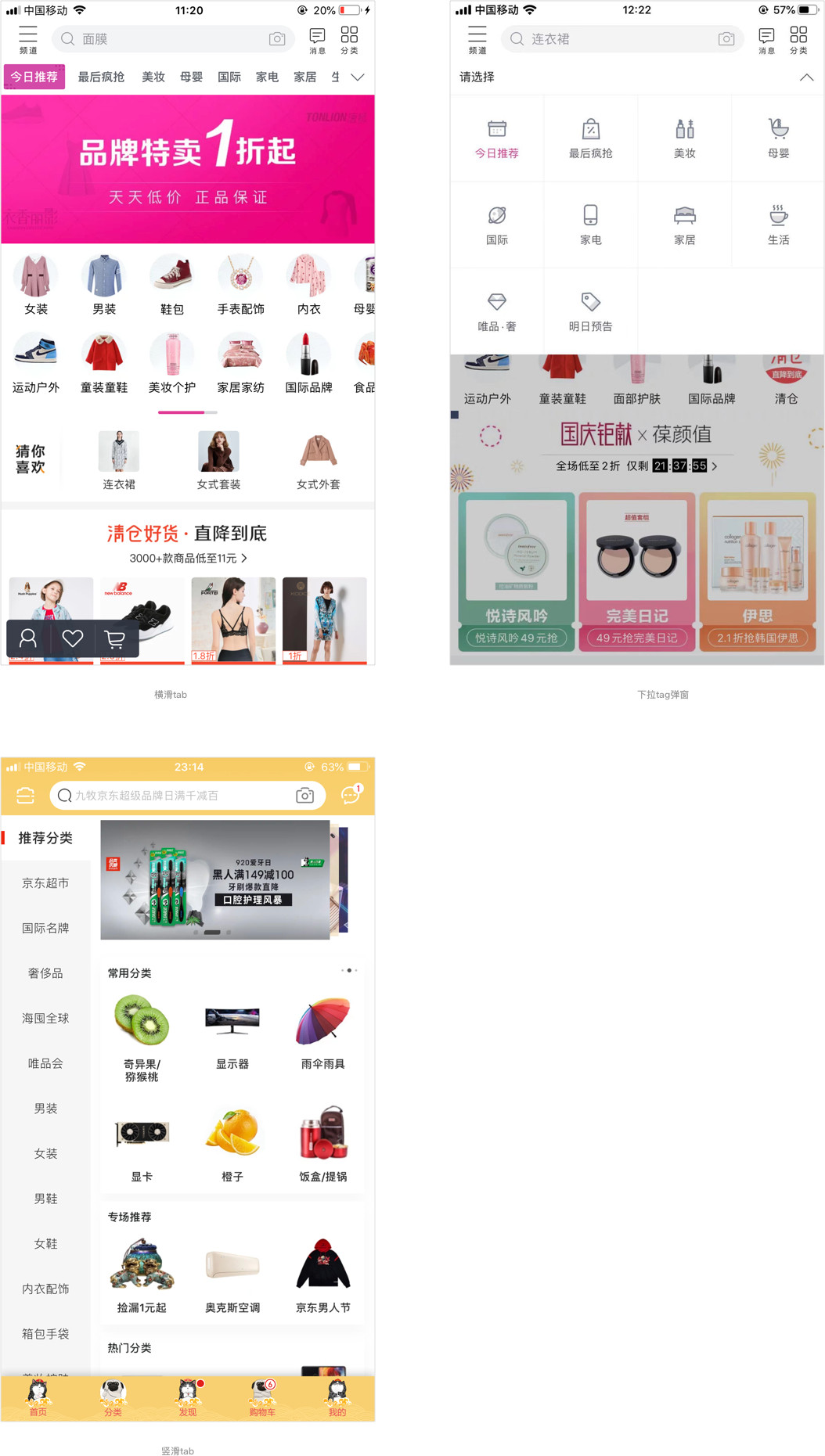
1)Tab類元素
一個Tab可以看做一個篩選的維度,直接將各個Tab展示出來,用戶可以做出直接的選擇。
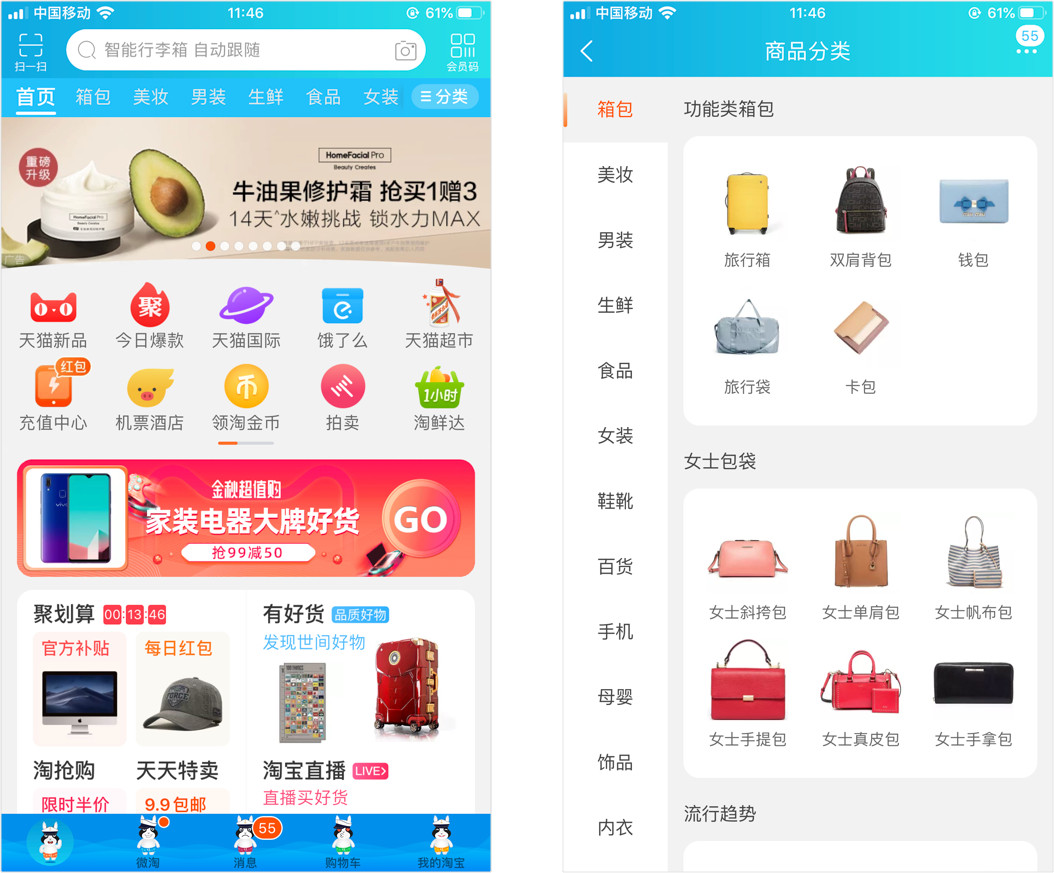
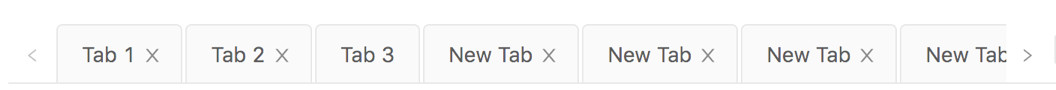
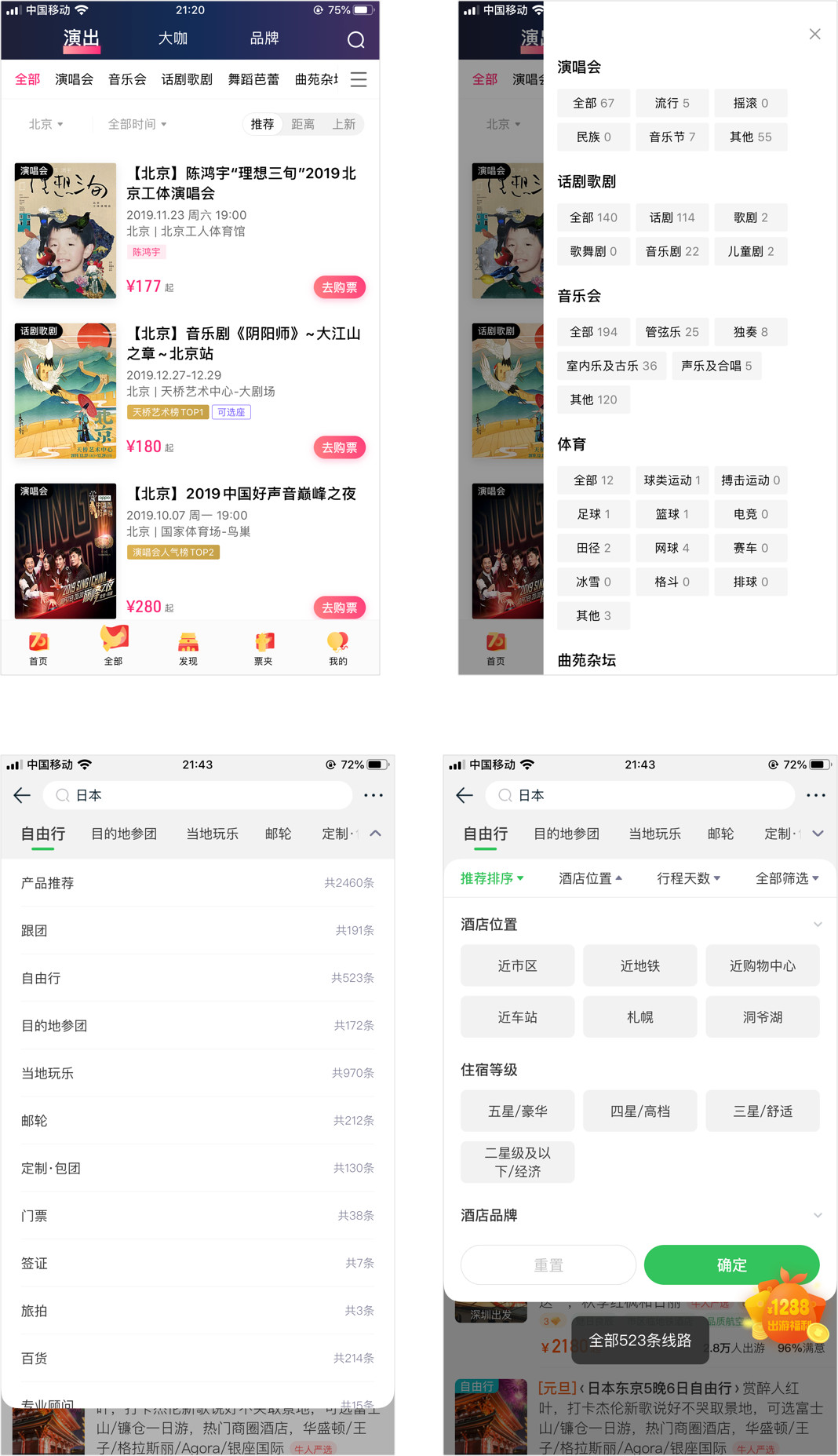
Tab元素的展示可以分爲橫滑Tab、豎滑Tab、切換卡片Tab等。橫滑Tab和豎滑Tab一般展示2~5個Tab元素,超出5個Tab,一般通過彈窗tag方式或抽屜式tag方式做展示。

當篩選Tab維度過多的時候,下拉tag彈窗並非唯一方式,還可以將橫滑Tab和側邊Tab結合,點擊「分類」跳轉側邊Tab頁面,如下圖:

以上幾種移動端應用比較多。而卡片式切換Tab多見於PC端,當然移動端也有應用。

2)列表類篩選元素
列表式篩選元素並非一個固定樣式,它可以是popover、actionsheet、activityview,也可以是抽屜式。
不同的樣式,並沒有哪種一定好,哪種一定不好的說法,重要的是表達合適,滿足用戶的需求就是合適的。

3)標籤式篩選元素
標籤式篩選元素,在antdesign中有涉及到。但裏面主要展示的是單選按鈕和多選按鈕,在某些場景下,switch應該也算是標籤式篩選元素的一種。
對於標籤式篩選來說,它一般不是獨立存在的,主要是和列表式配合使用。

從產品角度來看,搜索結果滿足更多用戶的直接和潛在需求,如運營和廣告需求;露出更多功能和內容點,提高UV和VV,並向其他入口導流。
一般將整個搜索流程分爲搜索入口、搜索中間頁、搜索過程和搜索結果頁四部分。
從“峯終理論”角度來看,用戶體驗的關鍵點出現在過程的峯值和終點部分,這是影響用戶對整個過程體驗的兩個關鍵點。
搜索過程中的峯值,一般出現在搜索中間頁,讓用戶實現便捷搜索同時獲得更多的相關信息;終點毋庸置疑是搜索結果頁。
所以,綜合來說,到底如何才能做好搜索?
可以分階段來闡述:
- 搜索入口;
- 搜索中間頁;
- 搜索過程;
- 搜索結果頁;
- 與“搜索”相關的後臺流程。
六、搜索入口
搜索入口是用戶開始搜索功能的起點,入口的可見性、易用性是影響產品初次搜索體驗的要素。
搜索入口沒有差異化,但是用戶存在差異化特徵:
- 目標明確型用戶:知道自己想要搜索什麼,以及對搜索結果有一定的心理預期;
- 目標模糊型用戶:操作無目的或目的不明確,對更多目標內容沒有預期,或者不瞭解搜索功能索涵蓋的範圍。
從產品策略層分析,尤其對於內容消費的產品而言,搜索功能所佔據的功能權重更加重要,其功能架構也更加厚重,搜索入口的設計方式,是產品屬性、功能策略的一種直觀反映。因此,從入口開始,便能看出搜索功能在產品中的權重如何。
搜索入口從類型上可分爲四種,包括獨立一級Tab、常駐的通欄導航搜索框、功能布點的icon入口以及隱藏式搜索icon或搜索框等特殊樣式。其中,前三種樣式較爲常見,權重依次降低。
具體針對搜索入口的介紹,可以翻看前文。

提示轉化率,縮短觸達路徑,增加搜索入口
- 通用型搜索入口:搜索模塊是對所有商品進行搜索;
- 專用型(區域型)搜索入口:搜索模塊只針對指定分類、或店鋪或專區內的商品進行搜索。
- 當然還有兩種情況,最好不要設置搜索入口:
- 商品數量太少,此時設置搜索,無疑費時費力還不討好用戶;
- 用戶在某個品類或模塊無法感知下一步的預期,最好不要設置搜索入口,例如:推薦列表。
提高單頁面搜索入口的曝光次數
這個要點需要在交互層面注意,不要讓你的搜索模塊僅僅出現在首屏。
在用戶下滑瀏覽過程中也需要看到搜索入口,可以採用一個吸頂的搜索欄,或者在用戶下滑過程中將搜索欄縮小到某一個位置。總之,要保證實時可見。
七、搜索中間頁
用戶點擊搜索入口後會跳轉至獨立的搜索頁面,此時出現的獨立搜索頁面,一般稱之爲搜索中間頁。搜索中間頁包括兩部分,搜索欄和輔助區(搜索欄以外的部分)。
進入搜索頁後,一般默認調起搜索鍵盤。因爲調起的鍵盤通常爲搜索鍵盤,自帶「搜索」按鈕,並且從操作連貫性方面來說,鍵盤上的搜索按鈕更符合用戶習慣。所以,目前大多數APP在界面上僅保留了取消按鈕,這樣也更利於用戶聚焦。
從用戶層面來看,用戶點擊搜索入口後,第一預期是直接進入搜索功能,調起輸入法進行關鍵詞輸入,這是用戶最直觀的需求,也是大部分APP所做的。但是用戶的潛在需求一般包含更多信息,這就需要幫助用戶在這裏可以搜索什麼、怎麼去搜索做指引。
搜索中間頁,實際上除了滿足產品運營需求以外,也是對用戶潛在需求的挖掘和滿足,同時是產品可靠性的一種體現。
從產品策略層來看,對於輕量化的搜索功能,可以不使用搜索中間頁,從而降低信息體量和頁面冗餘度。因爲這種頁面往往是產品策略和運營需求的“重災區”,動態推廣內容或者需要提升點擊量、導流的入口,一般都在這個頁面加以呈現。
綜上來看,在整個搜索過程中,搜索中間頁可以認爲是僅次於搜索結果頁而存在的,這也是用戶在整個搜索過程中產生“峯值體驗”的關鍵點,也是給用戶帶來驚喜,滿足潛在需求的方式。
搜索中間頁,主要的設計要素包括:提示信息、分類搜索功能、搜索歷史、熱門搜索詞、其他用戶推薦信息與廣告運營位等。

搜索中間頁輸入有兩個狀態,一個是剛進入時候的默認狀態,另外一個是用戶已經開始輸入時候的輸入狀態。
默認狀態承載了兩個任務:
對於用戶:幫助用戶快速輸入
用戶進入搜索輸入頁,應該立即鍵盤彈出並且輸入框是focus狀態,保證用戶無需其他點擊,直接輸入即可。另外需要增加快捷搜索詞入口,展示5~10個歷史搜索詞,方便用戶快速鍵入。
對於業務:增加cross sale
進入搜索輸入頁的用戶,都具有比較明確的購買意圖,可以在搜索頁增加一些模塊,提高相關性購買。比如:熱門搜索、比如推薦搜索等,具體可查看上圖(搜索歷史、熱門搜索、分類搜索)。
在輸入狀態下,需要節省用戶的輸入時間,快速進入搜索結果頁。當APP中涉及到的業務、類型、品類多時,可能出現多種類別的搜索結果,其形式和操作也不同。
爲了讓一部分目的明確的用戶(明確知道要搜索的類別),從中快速、準確地找到自己預期的結果,常常採用分類搜索的方式。
具體有3種方式:
- 搜索前搜索框設置分類;
- 搜索輔助區設置分類;
- 搜索結果頁設置分類。
搜索前在搜索框設置分類選擇,適合那些需求明確的用戶。如在鏈家中,搜索二手房還是租房,用戶是特別明確的。在搜索框中默認限定類別,可能會導致搜索結果偏差。
爲了照顧到更多用戶,大多數應用提供了「全部」類別,並默認搜索「全部」類別下的結果,比如微博等。
未在搜索框中選擇分類的,仍然有機會在搜索過程中選擇分類。
淘寶之前採用Tab的方式,區別展示「全部」、「天貓」、「店鋪」的搜索建議和結果,當前淘寶和京東以及天貓線上都已經修改,改爲輸入時無分類篩選,改爲搜索結果分類的方式,將結果分門別類呈現,其原因主要考慮減少用戶在搜索過程中的決策壓力。
選擇越多,做出選擇耗費的時間越多,影響轉化的可能性也越高(希克定律是一種心理物理學定律:用戶所面臨的選擇數量越多,做出選擇所花費的時間就越長,在人機交互的界面中選項越多,意味着用戶做出決策的時間越長)。
亞馬遜則在輸入過程中,提供類別的選擇(默認搜索全部分類,但提供搜索小類的入口),同樣的還有58、閒魚等。

從用戶操作場景來看
在實際的點擊過程中,用戶點擊搜索框,調起輸入法開始進行輸入行爲進行搜索,核心目標就是快速輸入關鍵詞,同時對於一些較長的關鍵詞,能夠快速輸入進去;或者說,輸入過程的簡潔、便捷、快速是影響用戶體驗的關鍵痛點。
這種快速很難在系統輸入法上做文章,但是可以在其他方面實現給用戶帶來“便捷”“快速”的體驗,包括輸入框結構相應的變化以及即時呈現的搜索推薦詞,這也是搜索功能好用性和易用性的一種體現。
從產品策略來看
此時用戶主要的注意力焦點在輸入過程中,因此目前的過程是操作功能爲主,策略也需要以更好地滿足用戶的操作功能爲導向。
輸入搜索詞的過程中,光標已經定位於此,搜索框處於激活狀態,此時的頁面元素一般包括:
- 搜索框(一般帶着提示詞);
- 清除按鈕(一般以X的形式出現,點擊可清空當前全部搜索詞,同時點擊後可返回搜索中間頁或跳出搜索功能);
- 搜索btn或取消btn(適用搜索btn還是取消btn,需要結合實際的應用來做判斷)。
除了搜索框的變化,用戶在輸入搜索詞的過程中也伴隨着對應的反饋,此時出現的即時反饋主要包括兩種樣式,搜索聯想和分類匹配,提高產品的友好性體驗。
八、搜索過程
在整個搜索過程中,關鍵點在於3點:關鍵詞聯想、搜索匹配機制、定位搜索關鍵詞
關鍵詞聯想
關鍵詞到底有什麼作用?
簡單來說是:聯想、匹配、引導、糾正。
展開來說,有四個作用:
- 用戶不一定清楚要搜的精確名稱,關鍵詞可以作爲引導;
- 系統可以根據已有的搜索數據,對關鍵詞進行關聯分類,並且與數據庫精確匹配。如果用戶選擇了做過關聯處理的詞,就可以獲得內容更精確、數量更可控的搜索結果(而這次選擇,對系統本身也是一次反饋)。同時,因爲已預先做了分類,搜索時可以直接調取、減少計算量,速度也更快。
- 可以減少用戶的輸入錯誤;
- 提供很多很動態的運營位。
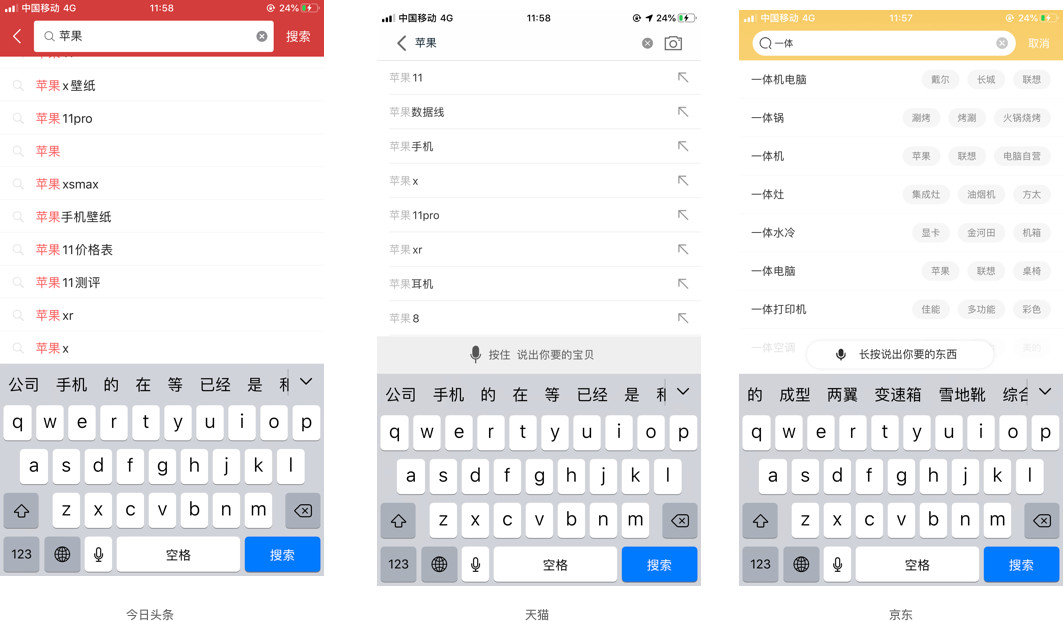
關鍵詞的展示形式比較靈活,最簡單的是根據輸入詞,直接展示聯想的關鍵詞(如今日頭條);但因爲頁面空間有限,被鍵盤遮蓋後只能露出幾條,於是大家又發明了二級標籤,它伴隨關鍵詞一起出現,提供更多相關的入口。

還可以將關鍵詞對應的搜索結果數量前置,便於用戶控制搜索詞的顆粒度,也避免出現無結果或者少結果的情況。
九、搜索結果頁
搜索結果頁是指用戶點擊搜索後看到的搜索內容的聚合頁面,是用戶搜索的目標所在。
從用戶操作場景來看,搜索結果頁就是想找到我想找的信息,因此目標的準確性呈現是重點,用戶需要一眼就看到目標信息;另一方面,本着所見即所得的原則,有了目標信息,操作點擊之後,需要直接定位相應的內容結果頁。
從產品策略來看,搜索結果頁也是一個信息內容聚合的關鍵頁面,除了呈現必要的目標信息,往往還可以在其中放置更多偏向於產品策略的相關信息,例如放置同類型多sku商品。當然,其中還存在一類輕量化的搜索結果頁樣式,與搜索suggestion樣式相似。
在搜索結果頁裏以下五種功能展示:
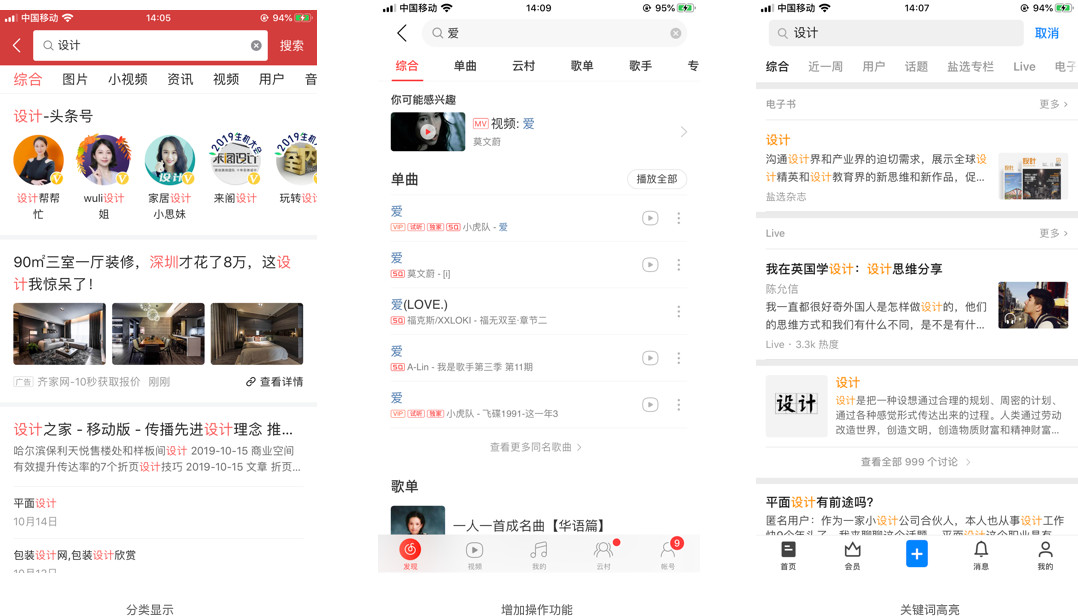
- 分類展示:當結果頁內容展示過多時,應按模塊對內容進行分類展示,可提升信息的清晰度和可讀性,幫用戶快速找到想要的內容。
- 增加操作功能:在結果頁上增加操作功能,讓用戶快速抵達目的地,縮短操作路徑,更有利於提升用戶操作效率及提升購買轉化等。
- 結果數展示:展示搜索出來的結果數量,讓用戶清晰瞭解搜索內容的多少及預估瀏覽所需時間。
- 關鍵詞高亮顯示:對結果頁中關鍵字高亮顯示,可以讓用戶快速找到自己想要的目標。
- 有效的糾錯展示:當出現輸入錯誤時,對用戶進行有效的糾錯或提示,可幫助用戶快速且準確的完成輸入,減少流失。

作者:PGDWORKS;公衆號:PGDWORKS
本文由 @PGDWORKS 原創發佈於人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基於 CC0 協議














